Masamune frameworkはUnity3D用の拡張アセットです。
Localize - Masamune framework
「Localize - Masamune framework」は「Masamune framework」シリーズの1つです。
Masamune frameworkとは
「Masamune framework」シリーズはUnity3Dでのゲーム制作を協力にサポートします。
UIの作成からタスク管理、データ管理まで様々なUnityの細かい部分をサポートしており、導入することによってゲーム制作のスピードを飛躍的に高めることができます。
シリーズの各ラインナップは、それぞれ連携を取ってはいますが独立しており、どれか1つのアセットを導入したとしても、もしくはすべてのアセットを導入したとしても競合したり問題を起こすことはありません。サポートしてほしいプラグインのみを導入することによりコストもパフォーマンスも良好になります。
現在のラインナップは下記ページから確認することができます。
また、「UIElements Expansions」シリーズも「Masamune framework」内で使用することが可能です。
この「Localize - Masamune framework」は主に下記の機能をサポートしています。
- Unityランタイムでの翻訳サポート
- Unityエディターでの翻訳サポート
- Googleスプレッドシートによる管理
Unityランタイムでの翻訳サポート

「Localize - Masamune framework」ではUnityランタイム、つまりゲーム中での翻訳をサポートします。
UnityUI(uGUI)のTextコンポーネントに翻訳されたテキストが自動で入力されるので簡単に利用することが可能です。
利用言語はデフォルトで下記の言語を扱うことが可能です。
- 英語
- 日本語
- 中国語(簡体字)
- 中国語(繁体字)
- フランス語
- スペイン語
- イタリア語
- ドイツ語
- ポルトガル語
- ロシア語
- 韓国語
- タイ語
- インドネシア語
翻訳ファイルに言語を追加することで新しい言語を扱うことも可能です。
Unityエディターでの翻訳サポート

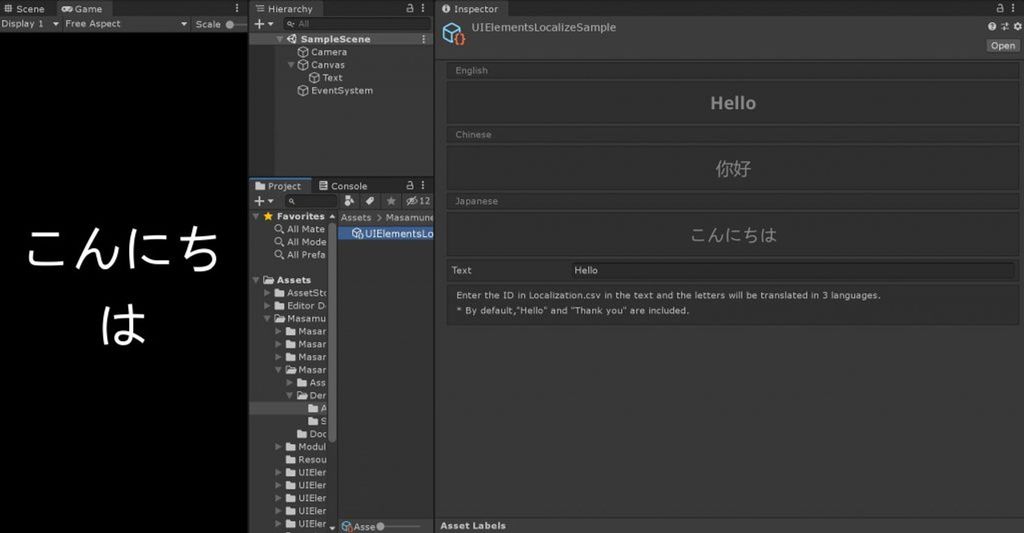
「Localize - Masamune framework」ではUIElementsを用いることでUnityエディター上でも翻訳をサポートします。
UXMLタグに翻訳されたテキストを表示するためのタグをいくつか提供しておりエディターウインドウやインスペクターで簡単に翻訳を利用することができます。
「UIElements Expansions」シリーズと併用して利用することも可能です。
Googleスプレッドシートによる管理

「Localize - Masamune framework」では、特定のフォーマットされたCSVファイルを翻訳データとして扱います。
フォーマットされたCSVファイルであれば、どのツールを使って作っても問題ないのですが、このアセットでは「Googleスプレッドシート」での作成を推奨しています。
