UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Responsive Grid
「UIElements Expansions: Responsive Grid」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Responsive Grid」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- レスポンシブスタイルシート
- Bootstrapライクなグリッドシステム
UIElements Expansions共通機能
下記のページを参照ください。
レスポンシブスタイルシート

「UIElements Expansions: Responsive Grid」では、モダンなWebサイトと同じ様に画面サイズに応じて最適な表示に切り替えるレスポンシブなデザインを構築することができます。
Unityエディターのメニューから「Masamune/Demo/Responsive Grid Demo」をクリックし、Responsive Grid Demoのウインドウを表示します。そして、ウインドウサイズを横に大きくしたり縦に大きくしたりしてみてください。
ウインドウのサイドメニューが移動するのがわかるでしょう。
このように画面サイズに応じて表示が最適化されます。
「EditorStyleInfo」を編集することで画面サイズとそのときに適用するUSSファイルを細かく指定することができます。
Bootstrapライクなグリッドシステム

「UIElements Expansions: Responsive Grid」ではレスポンシブ構造の実現のために人気のあるWebデザインフレームワークの1つである「Bootstrap」と似たグリッドシステムを採用しています。
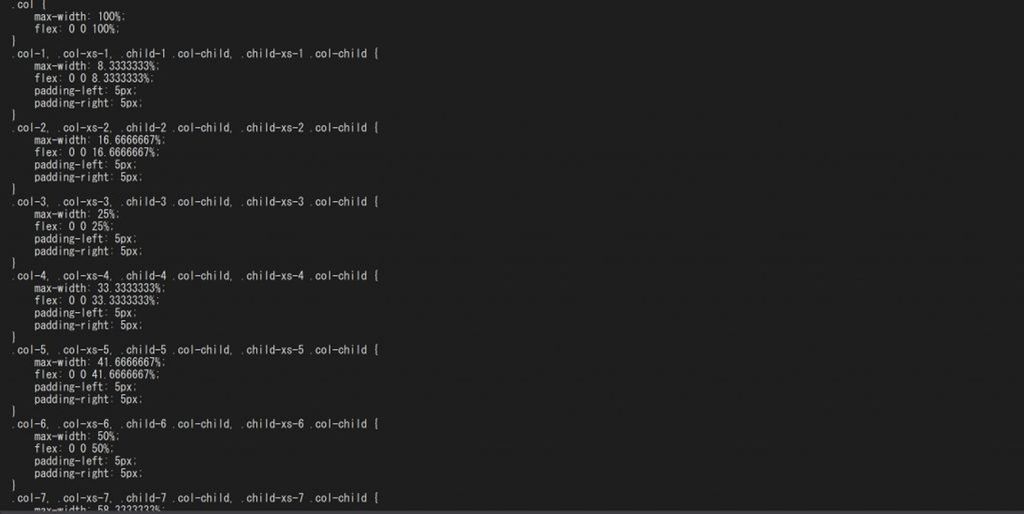
「Bootstrap」では、横を12個のグリッドに分割し、横のグリッドのうちいくつ使うかをクラスで指定することで要素の横幅を決定するというシステムです。
レスポンシブにも対応しており画面サイズが小さくなるのに応じて、グリッドが縦に並ぶようになります。「xs」「sm」「md」「lg」の4つのタイプを記載することでどの画面サイズから縦に並ばせるかを指定することができます。
「Bootstrap」はWebデザインでは広く使われているフレームワークですので、参考になるサイトが多く存在します。詳しい説明は検索するか公式サイトをご覧ください。
利用方法
インポート

Unity Asset Storeからご購入(無料)ください。
購入後「マイアセット」からインポートすることができます。
レスポンシブスタイルシート

そのままで利用可能です。
新しくスタイルシートを設定したい
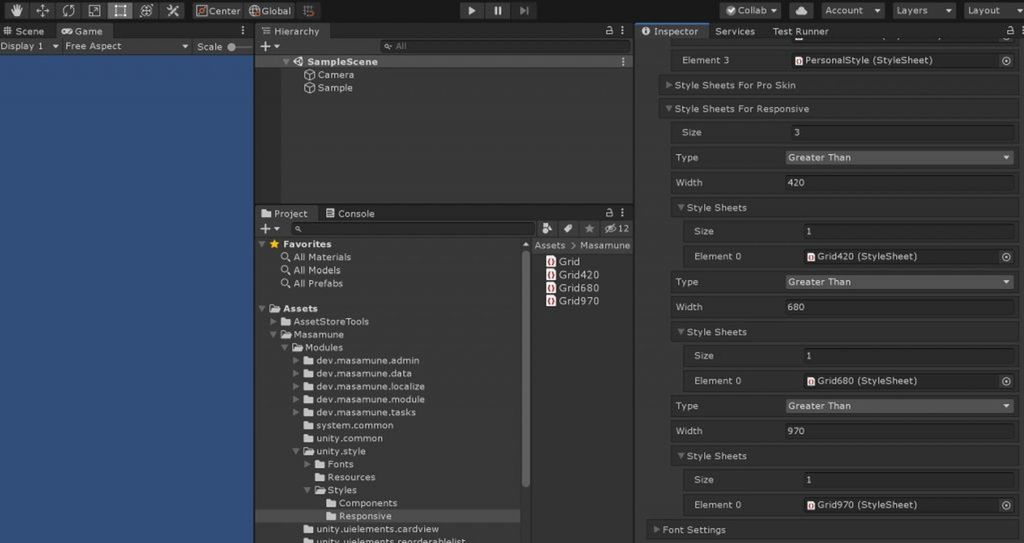
「Asset/Masamune/Modules/unity.style/Resources/EditorStyleInfo」を開いてください。「EditorStyleInfo」は「グローバルスタイルシート」の設定ファイルですが、「StyleSheet Settings」の「Style Sheets For Responsive」からレスポンシブスタイルシートの設定が可能です。
各アイテムには以下の設定項目があります。
-
Type
- 「以上」や「以下」を設定できます
-
Width
- 横幅を設定できます。上記の「Type」と合わせて横幅の範囲を設定します。
-
Style Sheets
- 上記「Type」と「Width」で設定した範囲内のみで適用されるスタイルシートを設定します。
例えばウインドウサイズが500以上のみに色を変更するスタイルシート「Color.uss」を適用したい場合、以下のように設定します。
-
Type
- Greater Than
-
Width
- 500
-
Style Sheets
- Color.uss
Bootstrapライクなグリッドシステム

