UIElements Expansions is an extended asset for the Unity editor.
UIElements Expansions: Form
"UIElements Expansions: Form" strongly supports "UIElements" which was introduced with Unity 2019.1.
What is UIElements
UIElements replaces the current Unity editor GUI system (IMGUI) that was introduced in Unity 2019.1.
You can combine HTML for Unity "UXML" and style sheets for Unity "USS" to create a Unity GUI as if you were creating a web page with HTML and CSS.
Of course, you can write the process for the editor in the editor script as before, and you can create a dynamic GUI like HTML5 with methods like jQuery.
In the future, it is planned to replace the runtime GUI (Current uGUI) as well as the editor, and is expected to be the future Unity GUI.
However, the potential is high, but since it has just been introduced, there are still not enough functions to use it seriously.
"UIElements Expansions" is an asset that provides strong support for the missing pieces.
This "UIElements Expansions: Form" mainly supports the following functions:
-
UIElements Expansions Common Features
- Global Style Sheet
- Inspector Auto Assign
- Additional Tags/Features
- Additional Class
- Form Functions
- Additional Fields
- File Upload Form
UIElements Expansions Common Features
Please refer to the following page.
Form Functions

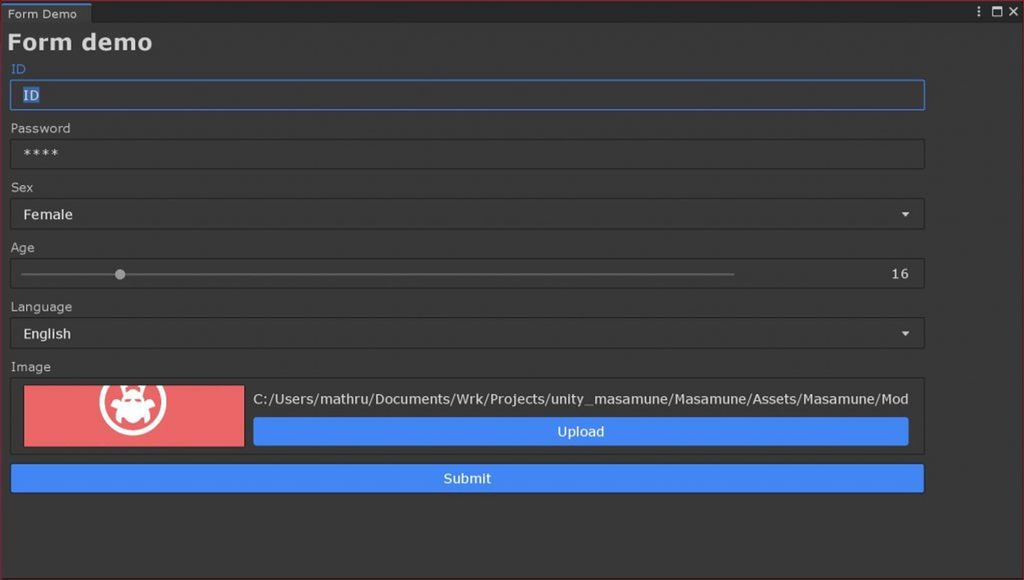
Like an HTML form, "UIElements Expansion: Form" allows users to enter text fields, submit data by pressing a submit button, log in, register as a user, or enter other data.
To read and store data, Firebase and ScribatleObject provide only an interface so that you can freely select the target.
You don't have to write an EditorWindow script or an inspector script directly because you can run them from a script, and if you write static methods, you can read and save data from UXML.
Additional Fields
"UIElements Expansion: Form" has created several additional fields to help you fill out the form.
-
SliderField
- Slider field where you can enter a numeric value directly
-
SliderIntField
- Int version of SliderField
-
TextPopupField
- Pop-up fields that allow you to specify elements from over UXML
File Upload Form
"UIElements Expansion: Form" provides forms that allow you to select and upload files.
It does not actually upload, only provides the interface.
Select a file from within the computer and bring it into the Unity project. After that, the file path is passed to you and you can use it to do things like upload.
Uploaded files are previewed and have a user-friendly GUI.
How to Use
Import

Purchase from Unity Asset Store.
You can import after purchase from "My Assets".