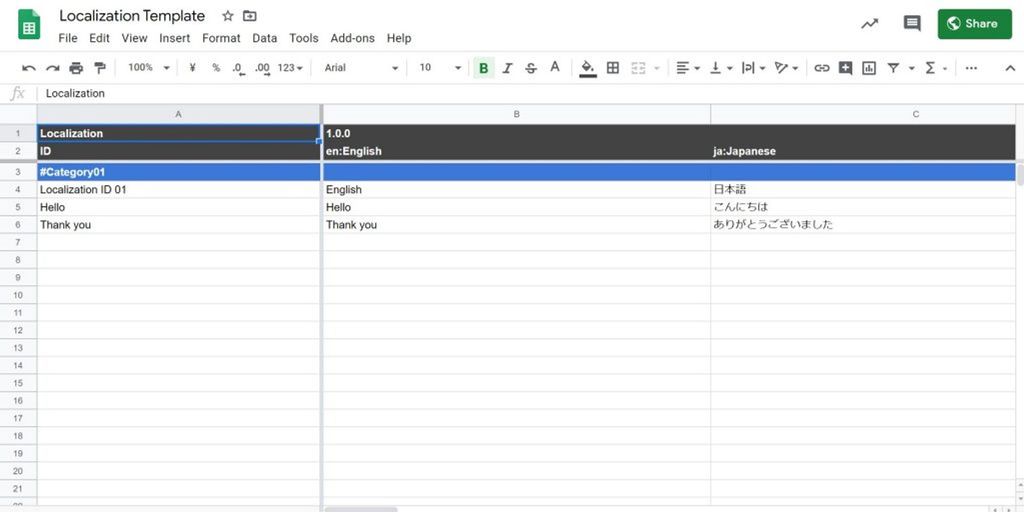
「Googleスプレッドシート」はWeb上で動作する表計算ソフトです。CSVファイルをエクスポートできる他のソフトと違う点は「GOOGLETRANSLATE」の関数が使えるということです。
「GOOGLETRANSLATE」の関数は他のセルのテキストをGoogle翻訳エンジンによって自動翻訳しその結果を表示します。
これをうまく使うことによって自分の扱うことが難しい言語でもワンタッチで翻訳することができるため非常に便利です。
「Localize - Masamune framework」では、Googleスプレッドシートでの管理をサポートするための機能を提供しています。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
Unityランタイムでの翻訳サポート
Unityランタイムでは現在のところUnityUI(uGUI)のTextコンポーネントに対応しております。
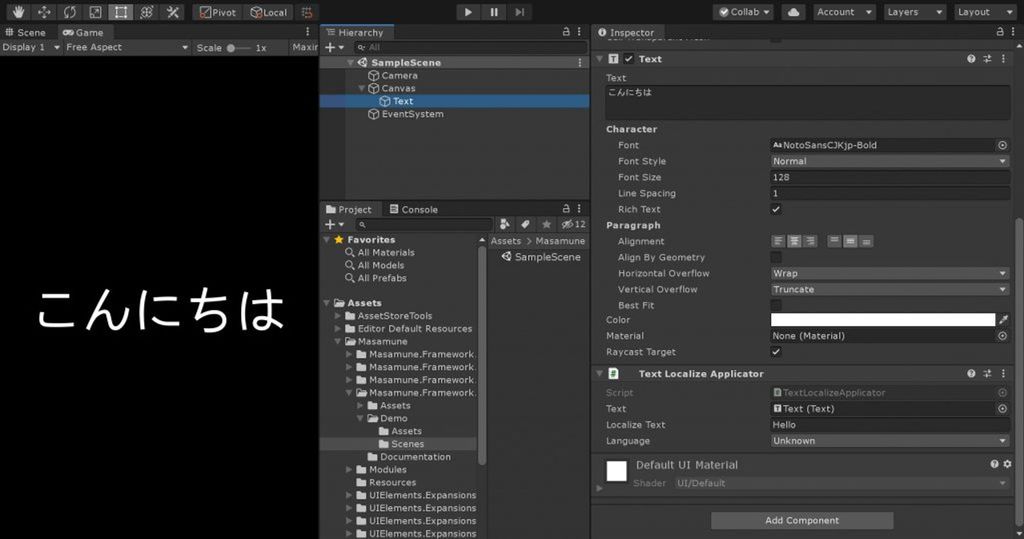
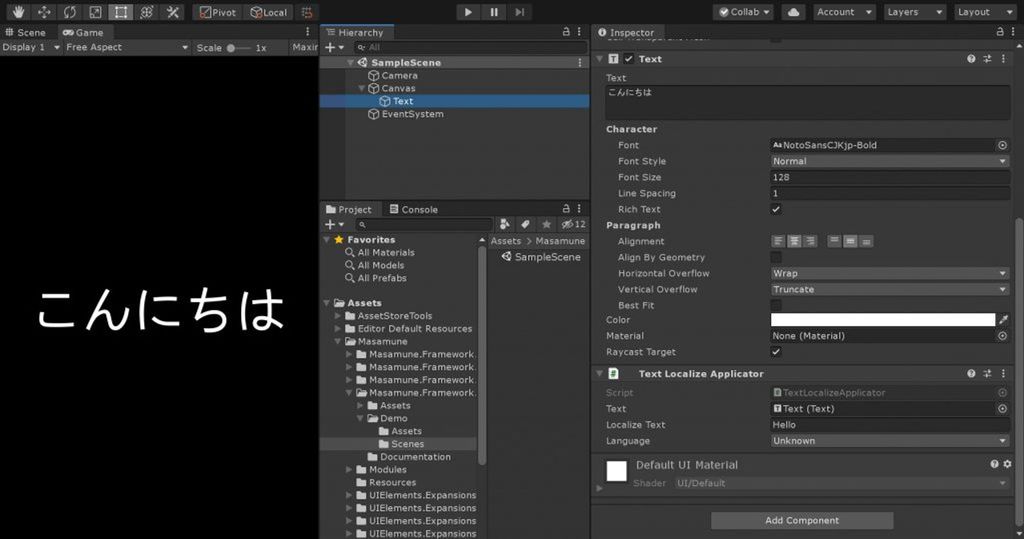
翻訳されたテキストを表示したいゲームオブジェクトにまず「Text」コンポーネントを追加しましょう。
その後に「TextLocalizeApplicator」というコンポーネントを先程追加した「Text」コンポーネントと同じゲームオブジェクトに配置します。

「TextLocalizeApplicator」の「Localize Text」という項目に「翻訳ID」を入力することでゲームを動かしているデバイスやUnityエディターの言語に応じた翻訳テキストが表示されます。
「Language」の項目を設定するとその言語に強制的に翻訳します。(翻訳データに対応言語がない場合はそのまま表示されます)
スクリプトからの利用
「TextLocalizeApplicator」はソースコードを見ることができます(Assets/Masamune/Modules/unity.style.localize/Scripts/TextLocalizeApplicator.cs)
public class TextLocalizeApplicator : MonoBehaviour {
/// <summary>
/// The text
/// </summary>
[SerializeField]
public UnityEngine.UI.Text text;
/// <summary>
/// Gets or sets the icon.
/// </summary>
/// <value>The icon.</value>
public string localizeText {
get => this._localizeText;
set {
this._localizeText = value;
this.Repaint( );
}
}
[SerializeField]
private string _localizeText;
/// <summary>
/// Gets or sets the language.
