UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Tabs / Accordion
「UIElements Expansions: Tabs / Accordion」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Tabs / Accordion」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- タブ
- アコーディオン
UIElements Expansions共通機能
下記のページを参照ください。
タブ

「UIElements Expansions: Tabs / Accordion」はUnityやUnityエディターにタブとタブの切り替えによるページ遷移の機能を追加します。
TabGroupタグとTabタグ、Instanceタグもしくは「 」のルーティング機能を用いることで実現できます。
UXMLタグの記述のみでタブの切り替えとページ遷移が可能なので非常に簡単に実装することが可能です。
タブと切り替えるページはどこにでも置くことが可能ですので、Webページのようにヘッダーにタブを置いたり、アプリのようにフッターにタブを置いたりすることが可能です。
アコーディオン

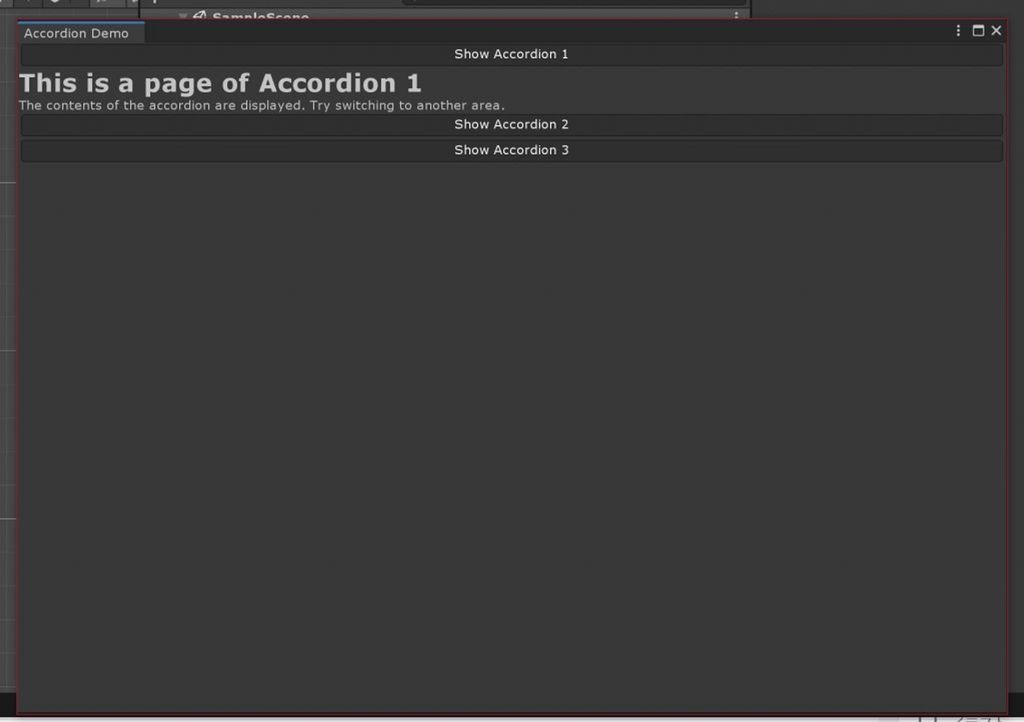
「UIElements Expansions: Tabs / Accordion」はUnityやUnityエディターにアコーディオンコンポーネントによる表示の切り替え機能を提供します。
アコーディオンとは、Webページやアプリなどで見かけるUIのひとつです。
予め項目だけを表示しておきます。その項目のひとつをクリックした時にその項目の中身がスライドして表示されます。
そして別の項目をクリックした時、すでに表示されてあった項目の中身が非表示になると同時にクリックした新しい項目が表示されるコンポーネントです。
その様子がまるでアコーディオンを演奏しているかのようにみえるためアコーディオンと呼ばれています。
「UIElements Expansions: Tabs / Accordion」ではAccordionGroupとAccordionタグを組み合わせることによりこの機能を実現できます。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
タブ
基本的な利用方法
基本的にはTabGroupタグの配下にTabタグを配置するだけで利用可能です。
<engine:TabGroup>
<engine:Tab text="Tab1" />
<engine:Tab text="Tab2" />
<engine:Tab text="Tab3" />
<engine:Tab text="Tab4" />
</engine:TabGroup>上記の例では4つのタブを配置しています。
タブの動作設定
最初の例ではタブを設置しただけでした。タブにアクションを設定する必要があります。
TabタグはButtonタグを継承しておりButtonやBindableButtonと同じようにアクションを設定することができます。
スクリプトから設定する場合はclickableのプロパティからイベントを設定してください。
/// <summary>
/// Class Clickable Demo
/// </summary>
public class ClickableDemo : EditorWindow {
...
private void OnEnable( ) {
// Get tab element
Tab tab = this.rootVisualElement.Q<Tab>();
// Click processing added
tab.clickable.clicked += () => {
Something processing
};
}
...
