The Masamune framework is an extension asset for the Unity3D.
IconFont - Masamune framework
"IconFont - Masamune framework" is one of the "Masamune framework" series.
What is the Masamune framework?
The Masamune framework series will help you create games in Unity3D.
It supports a variety of Unity details, including UI creation, Task management, and Data management etc., and can dramatically speed up game creation.
Each product line in the series is linked but independent and does not compete or cause problems with any one or all assets. Deploying only the plug-ins you want to support will result in better cost and performance.
You can check the current lineup on the following page.
The "UIElements Expansions" series can also be used within "Masamune framework".
This "IconFont - Masamune framework" mainly supports the following functions:
- Icon font support in Unity runtime
- Icon font support in Unity editor
- Icon Search Window
- Add a new icon font
Icon font support in Unity runtime

"IconFont - Masamune framework" allows you to use icon fonts in the Unity runtime, that is, in games created with Unity.
Icon fonts are fonts that contain icons instead of letters.
FontAwesome is widely used on the web, so you don't have to prepare an image to use it.
"IconFont - Masamune framework" provides a component that can be used with the Text component of UnityUI (uGUI) to display icons, making it very easy to display icon fonts in the in-game UI.
Icon font support in Unity editor

"IconFont - Masamune framework" allows you to use icon fonts in the Unity editor using UIElements.
It provides several tags for displaying icons in UXML tags, making it easy to display icons in editor windows and inspectors.
It can also be used with the "UIElements Expansions" series. (IconFont is already included with some assets in the "UIElements Expansions" series)
Icon Search Window

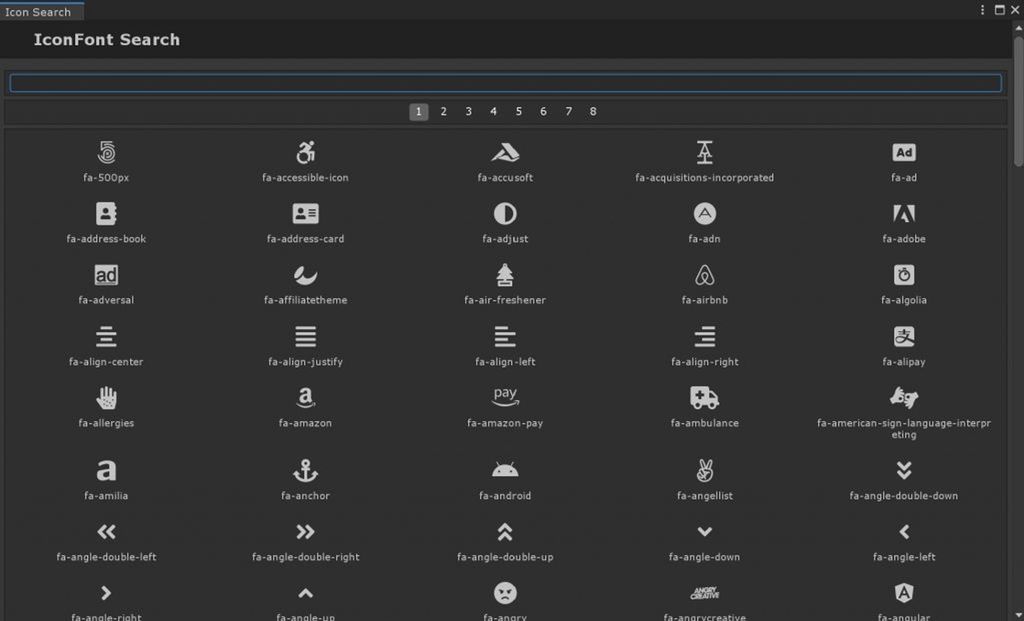
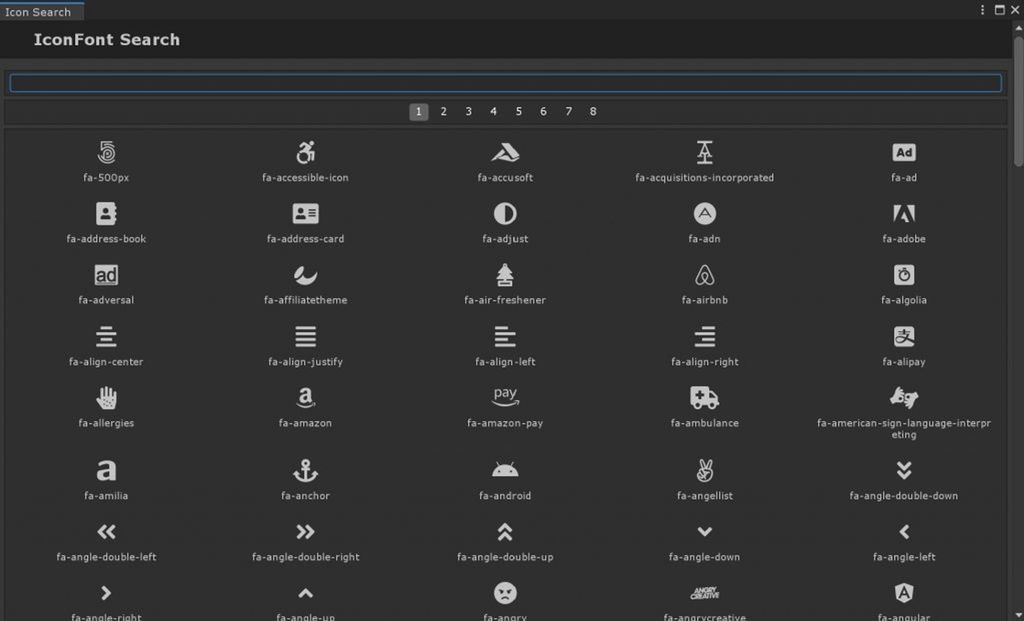
In "IconFont - Masamune framework", you can use the icon search window function to easily select an icon.
There's also a search form so you can quickly find the icon you're looking for.
Add a new icon font
"IconFont - Masamune framework" can use the FontAwesome icon font by default.
You can also write scripts to use other icon fonts, such as Game Icon Font.
You can also use your own icon fonts, so you might want to use them instead of UI images.
How to Use
Import

Purchase from Unity Asset Store.
You can import after purchase from "My Assets".
Icon font support in Unity runtime
The Unity runtime currently supports the Text component of the UnityUI (uGUI).
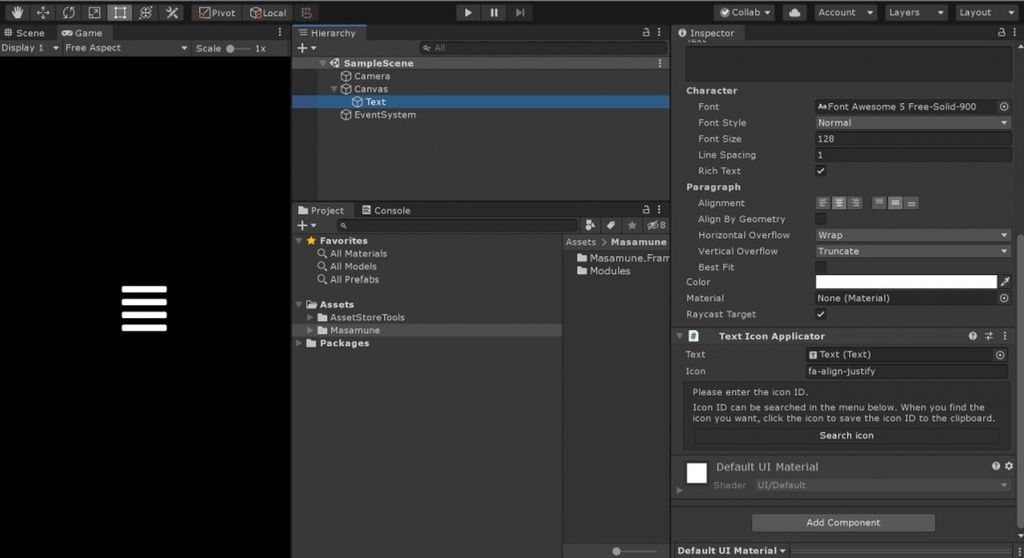
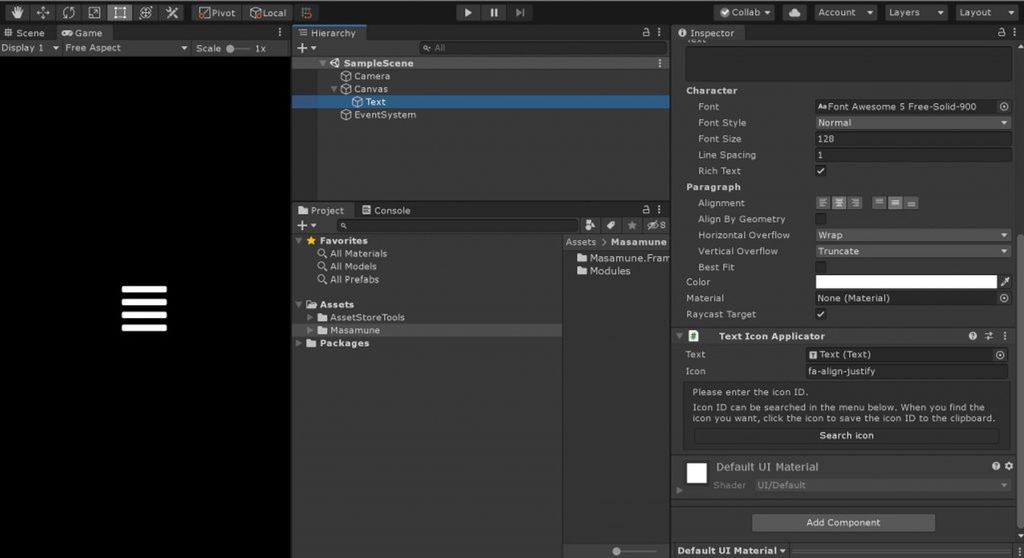
First, add a "Text" component to the game object where you want to place the icon.