Form Functions
Form Alignment
Adding a form is easy. Simply enclose an element, such as a text field, in a "engine:Form" tag.
You can also place a Submit button on the form by using the "engine:SubmitButton" tag.
<engine:Form>
Any form fields
<engine:SubmitButton label="Submit" />
</engine:Form>Handling Form Data
The form provides an interface between "Reading from a database, etc." when displayed and "Writing to a database, etc." when submitted.
Reading from a database, etc.
The implementation on load first creates a static method that returns "Dictionary<string, object>" like this:.
// FormAction.cs
public static class FormAction {
public static Dictionary<string, object> LoadToForm( ) {
Something to do
return dictionary;
}
}Use this dictionary to restore data to form fields.
It then runs this method when the form is displayed to read the data. To do this, specify the "assembly (optional)" "type" "method" attribute in the "engine:Form" tag.
To execute the above method, use something like this:.
<engine:Form type="FormAction" method="LoadToForm">
Any form fields
<engine:SubmitButton label="Submit" />
</engine:Form>Associating imported data with each field
Sets the imported data as the initial value for each field.
The "name" attribute of each UXML tag determines which fields correspond to which keys in the data.
<engine:TextField label="Name" text="Name input" name="Name" />
<editor:EnumField type="UnityEngine.SystemLanguage,UnityEngine" value="English" name="Language" label="Language" />In this example, the data in the "Name" key of the data is applied to the text field, and the data in the "Language" key is applied to the Enum field.
If there is no data in the key, the initial value specified in the field is entered.
Writing to a database, etc.
You create static methods for writes to databases and so on, just as you would for reads.
Now create a method with an argument of "Dictionary<string, object>".
// FormAction.cs
public static class FormAction {
public static void SaveFromForm( Dictionary<string, object> formData ) {
Something to do
}
}In the UXML tag, the "SubmitButton" tag is given an attribute of "assembly (optional)" "type" "method".
<engine:SubmitButton label="Submit" type="FormAction" method="SaveFromForm" />Summary
The code is as follows.
<engine:Form type="FormAction" method="LoadToForm">
...
<engine:TextField label="Name" text="Name input" name="Name" />
<editor:EnumField type="UnityEngine.SystemLanguage,UnityEngine" value="English" name="Language" label="Language" />
...
<engine:SubmitButton label="Submit" type="FormAction" method="SaveFromForm" />
</engine:Form>Additional Fields
SliderField
"SliderField" is a text field added to the "Slider" built into Unity that allows you to enter numbers directly.
The specification is the same as "Slider" and is described as follows.
<engine:SliderField label="Point" low-value="0" high-value="100" name="Point" />SliderIntField
"SliderIntField" is an int version of "SliderField".
The specification is the same as "SliderInt".
<engine:SliderIntField label="Age" low-value="0" high-value="120" name="Age" />TextPopupField
"TextPopupField" is a type of field that pops up with choices, similar to "EnumPopupField".
"EnumPopupField" requires that the enum type be predefined, while "TextPopupField" allows choices to be defined on UXML tags.
<editor:TextPopupField label="Sex" data="None,Male,Female" selected="Male" name="Sex" />The "data" attribute defines the choices separated by commas. The initial value is specified in the "selected" attribute.
File Upload Form
File upload forms can be written in the "editor:Uploader" tag just like any other field.
<editor:Uploader label="Image" accept="*.jpeg;*.jpg;*.png;" name="Image" />You can choose to select only files with the extension specified in the "accept" tag.
This field can be used in conjunction with the form function to retrieve data for the path of the selected file at submit time. Upload the file to the server using that path.
Summary
"UIElements Expansions: Form" strongly supports "UIElements" which was introduced with Unity 2019.1. In particular, it makes it easier to write inspector designs that previously required editor scripts.
Forms also make it easy to implement an input interface to the user.
The design has been flattened to match Unity 2019.3, which is cool at once, so you can use it comfortably.
If you are interested, please check out the asset store!
![[Unity] UIElements Expansions: Form - mathru.net | App Development with Flutter, Unity/Music and Video Production/Material Distribution](https://mathru.net/notion/df14df56-9985-4c7e-ae90-9dc75179b017/4029691eb8d341d49e2833421d850832-large.png)