}またBindableButtonのようにUXML上からでもアクションを設定することが可能です。
<engine:Tab text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />上記例ではassemblyとtype、method、value属性を利用して静的メソッドを呼び出しています。ここではUnityのApplication.OpenURLを呼び出し、外部リンクに飛ばしています。
ページの切り替え
Tabによるページの切り替えを行う場合、TemplateとInstanceの組み合わせを利用します。
<engine:Template path="Assets/Masamune/UIElements.Expansions.TabsAccordion/Assets/Styles/Articles/Tab1.uxml" name="Tab1" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.TabsAccordion/Assets/Styles/Articles/Tab2.uxml" name="Tab2" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.TabsAccordion/Assets/Styles/Articles/Tab3.uxml" name="Tab3" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.TabsAccordion/Assets/Styles/Articles/Tab4.uxml" name="Tab4" />
<engine:TabGroup style="border-width:1px 1px 0;border-color:#fff;margin:10px 10px 0;" class="primary" >
<engine:Tab text="Tab1" path="Tab1" target="main" active="true" />
<engine:Tab text="Tab2" path="Tab2" target="main" />
<engine:Tab text="Tab3" path="Tab3" target="main" />
<engine:Tab text="Tab4" path="Tab4" target="main" />
</engine:TabGroup>
<engine:Instance template="Tab1" name="main" style="padding:10px;border-width:1px;border-color:#fff;margin: 0 10px 10px;overflow:hidden;" />上記例のようにTabタグ内にpathとtarget属性を指定することでTemplateタグにより読み込んだ外部UXMLファイルをInstanceタグ内に表示させることができます。
path属性には読み込んだテンプレートのname属性を指定し、target属性には表示させるInstanceタグのname属性を指定します。
初期位置の設定
Tabタグのactive属性をtrueにすることによって初期にアクティブなタブを選択することができます。
<engine:Tab text="Tab1" path="Tab1" target="main" active="true" />デザインの設定
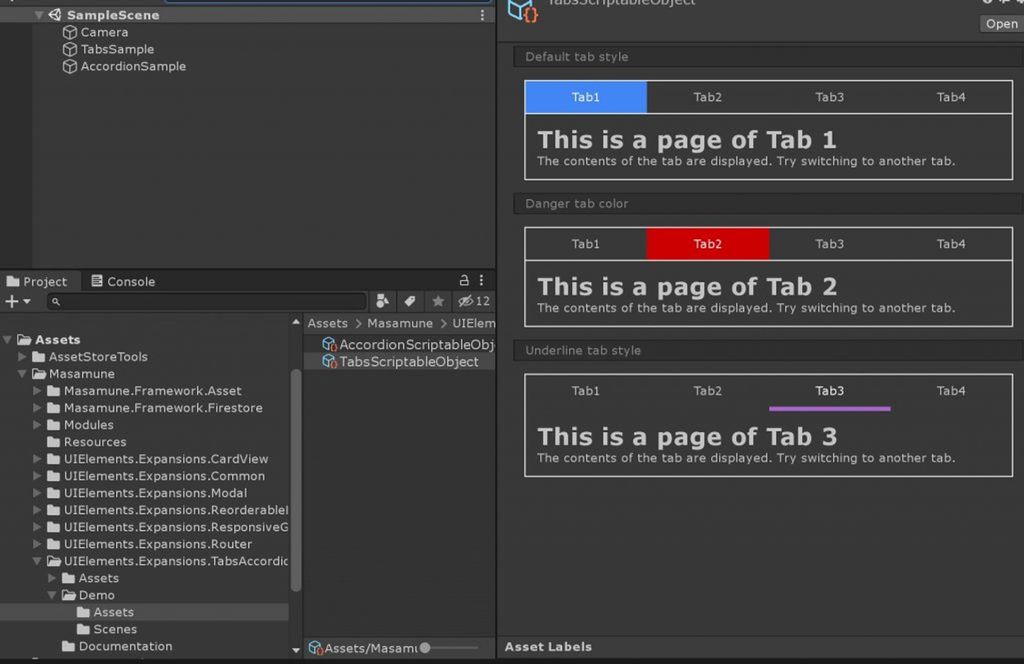
TabGroupタグおよびTabタグは「UIElements Expansions」シリーズ共通の追加カラークラスを設定することが可能です。
<engine:TabGroup class="danger">
<engine:Tab text="Tab1" path="Tab1" target="main" active="true" />
<engine:Tab text="Tab2" path="Tab2" target="main" />
<engine:Tab text="Tab3" path="Tab3" target="main" />
<engine:Tab text="Tab4" path="Tab4" target="main" />
</engine:TabGroup>上記の例の場合、タブのアクティブ時の色が赤になります。
またタブの場合underlineクラスを利用することが可能です。underlineクラスは背景すべての色が変わるのではなくタブの下に色のついたバーが表示されます。カラークラスと一緒にご利用ください。
<engine:TabGroup class="primary underline">
<engine:Tab text="Tab1" path="Tab1" target="main" active="true" />
<engine:Tab text="Tab2" path="Tab2" target="main" />
<engine:Tab text="Tab3" path="Tab3" target="main" />
<engine:Tab text="Tab4" path="Tab4" target="main" />