Then place the "TextIconApplicator" component in the same game object as the "Text" component you just added.

You can display the icon by entering "Icon ID" of the icon you want to display in the item "Icon" of "TextIconApplicator".
For "Icon ID", click the "Search icon" button in "TextIconApplicator" to display "Icon Search Window".

If you click on one of these icons, the icon ID will be saved in the clipboard, so paste it into the "icon" entry.
Now all you have to do is modify the "Font Size" and "Color" items in the "Text" component.
Using from scripts
"TextIconApplicator" can see the source code (Assets/Masamune/Modules/unity.style.icon/Scripts/TextIconApplicator.cs)
public class TextIconApplicator : MonoBehaviour {
/// <summary>
/// The text
/// </summary>
[SerializeField]
public UnityEngine.UI.Text text;
/// <summary>
/// Gets or sets the icon.
/// </summary>
/// <value>The icon.</value>
public string icon {
get => this._icon;
set {
this._icon = value;
this.Repaint( );
}
}
[SerializeField]
private string _icon;
/// <summary>
/// Awakes this instance.
/// </summary>
private void Awake( ) {
if( this.text == null ) this.text = this.GetComponent<UnityEngine.UI.Text>( );
this.Repaint( );
}
/// <summary>
/// Called when [validate].
/// </summary>
private void OnValidate( ) {
this.Repaint( );
}
/// <summary>
/// Repaints this instance.
