UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Carousel
「UIElements Expansions: Carousel」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Carousel」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- カルーセル
- カルーセルコントロールボタン
UIElements Expansions共通機能
下記のページを参照ください。
カルーセル

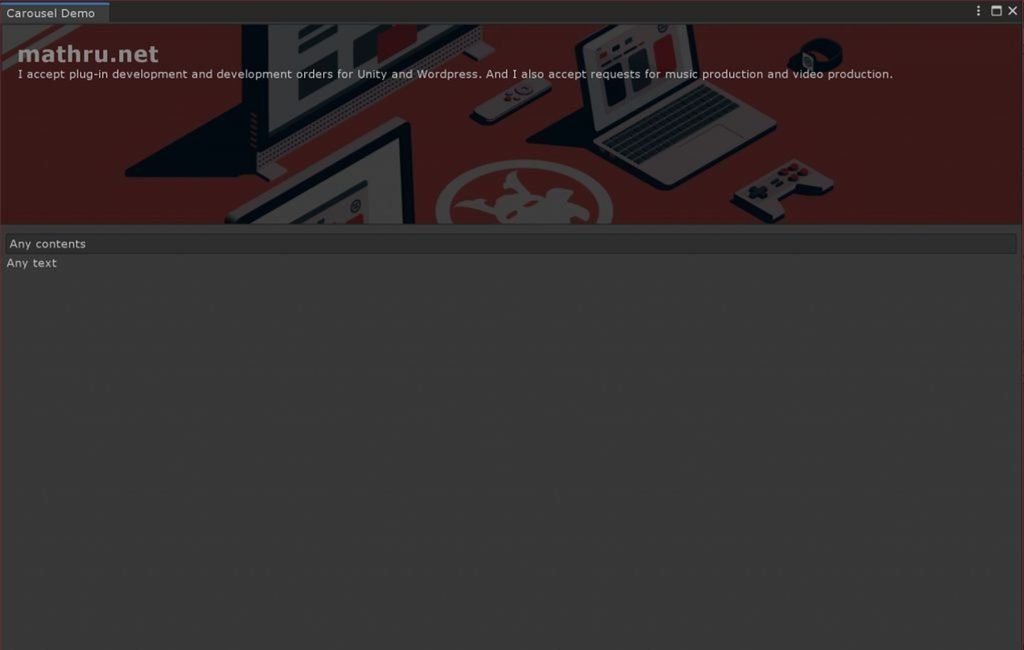
「UIElements Expansions: Carousel」ではカルーセルというコンポーネントを配置することができます。
カルーセルとは、画像やコンテンツを定期的に切り替えるWebでは一般的なコンポーネントです。
サイトの上部に配置し、サイト内でフィーチャーしたいコンテンツを見栄え良く配置することができます。
このアセットでは中に画像だけではなく、UXMLタグを自由に配置することができるので、様々なコンテンツを順番に表示していくことが可能です。
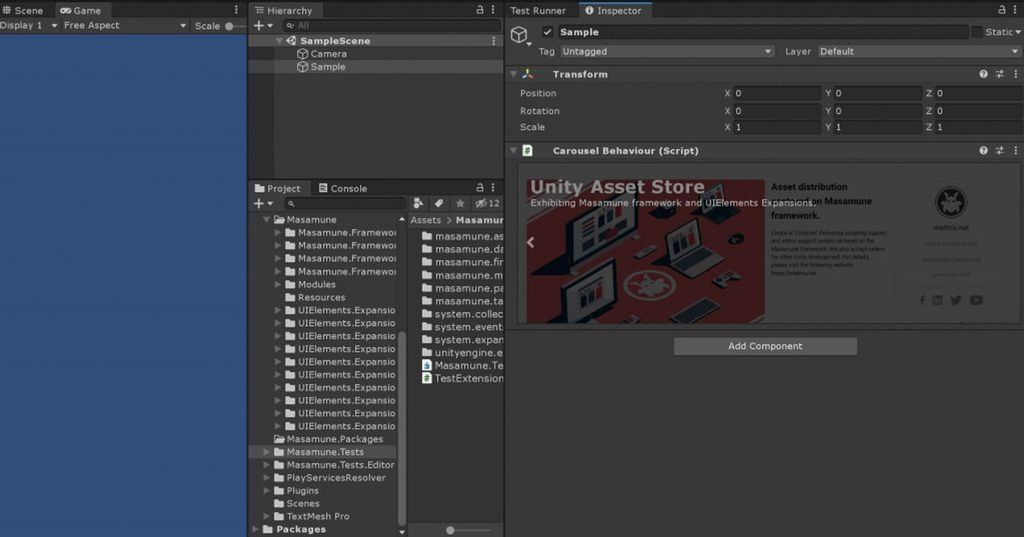
もちろんエディターウインドウに配置することが一番見栄えが良いのですが、利用用途によってはMonoBehaviourやScriptableObjectに関連付けてインスペクター上で表示することも可能です。
カルーセルコントロールボタン

「UIElements Expansions: Carousel」ではカルーセルを配置するだけでなくボタンによって表示をコントロールすることができます。
次へのボタンや前へのボタンを配置することにより自動で切り替わるだけでなく手動でカルーセルのコンテンツを切り替えることができるようになります。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
カルーセル
基本的な利用法
カルーセルの利用は「engine:CarouselGroup」と「engine:Carousel」のコンビネーションで行います。
「engine:CarouselGroup」の配下に複数の「engine:Carousel」を配置し、「engine:Carousel」の中に好きなUXMLタグを記述することで、「engine:Carousel」で囲まれた各UXMLの要素が入れ替わるようになります。
<engine:CarouselGroup name="carouselgroup">
<engine:Carousel name="carousel1">
Carousel Contents
</engine:Carousel>
<engine:Carousel name="carousel2">
Carousel Contents
</engine:Carousel>
</engine:CarouselGroup>自動プレイ
上記のコードの場合、カルーセル要素は動きません。自動で各要素を入れ替えたい場合は「engine:CarouselGroup」にて「autoplay」の属性を「true」にする必要があります。
<engine:CarouselGroup autoplay="true" time="5000" name="carouselgroup">
<engine:Carousel name="carousel1">
Carousel Contents
</engine:Carousel>
<engine:Carousel name="carousel2">
Carousel Contents
</engine:Carousel>
</engine:CarouselGroup>「time」属性を指定することで、各要素でどのぐらいの時間、表示を待つかを指定することができます。
カルーセルコントロールボタン
カルーセルのコントロールは「BindableButton」を利用することで可能となります。
「前へ」「次へ」
「前へ」と「次へ」のボタンの場合は「BindableButton」の「target」属性に「engine:CarouselGroup」の名前を指定し、「control」属性に「prev」もしくは「next」を指定します。
<editor:BindableButton text="Prev" target="carouselgroup" control="prev" />
<editor:BindableButton text="Next" target="carouselgroup" control="next" />「prev」を指定した場合は前へ、「next」を指定した場合は次へカルーセルの要素が遷移します。
指定したカルーセル要素の表示
「BindableButton」の「target」属性に特定の「engine:Carousel」の名前を指定し、「control」属性に「show」を指定すると、特定のカルーセル要素を直接表示することができます。
<editor:BindableButton text="Show Carousel 2" target="carousel2" control="show" />カルーセルの「autoplay」が有効である場合は、指定した要素を表示したあと、一定時間待ち、この次の要素を自動的に表示します。
まとめ
「UIElements Expansions: Carousel」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
またカルーセルを利用することで、エディターウインドウやインスペクターにユーザーの目にとまるようなコンテンツの表示を行うことができるようになります。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!