UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: CardView / CardList
「UIElements Expansions: CardView / CardList」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: CardView / CardList」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- CardView
- CardList
- レスポンシブデザイン
UIElements Expansions共通機能
下記のページを参照ください。
CardView

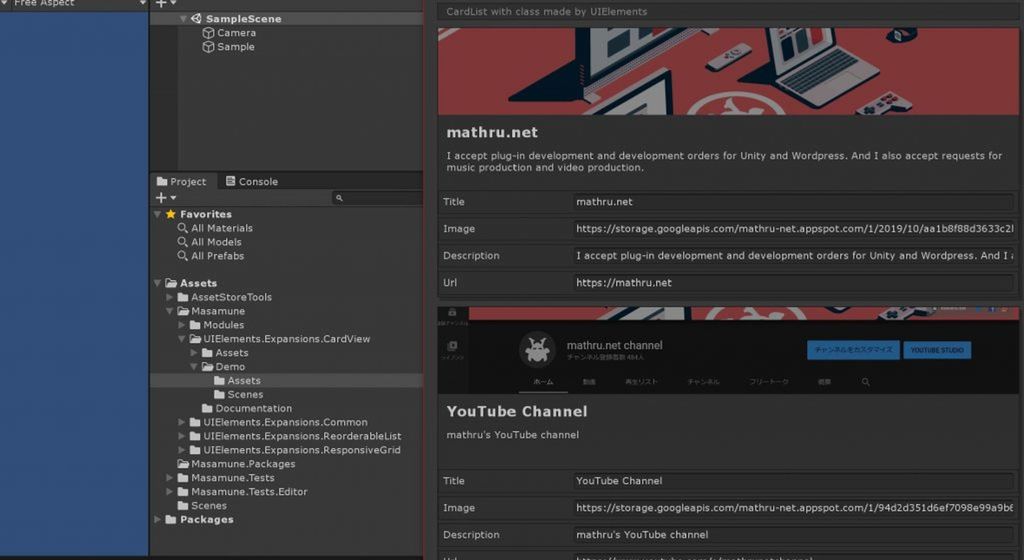
Unityエディターのインスペクターやエディターウインドウにカード型のデザインウィジェットを配置することができます。
DivやVisualElementと同じ様にカードの内部にUXMLタグを記述できるのでウィジェットを様々な用途で利用可能です。
クリック後の処理も記述することが可能で、ボタンのように動作させることもできます。
UXMLのテンプレート機能を用いることで外部テンプレートをそのままカードウィジェットの内部デザインに利用することもできます。
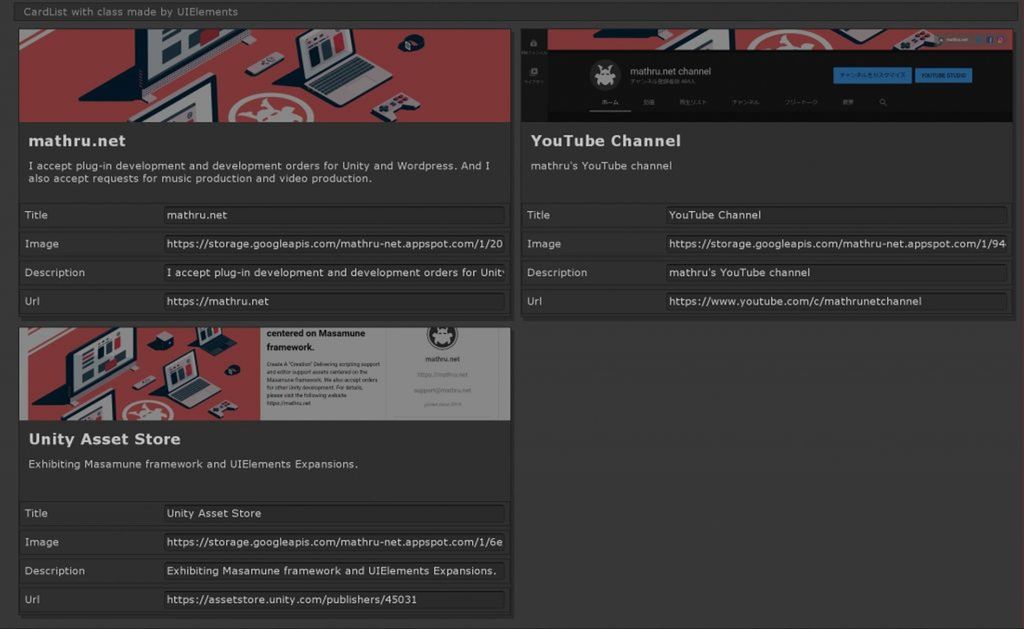
CardList

シリアライズされたListや配列を「binding-path」に指定することで、その内部の要素数分のカードリストが自動で生成されます。
Listや配列の要素に独自クラスを利用すると各カードに各要素の値がそれぞれ自動でバインディングされるので、ListViewやReorderableListとはまた違ったList/配列の表現方法を実現することができます。
UIElements Expansionsの追加タグである「BindableImage」「BindableLabel」などと併用すれば、バインディングされた値をそのままビジュアル的に表示することも可能です。また「PropertyField」と併用すれば、それぞれの値の設定もカード内で行うことが可能です。
CardViewでの機能と同様に「ボタン処理」や「テンプレート機能」を用いることも可能です。
レスポンシブデザイン

「UIElements Expansions: CardView / CardList」では「 」で利用されているレスポンシブ対応の機能を標準で搭載しています。
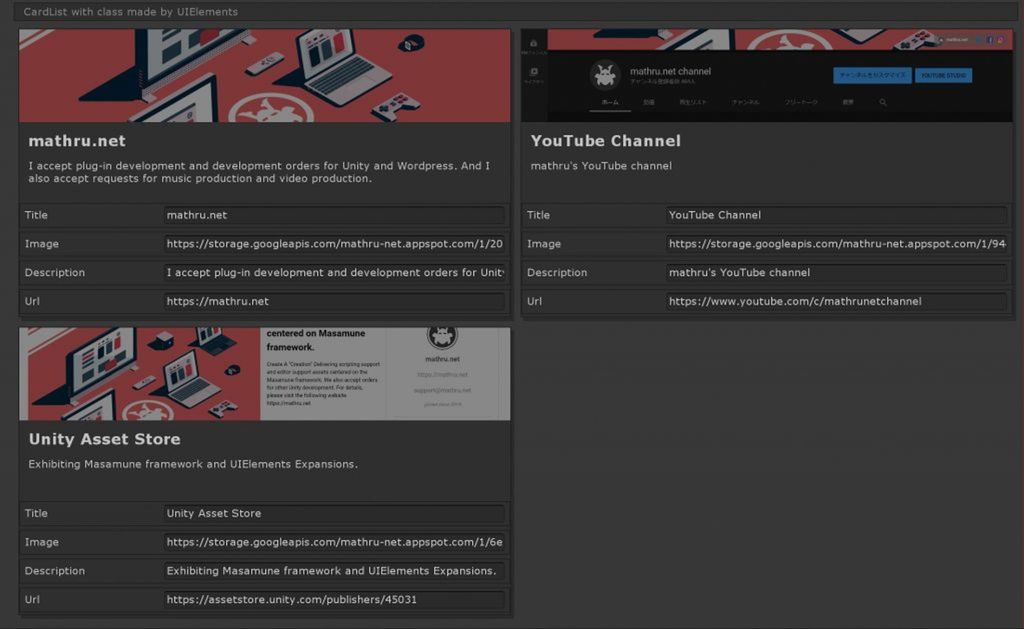
特にCardListでは効果が実感できるかと思います。
Bootstrapライクなグリッドシステムを用い、ウインドウサイズが大きい場合に横にいくつ並べるかを指定することができ、ウインドウサイズ小さくなった場合でも自動的に縦並びに構造が変更されます。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
