UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Form
「UIElements Expansions: Form」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Form」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- フォーム機能
- 追加フィールド
- ファイルアップロードフォーム
UIElements Expansions共通機能
下記のページを参照ください。
フォーム機能

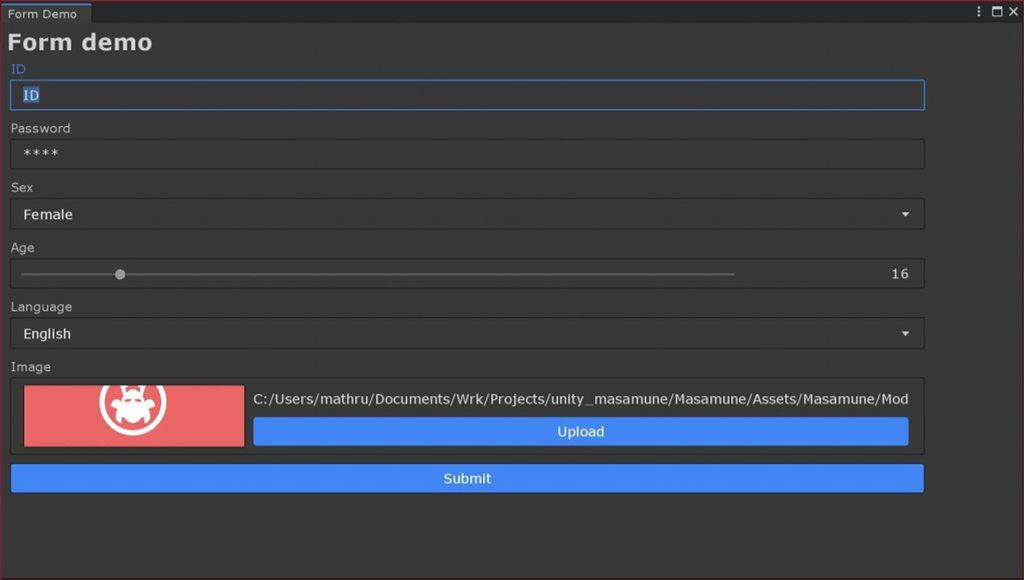
「UIElements Expansions: Form」ではHTMLのフォームのようにユーザーに対してテキストフィールドなどに入力をさせ、サブミットボタンを押すことでデータを送信し、ログインやユーザー登録、その他データ入力を行わせる機能を提供します。
データの読取・保存はFirebaseやScribatleObjectなど自由に対象を選べるようにするためインターフェースのみを提供します。
スクリプトからも実行できる上、staticメソッドを作成していればUXML上からデータの読取・保存のメソッドを実行できるため直接EditorWindowのスクリプトやインスペクターのスクリプトを書く必要はありません。
追加フィールド
「UIElements Expansions: Form」ではフォームの入力を行いやすくするためいくつかの追加フィールドを作成しております。
-
SliderField
- 数値を直接入力できるスライダーフィールド
-
SliderIntField
- SliderFieldのInt版
-
TextPopupField
- UXML上から要素を指定できるポップアップフィールド
ファイルアップロードフォーム
「UIElements Expansions: Form」ではファイルを選択しアップロード可能にするフォームを提供します。
実際のアップロードは行わずインターフェースのみを提供します。
コンピューター内からファイルを選択し、Unityプロジェクト内部に取り込みます。その後、ファイルパスが渡されるのでそれを用いアップロード等を行うことができます。
アップロードするファイルはプレビューが作成され、ユーザーにとって見やすいGUIになっています。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
フォーム機能
フォームの配置
フォームの追加は簡単です。テキストフィールドなどの要素を「engine:Form」タグで囲むだけです。
さらに「engine:SubmitButton」タグを用いることでフォームのサブミットボタンを配置することができます。
<engine:Form>
Any form fields
<engine:SubmitButton label="Submit" />
</engine:Form>フォームデータの取り扱い
フォームでは表示時の「データベースなどからの読込」とサブミット時の「データベースなどへの書込」のインターフェースを提供しています。
それぞれUXMLタグと自作のstaticメソッドを用いることで簡単に実装することができます。
データベースなどからの読込
読み込み時の実装はまず下記のような「Dictionary<string, object>」を返すstaticメソッドを作成します。
// FormAction.cs
public static class FormAction {
public static Dictionary<string, object> LoadToForm( ) {
Something to do
return dictionary;
}
}このDictionaryを用いてフォームフィールドへデータを復元します。
さらにこのメソッドをフォーム表示時に実行してデータを読み取ります。それには「engine:Form」タグに「assembly(optional)」「type」「method」の属性を指定します。
上記のメソッドを実行するには下記のような記述を行います。
<engine:Form type="FormAction" method="LoadToForm">
Any form fields
<engine:SubmitButton label="Submit" />
</engine:Form>読み込んだデータと各フィールドへの関連付け
読み込んだデータをそれぞれのフィールドの初期値として設定します。
どのフィールドがデータのどのキーに対応しているかは各UXMLタグの「name」属性によって判別します。
<engine:TextField label="Name" text="Name input" name="Name" />