/// </summary>
public void Repaint( ) {
if( this.text == null || this.icon.IsNullOrEmpty( ) ) return;
Icon icon = Icon.Get( this.icon );
if( icon == null ) return;
this.text.font = icon;
this.text.text = icon;
}
}This "Repaint" method can be used for other components.
public void Repaint( ) {
if( this.text == null || this.icon.IsNullOrEmpty( ) ) return;
Icon icon = Icon.Get( this.icon );
if( icon == null ) return;
this.text.font = icon;
this.text.text = icon;
}Use "Icon.Get(Icon ID)" to return an object of type Icon. (If there is no icon ID specified, null is returned)
The Icon type stores font data and character codes for displaying icons and can be cast to Font and String types, respectively. Place this data in the specified properties of the component.
If you don't set both fonts and characters, they may not be displayed correctly.
Icon font support in Unity editor
You can use UIElements to display icons in the Unity editor.
The following UXML tags are available:
| タグ名 | 概要 | 利用例 |
| engine:Icon | Icon version of engine:Label |
<engine:Icon icon="Icon ID" />
|
| engine:IconButton | Icon version of engine:Button |
<engine:IconButton icon="Icon ID" />
|
| editor:BindableIcon | Icon version of editor:BindableLabel (Tags Added in UIElements Expansion Common Features) |
<editor:BindableIcon icon="Icon ID" binding-path="path" />
|
| editor:BindableIconButton | Icon version of editor:BindableButton (Tags Added in UIElements Expansion Common Features) |
<editor:BindableIconButton icon="Icon ID" binding-path="path" />
|
Use it like any other UXML tag.
Icon Search Window
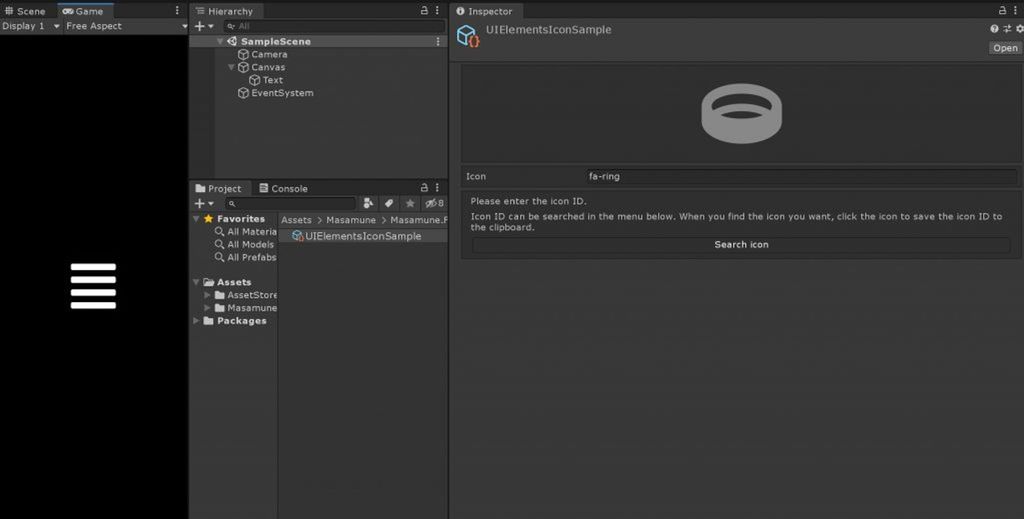
The Find Icon window is also available in the "TextIconApplicator" Inspector, but if you want to use it in UIElements, it is available from the Unity Editor Window menu "Masamune" -> "IconFont".
Add a new icon font
You can see the addition of icon fonts in the source code that adds FontAwesome, which is included by default. (Assets/Masamune/Modules/com.fontimeome/Scripts/FontAwesomeInfo.cs)
public sealed class FontAwesomeInfo : ScriptableObject {
[RuntimeInitializeOnLoadMethod( RuntimeInitializeLoadType.SubsystemRegistration )]
private static void FactoryRegistry( ) => Initialize( );
/// <summary>
/// Gets the instance.