CardView
UXMLタグを記載することで利用可能です。「直接中身を記載」する方法と「テンプレートを利用」する方法の2通りの使い方があります。
直接中身を記載
下記のように「editor:Card」のタグの中にUXMLタグを記載してCardViewを作成します。
<editor:Card>
<editor:Image class="image" src="https://storage.googleapis.com/media.mathru.net/1/1bcdffd502f7e496966b76f63e8d738c.png" />
<engine:H2 text="CardView" />
<engine:Label text="CardView made by UIElements" />
</editor:Card>テンプレートを利用
下記のようにUXMLのテンプレートシステムを使ってカードの中身を指定することが可能です。
<engine:Template path="Assets/Masamune/UIElements.Expansions.CardView/Assets/Styles/CardItem.uxml" name="Card"/>
<editor:Card template="Card" />// CardItem.uxml
<?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xsi:noNamespaceSchemaLocation="../../../../UIElementsSchema/UIElements.xsd"
>
<editor:BindableImage class="image" src="https://storage.googleapis.com/media.mathru.net/1/1bcdffd502f7e496966b76f63e8d738c.png" />
<engine:H2 text="CardView" />
<engine:Label text="CardView made by UIElements" />
</engine:UXML>まず「engine:Template」タグでテンプレートを指定し、指定されたテンプレート名を「editor:Card」タグ内の「template」属性で指定することでそのテンプレートのデザインがカードの中身のデザインとして表示されます。
クリック動作を指定
クリック動作を指定することでクリックされた場合の処理を実行することができます。
スクリプトから指定する場合は以下のように「clickable」に処理を追加することで可能です。
/// <summary>
/// Class Clickable Demo
/// </summary>
public class ClickableDemo : EditorWindow {
...