<editor:EnumField type="UnityEngine.SystemLanguage,UnityEngine" value="English" name="Language" label="Language" />上記の例ですとテキストフィールドにはデータの「Name」キーに入っているデータが、Enumフィールドに「Language」キーに入っているデータがそれぞれ適用されます。
キーにデータがない場合はフィールドで指定されている初期値が入力されます。
データベースなどへの書込
データベースなどへの書き込みについては読み込み時と同じ様にstaticメソッドを作成します。
今度は引数に「Dictionary<string, object>」を指定するメソッドを作成します。
// FormAction.cs
public static class FormAction {
public static void SaveFromForm( Dictionary<string, object> formData ) {
Something to do
}
}さらにUXMLタグ上にて「SubmitButton」タグに「assembly(optional)」「type」「method」の属性を指定します。
<engine:SubmitButton label="Submit" type="FormAction" method="SaveFromForm" />まとめ
以上をまとめると下記のようなコードになります。
<engine:Form type="FormAction" method="LoadToForm">
...
<engine:TextField label="Name" text="Name input" name="Name" />
<editor:EnumField type="UnityEngine.SystemLanguage,UnityEngine" value="English" name="Language" label="Language" />
...
<engine:SubmitButton label="Submit" type="FormAction" method="SaveFromForm" />
</engine:Form>追加フィールド
SliderField
「SliderField」はUnityにビルトインされている「Slider」に直接数値を入力できるテキストフィールドを追加したものです。
仕様は「Slider」と同じで以下のように記述します。
<engine:SliderField label="Point" low-value="0" high-value="100" name="Point" />SliderIntField
「SliderIntField」は「SliderField」のint版です。
仕様は「SliderInt」と同じです。
<engine:SliderIntField label="Age" low-value="0" high-value="120" name="Age" />TextPopupField
「TextPopupField」は「EnumPopupField」などと同じようなポップアップして選択肢を表示するタイプのフィールドです。
「EnumPopupField」はenum型を予め定義しておくことが必要ですが、「TextPopupField」はUXMLタグ上で選択肢を定義可能です。
<editor:TextPopupField label="Sex" data="None,Male,Female" selected="Male" name="Sex" />「data」属性で選択肢をカンマ区切りで定義します。初期値は「selected」属性で指定します。
ファイルアップロードフォーム
ファイルアップロードフォームはほかのフィールドと同じ様に「editor:Uploader」タグで記述することができます。
<editor:Uploader label="Image" accept="*.jpeg;*.jpg;*.png;" name="Image" />「accept」タグで指定した拡張子のファイルのみを選択させることも可能です。
このフィールドをフォーム機能と併用するとサブミット時に選択したファイルのパスのデータを取得することができます。そのパスを利用してファイルをサーバー等にアップロードしてください。
まとめ
「UIElements Expansions: Form」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、フォーム機能を利用することでユーザーへの入力インターフェースを簡単に実装することができるようになります。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!