UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Modal
「UIElements Expansions: Modal」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Modal」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- モーダル機能
UIElements Expansions共通機能
下記のページを参照ください。
モーダル機能

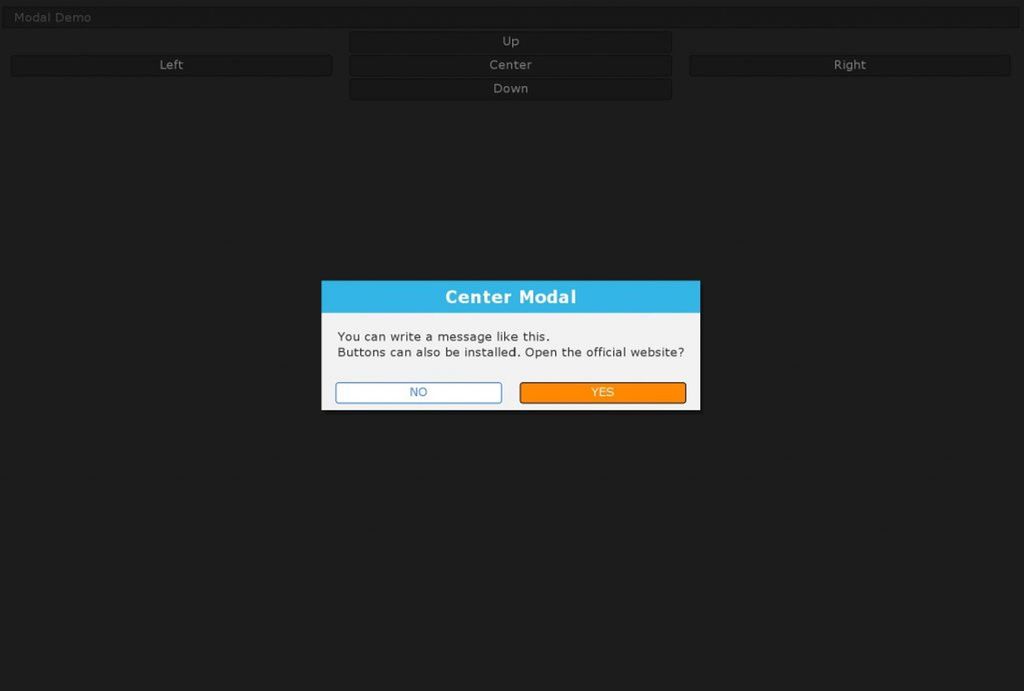
「UIElements Expansions: Modal」ではダイアログやポップアップするバーなどの「モーダル」を表示することができます。
モーダルを表示している間はウインドウの他の要素はブラックアウトされ触ることができなくなるため、なにかしら操作をしたあとの「確認ウインドウ」や「警告の表示」などに使用することができます。
また、上下左右、中央とモーダルの表示位置を変更することも可能です。表示位置はUSSファイルで設定する必要がなくUXMLのタグ属性で簡単に変更することができます。
モーダルの表示はモダンなWebサイトと同様にアニメーションします。アニメーション時間を変更することも可能です。
モーダルの表示非表示の切り替えは「BindableButton」などUIElements Expansionsシリーズのボタンで簡単に指定することが可能です。スクリプトからも可能なので様々なシーンでモーダルを自由に起動することができます。
モーダルの中身はUXMLタグやUSSを用いて自由自在にデザインすることができます。そのままModalタグにネストする形でデザインを行ってもよいですし、テンプレートを用いて外部ファイルにデザインを記述することもできます。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
モーダル機能
基本的な利用方法
Modalを利用するにはModalタグをUXMLタグの直下に記述し、その中にモーダルのデザインを記述するだけです。
<editor:Modal>
Modal Content
</editor:Modal>下記のように記述するとデモで使用されているモーダルデザインになります。
<editor:Modal name="center" class="info">
<engine:H1 text="Center Modal" />
<engine:Main>
<engine:Label text="You can write a message like this." />
<engine:Label text="Buttons can also be installed. Open the official website?" />
</engine:Main>
<engine:Footer class="row">
<engine:Div class="col-6">
<editor:BindableButton text="NO" class="primary outline" control="hide" target="center" />
</engine:Div>
<engine:Div class="col-6">
<editor:BindableButton text="YES" class="warning" control="hide" target="center" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />
</engine:Div>
</engine:Footer>
</editor:Modal>場所の指定
editor:Modalタグに「area」の属性をつけるとモーダルの表示場所を指定できます。
<!-- Upper Modal -->
<editor:Modal name="up" area="top" class="info">
<engine:H1 text="Upper Modal" />
</editor:Modal>
<!-- Downer Modal -->
<editor:Modal name="down" area="bottom" class="info">
<engine:H1 text="Downer Modal" />
</editor:Modal>
<!-- Left Modal -->
<editor:Modal name="left" area="left" class="info">
<engine:H1 text="Left Modal" />
</editor:Modal>
<!-- Right Modal -->
<editor:Modal name="right" area="right" class="info">
<engine:H1 text="Right Modal" />
</editor:Modal>
<!-- Center Modal -->
<editor:Modal name="center" area="center" class="info">
<engine:H1 text="Center Modal" />
</editor:Modal>アニメーション時間を設定
editor:Modalタグに「time」の属性をつけるとモーダルのアニメーション時間を設定できます。ミリ秒単位で設定します。
<!-- 500ms animation time -->
<editor:Modal name="center" time="500" class="info">
<engine:H1 text="Center Modal" />
</editor:Modal>カラークラスを利用可能
カラークラスを利用することでモーダルの色を変更することができます。
<!-- Warning modal -->
<editor:Modal name="center" class="warning">
<engine:H1 text="Warning Modal" />
</editor:Modal>モーダルの表示・非表示
BindableButtonからのコントロール
BindableButtonのcontrol属性とtarget属性を用いることでボタンクリック時にModalの表示非表示をコントロールすることができます。
control属性にはモーダルのコントロールコマンドをtarget属性にはコントロールするモーダルの名前を記述します。
<editor:BindableButton text="Show modal" control="show" target="center" />
<editor:Modal name="center" time="500" class="info">
<engine:H1 text="Center Modal" />
</editor:Modal>control属性には以下のコマンドを指定することが可能です。
| Command | Detail |
| show | モーダルを表示 |
| hide | モーダルを非表示 |
| toggle | モーダルの表示非表示を切り替え(モーダルが表示されている場合は非表示、非表示の場合は表示) |
スクリプトからのコントロール
スクリプトからモーダルの状態をコントロールすることが可能です。
public class ModalDemo : EditorWindow {
...
// モーダルの表示
public void Show( ) {
// ルートからモーダルを取得
Modal modal = rootVisualElement.QRoot<Modal>();
if( modal != null ) modal.Show( );
}
// モーダルの非表示
public void Hide( ) {
// ルートからモーダルを取得
Modal modal = rootVisualElement.QRoot<Modal>();
if( modal != null ) modal.Hide( );
}
// モーダルのトグル
public void Toggle( ) {
// ルートからモーダルを取得
Modal modal = rootVisualElement.QRoot<Modal>();
// アニメーション時間を引数として渡すことが可能
if( modal != null ) modal.Toggle( 500 );
}
...
}まとめ
「UIElements Expansions: Modal」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
モーダルを用いることでよりユーザーフレンドリーなGUIを作成することができるようになります。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!