UIElements Expansions is an extended asset for the Unity editor.
UIElements Expansions: Template
"UIElements Expansions: Template" strongly supports "UIElements" which was introduced with Unity 2019.1.
What is UIElements
UIElements replaces the current Unity editor GUI system (IMGUI) that was introduced in Unity 2019.1.
You can combine HTML for Unity "UXML" and style sheets for Unity "USS" to create a Unity GUI as if you were creating a web page with HTML and CSS.
Of course, you can write the process for the editor in the editor script as before, and you can create a dynamic GUI like HTML5 with methods like jQuery.
In the future, it is planned to replace the runtime GUI (Current uGUI) as well as the editor, and is expected to be the future Unity GUI.
However, the potential is high, but since it has just been introduced, there are still not enough functions to use it seriously.
"UIElements Expansions" is an asset that provides strong support for the missing pieces.
This "UIElements Expansions: Template" mainly supports the following functions:
-
UIElements Expansions Common Features
- Global Style Sheet
- Inspector Auto Assign
- Additional Tags/Features
- Additional Class
- Template feature
- Add / Remove Controls
UIElements Expansions Common Features
Please refer to the following page.
Template feature

"UIElements Expansion: Template" provides a more convenient way to use the "engine:Template" tags that are already built into Unity.
You can add or remove UXML tags specified in the "engine:Template" tag under a specific tag.
You can place multiple different templates under a specific tag, not just the same template.
In conjunction with " ", you can allow users to submit information while adding or deleting form contents.
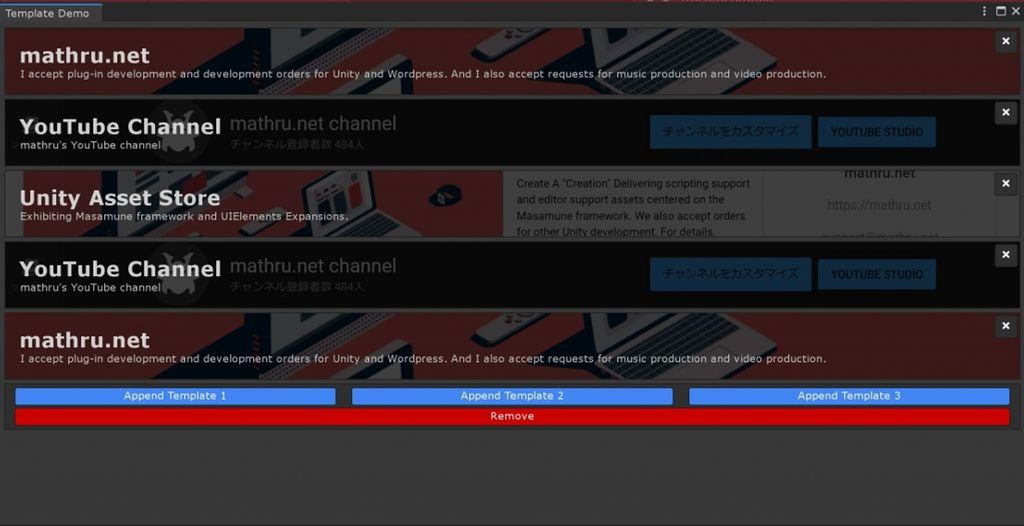
Add / Remove Controls
"UIElements Expansion: Template" also provides controllers for adding and removing templates.
"BindableButton" allows you to add and remove elements from outside the template element.
You can also use "RemoveButton" to remove your own elements from within the template.
How to Use
Import

Purchase from Unity Asset Store.
You can import after purchase from "My Assets".
Template feature
The template definition uses the Unity "engine:Template" tag as is.
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template1.uxml" name="Template1" />The "path" attribute specifies the path of the UXML file to use as a template, and the "name" attribute specifies the name of the template.
If you want to use more than one template, list them side by side.
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template1.uxml" name="Template1" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template2.uxml" name="Template2" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template3.uxml" name="Template3" />The container in which the template is placed makes use of the "engine:AppendableContainer" UXML tag.
<engine:AppendableContainer template="Template1, Template1" name="container" />Specify the name of the container in the "name" attribute. You can add or remove elements by specifying a name here.
You can also specify a pre-positioned template by specifying the "template" attribute. Multiple entries can be specified by separating them with ",".
Add / Remove Controls
Adding Elements
To add a template to "engine:AppendableContainer", use "BindableButton".
<editor:BindableButton target="container" control="append" value="Template1" text="Add Template1" />"target" Specifies "engine: AppendableContainer" to add elements to the attribute. Specify "append" for the "control" attribute. Specify the name of the last template you want to add using the "value" attribute.
Delete Last Element
If you want to delete the last element in "engine:AppendableContainer", use "BindableButton" as well.
<editor:BindableButton target="container" control="remove" text="Remove" />Specify "engine:AppendableContainer" to add elements to the "target" attribute and "remove" for the "control" attribute.
Deleting Specified Elements
You can delete your own elements from within an element.
In this case, enclose the UXML you want to load in the template in "engine:AppendableItem" and place "RemoveButton" in it.
// Template1.uxml
<engine:AppendableItem>
Any contents
<engine:RemoveButton text="Remove" />
</engine:AppendableItem>In this case, clicking "RemoveButton" deletes the "engine:AppendableItem" of the parent, including its contents.
Summary
"UIElements Expansions: Template" strongly supports "UIElements" which was introduced with Unity 2019.1. In particular, it makes it easier to write inspector designs that previously required editor scripts.
You can also use the template feature to create a dynamic UI that allows users to add and remove elements.
The design has been flattened to match Unity 2019.3, which is cool at once, so you can use it comfortably.
If you are interested, please check out the asset store!
![[Unity] UIElements Expansions: Template - mathru.net | App Development with Flutter, Unity/Music and Video Production/Material Distribution](https://mathru.net/notion/c6ba266c-54de-42d9-a46c-651665079b00/2d6f95de56f02cdca63d8b2142be7f94-large.png)