UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Navigation
「UIElements Expansions: Navigation」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Navigation」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- ナビゲーション
- レスポンシブ対応
- サイドナビゲーション
UIElements Expansions共通機能
下記のページを参照ください。
ナビゲーション

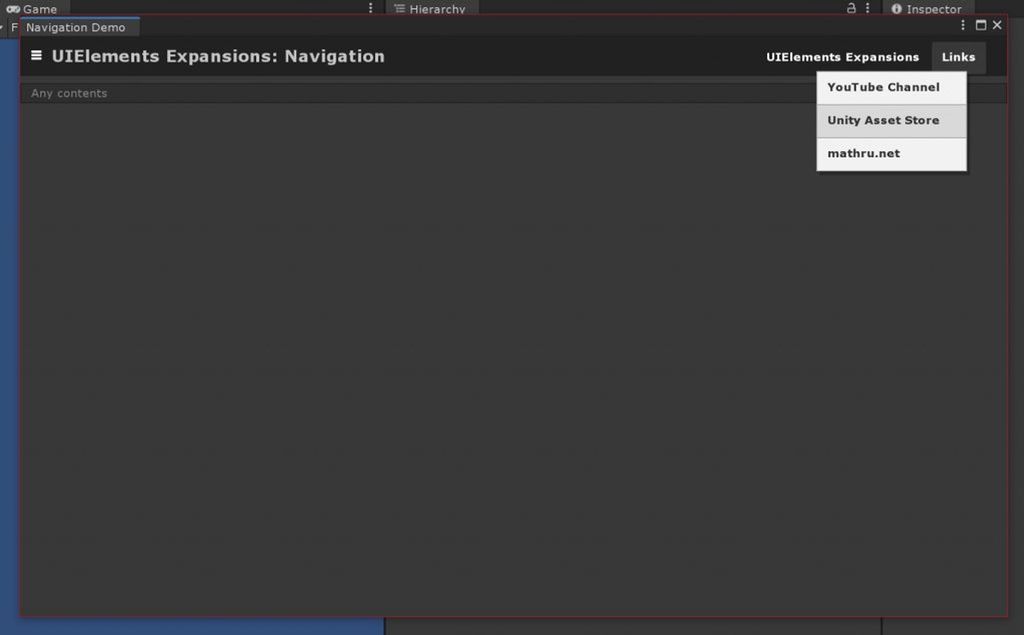
「UIElements Expansions: Navigation」では、ウェブサイトなどでよく見かける「ヘッダーナビゲーション」を設置することが可能です。
ヘッダーにページタイトルやメニューを設置することができ、メニューにはマウスオーバーでポップアップして表示されるサブメニューを設置することができます。
各メニューには、クリック時に静的メソッドを実行させたり、ページを切り替えたりすることができます。
静的メソッドを実行できるので、Application.OpenURLで外部サイトを開いたり、ExecuteMenuItemを実行してUnityのメニューを実行させることも可能です。
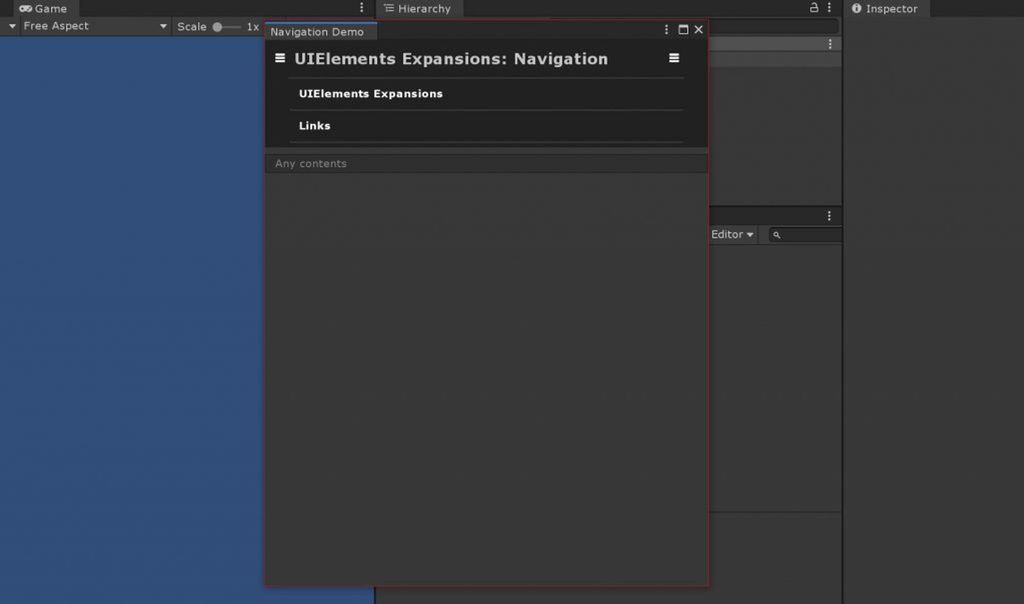
レスポンシブ対応

ヘッダーナビゲーションはレスポンシブ対応しており、ウインドウサイズを小さくすることでメニュー部分がアコーディオンメニューのようになります。
特別な設定を行う必要はなく、ヘッダーナビゲーションで設定したメニューがサブメニューを含めそのまま利用可能です。
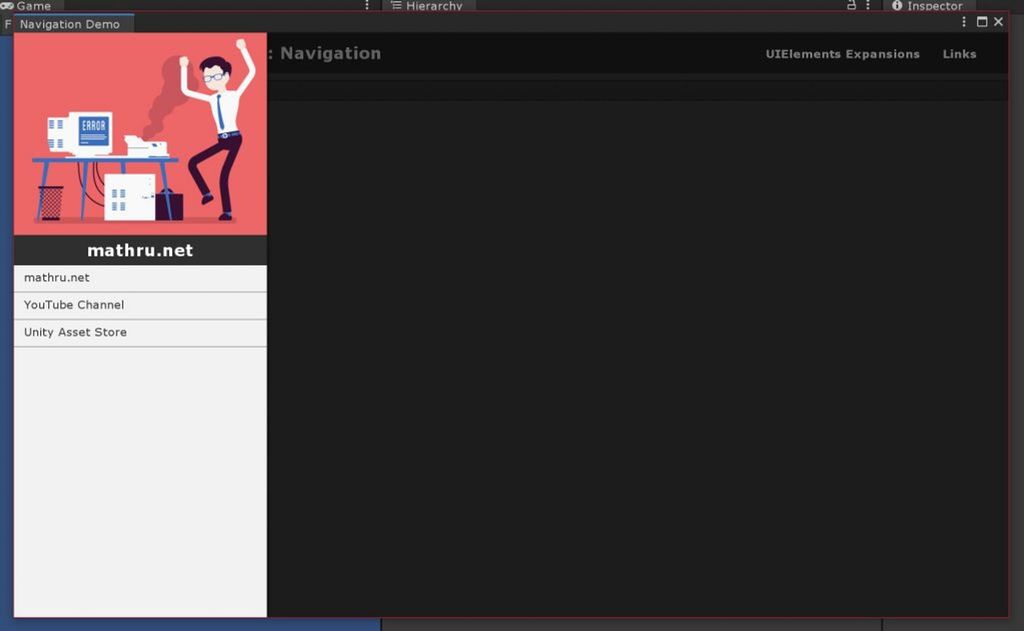
サイドナビゲーション

「UIElements Expansions: Navigation」では、アプリやウェブサイトでよくある「サイドナビゲーション」が利用できます。
「サイドナビゲーション」ではボタンをクリックすることでサイドからメニューが表示されます。
メニュー中には自由にUXMLタグを記述できるのでメニューだけでなく画像やプロフィールなどを載せることも可能です。
サイドナビゲーションの表示・非表示はモダンなHTMLサイトやアプリのようにアニメーションで表示されます。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
ナビゲーション
「ヘッダーナビゲーション」を設置するには「editor:Navigation」タグを利用します。「editor:Navigation」タグにネストする形でタイトルやメニューコンテンツを配置していきます。
<editor:Navigation>
Any contents
</editor:Navigation>タイトルは「engine:Label」タグを使って記述し、メニューは「editor:BindableButton」を用いて記述します。またサブメニューを構築したい場合は「editor:MenuGroup」タグを記述しその中に「editor:BindableButton」や「editor:MenuGroup」を設置します。
<!-- Navigation -->
<editor:Navigation sidenav-target="sidenav">
<!-- Navigation Title -->
<engine:Label text="UIElements Expansions: Navigation" />
<!-- Menu 1 -->
<editor:BindableButton text="UIElements Expansions" assembly="UnityEditor" type="UnityEditor.EditorApplication" method="ExecuteMenuItem" value="Masamune/UIElements Expansions" />
<!-- Menu 2 -->
<editor:MenuGroup text="Links">
<!-- SubMenu 1 -->
<editor:BindableButton text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<!-- SubMenu 2 -->