</engine:TabGroup>また、Masamune FrameworkのIconFontやLocalzieに対応しており、IconTabタグとLocalizeTabタグを利用可能です。それぞれアイコン表示用、翻訳対応用と使い分けることができます。
<engine:TabGroup class="primary underline">
<engine:IconTab icon="fa-user" path="Tab1" target="main" active="true" />
<engine:LocalizeTab text="Localization key" path="Tab2" target="main" />
<engine:Tab text="Tab3" path="Tab3" target="main" />
<engine:Tab text="Tab4" path="Tab4" target="main" />
</engine:TabGroup>アコーディオン
基本的な利用方法
基本的にはAccordionGroupタグの配下にAccordionタグを配置して利用します。
<engine:AccordionGroup>
<engine:Accordion name="accordion1">
Accordion Contents
</engine:Accordion>
<engine:Accordion name="accordion2">
Accordion Contents
</engine:Accordion>
</engine:AccordionGroup>AccordionタグはVisualElementタグのように中にUXMLタグを配置することが可能で、Accordionタグの中にそれぞれ表示したいコンテンツを記述していきます。
アコーディオンの切り替え
アコーディオンの切り替えはBindableButton(またはBindableIconButtonやBindableLocalizeButtonなどの派生タグ)を利用することで可能です。
<engine:AccordionGroup>
<editor:BindableButton text="Show Accordion 1" control="show" target="accordion1" />
<engine:Accordion name="accordion1">
Accordion Contents
</engine:Accordion>
<editor:BindableButton text="Show Accordion 2" control="show" target="accordion2" />
<engine:Accordion name="accordion2">
Accordion Contents
</engine:Accordion>
</engine:AccordionGroup>BindableButtonのcontrol属性とtarget属性をそれぞれ指定することによってアコーディオンをコントロールします。control属性にはshowを指定し、target属性には表示したいアコーディオンのname属性を指定します。これにより指定したtargetのアコーディオンが表示されます。
テンプレートの利用
Accordionタグではテンプレートを利用して別のUXMLファイルを中身として表示することが可能です。
<engine:Template path="Assets/Masamune/UIElements.Expansions.TabsAccordion/Assets/Styles/Articles/Accordion3.uxml" name="Accordion3" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.TabsAccordion/Assets/Styles/Articles/Accordion4.uxml" name="Accordion4" />
<engine:AccordionGroup>
<editor:BindableButton text="Show Accordion 3" control="show" target="accordion3" />
<engine:Accordion name="accordion3" template="Accordion3" />
<editor:BindableButton text="Show Accordion 4" control="show" target="accordion4" />
<engine:Accordion name="accordion4" template="Accordion4" />
</engine:AccordionGroup>Templateタグで予め外部UXMLファイルを指定しておき、そのときのname属性をAccordionタグのtemplate属性で指定します。
まとめ
「UIElements Expansions: Tabs / Accordion」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、タブやアコーディオンを用いることでよりわかりやすいUIを構築することが可能です。マニュアルやチュートリアルなど幅広く利用することができるようになるでしょう。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!