/// </summary>
/// <value>The instance.</value>
public static FontAwesomeInfo Instance {
get {
if( _instance == null ) {
FontAwesomeInfo[] resources = Resources.LoadAll<FontAwesomeInfo>( "FontAwesomeInfo" );
if( resources != null && resources.Length > 0 ) _instance = resources[0];
}
return _instance;
}
}
private static FontAwesomeInfo _instance;
/// <summary>
/// Factories the registry.
/// </summary>
public static void Initialize( ) {
if( Instance == null ) return;
foreach( TextAsset textAsset in Instance.iconJson ) {
if( textAsset == null || textAsset.text.IsNullOrEmpty( ) ) continue;
if( !Utils.Json.TryDeserializeAsDictionary( textAsset.text, out Dictionary<string, object> output ) ) continue;
foreach( KeyValuePair<string, object> tmp in output ) {
if( tmp.Key.IsNullOrEmpty( ) || !( tmp.Value is Dictionary<string, object> detail ) ) continue;
string id = "fa-" + tmp.Key;
if( UnityEngine.Icon.Contains( id ) ) continue;
if( !( detail["styles"] is List<object> styles ) ) continue;
FontAwesome font = Instance?.iconFont?.Find( item => styles.Contains( item.ID ) );
if( font == null ) continue;
UnityEngine.Icon.Add( id, detail["unicode"] as string, font.font );
}
}
}
/// <summary>
/// Gets the icon json.
/// </summary>
/// <value>The icon json.</value>
public List<TextAsset> iconJson { get => this._iconJson; }
[SerializeField]
private List<TextAsset> _iconJson = List.Create<TextAsset>( );
/// <summary>
/// Gets or sets the localize font.
/// </summary>
/// <value>The localize font.</value>
public List<FontAwesome> iconFont { get => this._iconFont; }
[SerializeField]
private List<FontAwesome> _iconFont = List.Create<FontAwesome>( );
/// <summary>
/// Class FontAwesome.
/// </summary>
[System.Serializable]
public sealed class FontAwesome : SerializableBehaviour {
/// <summary>
/// The identifier
/// </summary>
[SerializeField]
public string ID;
/// <summary>
/// The font
/// </summary>
[SerializeField]
public Font font;
}
}Icons are added using the "Initialize()" method.
public static void Initialize( ) {
if( Instance == null ) return;
foreach( TextAsset textAsset in Instance.iconJson ) {
if( textAsset == null || textAsset.text.IsNullOrEmpty( ) ) continue;
if( !Utils.Json.TryDeserializeAsDictionary( textAsset.text, out Dictionary<string, object> output ) ) continue;
foreach( KeyValuePair<string, object> tmp in output ) {
if( tmp.Key.IsNullOrEmpty( ) || !( tmp.Value is Dictionary<string, object> detail ) ) continue;
string id = "fa-" + tmp.Key;
if( UnityEngine.Icon.Contains( id ) ) continue;
if( !( detail["styles"] is List<object> styles ) ) continue;
FontAwesome font = Instance?.iconFont?.Find( item => styles.Contains( item.ID ) );
if( font == null ) continue;
UnityEngine.Icon.Add( id, detail["unicode"] as string, font.font );
}
}
}It parses the json files that ship with the desktop version of FontAwesome and gets "Icon ID", "Icon Unicode", and "Font file for the icon".
Finally, the "Icon.Add" method adds each file to the library.
UnityEngine.Icon.Add( "Icon ID", "Icon unicode", Font );Summary
You can get the following support by using "IconFont - Masamune framework":
- Icon font support in Unity runtime
- Icon font support in Unity editor
- Icon Search Window
- Add new icon font
Such support will provide the following benefits:
- Icon fonts make it easier to build in-game and Unity editor UI
Please enjoy a comfortable game production life by introducing "Masamune framework" !
If you are interested, please check out the asset store!
![[Unity] IconFont - Masamune framework - mathru.net | App Development with Flutter, Unity/Music and Video Production/Material Distribution](https://mathru.net/notion/c4bcfc21-a295-4eec-a658-b55fe451a7db/e82b312df9fed49c77bccefa8326a327-large.png)