<editor:BindableButton text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
<!-- SubMenu 3 -->
<editor:MenuGroup text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net">
<editor:BindableButton text="Masamune framwork" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/masamune/" />
<editor:BindableButton text="UIElements Expansions" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/uielements/" />
</editor:MenuGroup>
</editor:MenuGroup>
</editor:Navigation>「MenuGroup」はBindableButtonと同じ様に「assembly」や「method」といった属性を設定可能です。
設定した場合はBindableButtonと同じ用にクリック時に指定した動作を行い、マウスオーバー時にサブメニューを表示します。設定しない場合はマウスオーバー時にサブメニューを表示し、クリック時にはなにも行いません。
レスポンシブ対応
「ヘッダーナビゲーション」は自動的にレスポンシブ対応します。特に設定することはありません。
サイドナビゲーション
サイドナビゲーションの設置方法
「サイドナビゲーション」は「editor:Sidenav」タグを利用します。
<editor:Sidenav>
Any contents
</editor:Sidenav>内部には自由にUXMLタグを設置することが可能です。下記の例のように「engine:ScrollView」を挟むとサイドナビゲーション内でスクロールできるようになるので中のコンテンツが多くなっても問題ありません。
<editor:Sidenav>
<engine:ScrollView>
<editor:BindableImage src="https://storage.googleapis.com/media.mathru.net/1/2019/10/7e24dc4f39aafb5a70dbb55aa8fd84de.png" />
<engine:H1 text="mathru.net" />
<editor:BindableButton class="list" text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />
<editor:BindableButton class="list" text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton class="list" text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
</engine:ScrollView>
</editor:Sidenav>また、「engine:Template」と組み合わせることでテンプレートを利用することも可能です。これにより外部のUXMLファイルを利用することもできます。
<engine:Template path="Assets/.../Sidenav.uxml" name="Sidenav" />
<editor:Sidenav template="Sidenav" />サイドナビゲーションの表示
サイドナビゲーションを表示したい場合は、「BindableButton」や「BindableIconButton」といったBindableButton系のタグを利用します。
<editor:BindableButton text="Show" target="sidenav" control="show" />
<editor:Sidenav name="sidenav">
<engine:ScrollView>
<editor:BindableImage src="https://storage.googleapis.com/media.mathru.net/1/2019/10/7e24dc4f39aafb5a70dbb55aa8fd84de.png" />
<engine:H1 text="mathru.net" />
<editor:BindableButton class="list" text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />
<editor:BindableButton class="list" text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton class="list" text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
</engine:ScrollView>
</editor:Sidenav>「editor:Sidenav」タグに「name」属性を設定し、「BindlableButton」に設定した「name」属性と同じ名前を「target」属性に設定します。そして「control」属性に「show」を設定することで指定したサイドナビゲーションを表示します。
ヘッダーナビゲーションとサイドナビゲーションの併用
ヘッダーナビゲーションの適切な位置にサイドナビゲーション起動ボタンを設置したい場合は「editor:Navigation」タグの「sidenav-target」属性を利用すると便利です。指定した名前のサイドナビゲーションが表示されるボタンがヘッダーナビゲーションに設置されます。
<editor:Navigation sidenav-target="sidenav">
<engine:Label text="UIElements Expansions: Navigation" />
<editor:BindableButton text="UIElements Expansions" assembly="UnityEditor" type="UnityEditor.EditorApplication" method="ExecuteMenuItem" value="Masamune/UIElements Expansions" />
<editor:MenuGroup text="Links">
<editor:BindableButton text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
<editor:MenuGroup text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net">
<editor:BindableButton text="Masamune framwork" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/masamune/" />
<editor:BindableButton text="UIElements Expansions" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/uielements/" />
</editor:MenuGroup>
</editor:MenuGroup>
</editor:Navigation>
<editor:Sidenav name="sidenav">
<engine:ScrollView>
<editor:BindableImage src="https://storage.googleapis.com/media.mathru.net/1/2019/10/7e24dc4f39aafb5a70dbb55aa8fd84de.png" />
<engine:H1 text="mathru.net" />
<editor:BindableButton class="list" text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />
<editor:BindableButton class="list" text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton class="list" text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
</engine:ScrollView>
</editor:Sidenav>まとめ
「UIElements Expansions: Navigation」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、ナビゲーション機能を用いることでエディターウインドウなどにおいて適切にユーザーにメニューを提供することが可能です。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!