UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Template
「UIElements Expansions: Template」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Template」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- テンプレート機能
- 追加 / 削除 コントロール
UIElements Expansions共通機能
下記のページを参照ください。
テンプレート機能

「UIElements Expansions: Template」では、すでにUnityにビルトインされている「engine:Template」タグをより便利に使用できる機能を提供します。
特定のタグの配下に「engine:Template」タグで指定したUXMLタグを追加 / 削除することができます。
同じテンプレートだけでなく複数の異なるテンプレートを特定のタグ配下に配置することが可能です。
「 」などと連動してフォームの内容をユーザーに追加・削除させながら情報をサブミットさせることができます。
追加 / 削除 コントロール
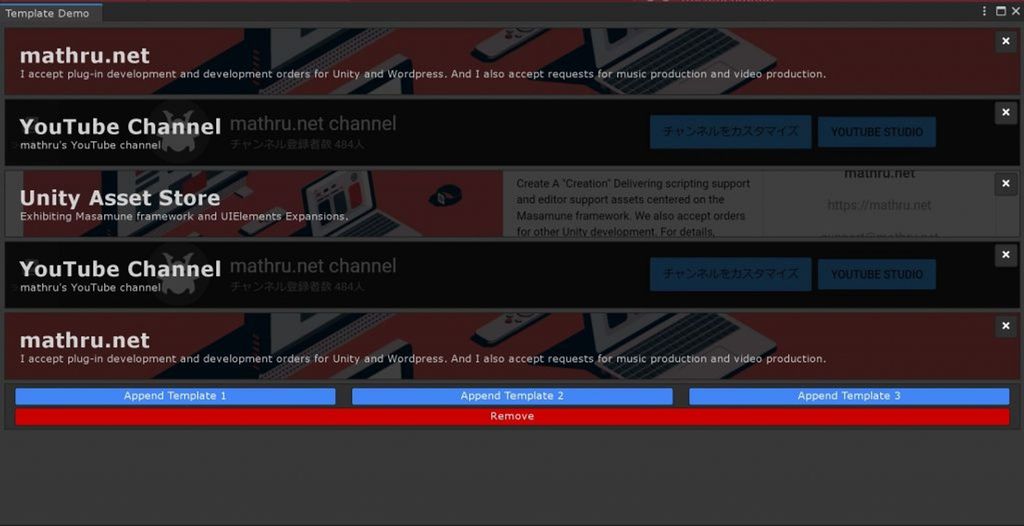
「UIElements Expansions: Template」ではテンプレートを追加 / 削除するためのコントローラーも提供します。
「BindableButton」を利用することでテンプレート要素の外部から要素の追加 / 削除を行うことが可能です。
また、「RemoveButton」を利用することでテンプレート内部から自身の要素を削除することも可能です。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
テンプレート機能
テンプレートの定義はUnityの「engine:Template」タグをそのまま利用します。
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template1.uxml" name="Template1" />「path」属性にテンプレートとして利用するUXMLファイルのパスを指定し、「name」属性にテンプレート名を指定します。
複数のテンプレートを使用したい場合は、使用したいテンプレートを並べて記載してください。
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template1.uxml" name="Template1" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template2.uxml" name="Template2" />
<engine:Template path="Assets/Masamune/UIElements.Expansions.Template/Assets/Styles/Articles/Template3.uxml" name="Template3" />テンプレートを配置するコンテナは「engine:AppendableContainer」のUXMLタグを利用します。
<engine:AppendableContainer template="Template1, Template1" name="container" />「name」属性にコンテナの名前を指定します。ここで名前を指定しておくことで要素の追加や削除を行うことができます。
また「template」属性を指定することで予め配置しておくテンプレートを指定することができます。「,」で区切ることで複数指定することができます。
追加 / 削除 コントロール
要素の追加
「engine:AppendableContainer」にテンプレートを追加するためには「BindableButton」を利用します。
<editor:BindableButton target="container" control="append" value="Template1" text="Add Template1" />「target」属性に要素を追加する「engine:AppendableContainer」を指定します。また「control」属性に「append」を指定します。最後に追加したいテンプレートの名前を「value」属性を使用して指定します。
最後の要素の削除
「engine:AppendableContainer」にある最後の要素の削除したい場合は同じ様に「BindableButton」を利用します。
<editor:BindableButton target="container" control="remove" text="Remove" />「target」属性に要素を追加する「engine:AppendableContainer」を指定、「control」属性に「remove」を指定します。
指定する要素の削除
要素の内部から自身の要素を削除することができます。
その場合、テンプレートで読み込むUXMLを「engine:AppendableItem」で囲み、その中に「RemoveButton」を配置します。
// Template1.uxml
<engine:AppendableItem>
Any contents
<engine:RemoveButton text="Remove" />
</engine:AppendableItem>この場合「RemoveButton」をクリックするとその親にある「engine:AppendableItem」が中身ごと削除されます。
まとめ
「UIElements Expansions: Template」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、テンプレート機能を用いることでユーザーが要素を追加・削除することのできる動的なUIを作成することができます。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!