基本的にBootstrapのGridSystemの使い方と同じです。
基本形
基本的にはDiv(VisualElement)タグと「container」「row」クラスを使用し、その中にカラムを書きます。
<engine:Div class="container">
<engine:Div class="row">
Columns
</engine:Div>
</engine:Div>横幅を12個のグリッドに分割し、そのうちのいくつを使用するかによって実際のカラムの横幅を決定します。
例えば3つのカラムを作成したい場合、下記のようなUXMLの記述を行います。
| One of three columns | One of three columns | One of three columns |
<engine:Div class="container">
<engine:Div class="row">
<engine:Div class="col-4">
<engine:Label text="One of three columns" />
</engine:Div>
<engine:Div class="col-4">
<engine:Label text="One of three columns" />
</engine:Div>
<engine:Div class="col-4">
<engine:Label text="One of three columns" />
</engine:Div>
</engine:Div>
</engine:Div>この場合12個のグリッドのうち4つを使用するので「class="col-4"」を指定しています。
2つのカラムを作成したい場合、下記のようなUXMLの記述を行います。
| One of two columns | One of two columns |
<engine:Div class="container">
<engine:Div class="row">
<engine:Div class="col-6">
<engine:Label text="One of two columns" />
</engine:Div>
<engine:Div class="col-6">
<engine:Label text="One of two columns" />
</engine:Div>
</engine:Div>
</engine:Div>この場合12個のグリッドのうち6つを使用するので「class="col-6"」を指定しているというわけです。
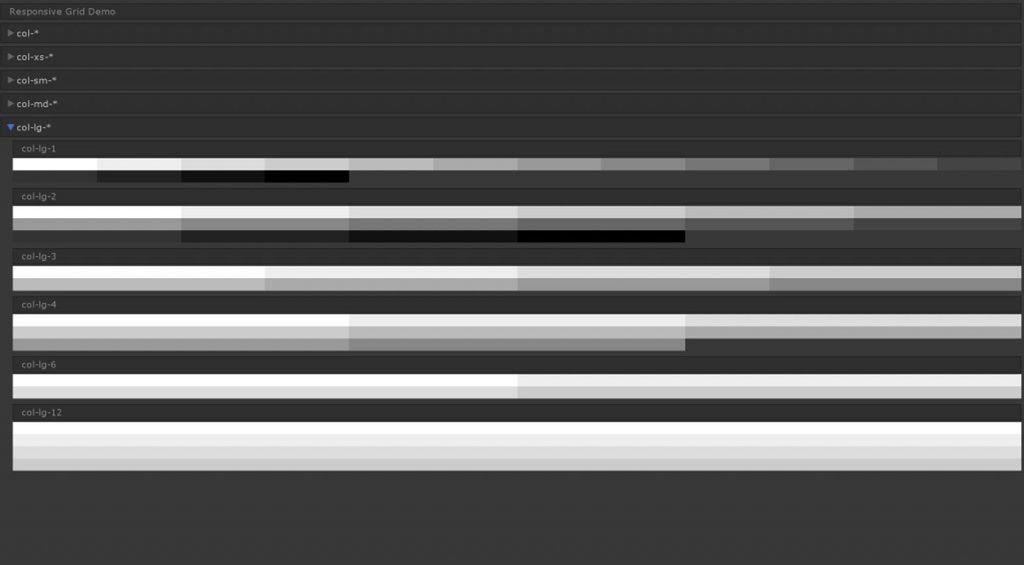
グリッドオプション
グリッドオプションを利用することでレスポンシブ対応にすることができます。レスポンシブ対応にすることでインスペクターやエディターウインドウの画面サイズが小さくなった場合でもその表示にグリッドが最適化されます。
下記の最大横幅に対してカラムの要素に各クラス名を指定します。
最大横幅よりウインドウサイズが小さくなるとカラムの横幅がウインドウサイズの横幅いっぱいに表示されるようになり、各カラムが縦に並ぶようになります。
| ExtraSmall | Small | Medium | Large | |
| 最大横幅 | None | 420 | 680 | 970 |
| クラス名 | .col-* | .col-sm-* | .col-md-* | .col-lg-* |
まとめ
「UIElements Expansions: Responsive Grid」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、画面サイズが変更された場合でも画面サイズに合わせてレスポンシブにデザイン構造を変化させることができます。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで無料配信していますので是非ご検討ください!