private void OnEnable( ) {
// Get card element
Card card = this.rootVisualElement.Q<Card>( );
// Click processing added
card.clickable.clicked += ( ) => {
Something processing
};
}
...
}また「アセンブリ名(省略可)」「タイプ名(namespace込み)」「メソッド名」を指定することでUXML上からでも処理を指定することも可能です。
<engine:Template path="Assets/Masamune/UIElements.Expansions.CardView/Assets/Styles/CardItem.uxml" name="Card"/>
<editor:Card template="Card" assembly="UnityEditor" type="UnityEditor.EditorApplication" method="Beep" />また「value」属性を指定することで引数が文字列のメソッドに値を渡すことができます。
<editor:Card assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net">
<editor:BindableImage class="image" src="https://storage.googleapis.com/media.mathru.net/1/2019/10/aa1b8f88d3633c2b2dba247141923c60.png" />
<engine:H2 text="mathru.net" />
<engine:Label text="I accept plug-in development and development orders for Unity and Wordpress. And I also accept requests for music production and video production." />
</editor:Card>Binding-pathの利用
「editor:Card」タグに「binding-path」属性を付与することでシリアライズされた値を取得し展開することが可能になります。
<engine:Template path="Assets/Masamune/UIElements.Expansions.CardView/Assets/Styles/CardItem.uxml" name="Card"/>
<editor:Card template="Card" binding-path="シリアライズされた変数名" />変数のタイプに応じて、挙動が変わります。
| 変数タイプ | 挙動 |
| 文字列(string)数値(int, float)Vectorなどの値型 | それぞれ値がバインディングされる。「binding-path="value"」で取得可能 |
| シリアライズされたクラス | クラス内部のシリアライズされた値を「binding-path="変数名"」で取得可能 |
| 値型の配列/List | CardListモードに切替。配列/Listの要素数分のカードが作成され、各要素に値がバインディングされる。バインディングされた値は 「binding-path="value"」で取得可能 |
| シリアライズされたクラス の配列/List | CardListモードに切替。配列/Listの要素数分のカードが作成され、各要素に値がバインディングされる。バインディングされた値は 「binding-path="クラス内のシリアライズされた変数名"」で取得可能 |
CardList
バインディングされた値が配列、もしくはListの場合にCardListモードに切り替わります。
CardListモードでは配列/Listの要素数分のカードが作成され、各要素に値がバインディングされます。

レスポンシブデザイン
「UIElements Expansions: CardView / CardList」ではレスポンシブに対応しています。「 」のグリッドシステムのクラスも使用可能です。
それに加えて、「.child-*」のクラスを指定することで、CardListの各カードの横幅をUXML上から指定することが可能です。下記の例では「class="child-md-6"」を指定することで、横に最大2つのカードが配置されます。
<engine:Template path="Assets/Masamune/UIElements.Expansions.CardView/Assets/Styles/CardItem.uxml" name="Card"/>
<editor:Card template="Card" binding-path="List" class="child-md-6" />まとめ
「UIElements Expansions: CardView / CardList」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、CardViewやCardListを使用することでモダンなWebサイトのようなリッチでわかりやすいデザインをインスペクターやエディターウインドウ上に簡単に実現することができます。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!