/// </summary>
/// <value>The language.</value>
public SystemLanguage language {
get => this._language;
set {
this._language = value;
this.Repaint( );
}
}
[SerializeField]
private SystemLanguage _language = SystemLanguage.Unknown;
/// <summary>
/// Awakes this instance.
/// </summary>
private void Awake( ) {
if( this.text == null ) this.text = this.GetComponent<UnityEngine.UI.Text>( );
this.Repaint( );
}
/// <summary>
/// Called when [validate].
/// </summary>
private void OnValidate( ) {
this.Repaint( );
}
/// <summary>
/// Repaints this instance.
/// </summary>
public void Repaint( ) {
if( this.text == null || this.localizeText.IsNullOrEmpty( ) ) return;
SystemLanguage language = this.language == SystemLanguage.Unknown ? Localize.SystemLanguage : this.language;
Localize localize = Localize.Get( this.localizeText, language, this.localizeText );
if( localize == null ) return;
this.text.font = localize;
this.text.text = localize;
}
}こちらの「Repaint」メソッドを参考にすれば他のコンポーネントなどにも利用可能です。
public void Repaint( ) {
if( this.text == null || this.localizeText.IsNullOrEmpty( ) ) return;
SystemLanguage language = this.language == SystemLanguage.Unknown ? Localize.SystemLanguage : this.language;
Localize localize = Localize.Get( this.localizeText, language, this.localizeText );
if( localize == null ) return;
this.text.font = localize;
this.text.text = localize;
}「Localize.Get( "Localization ID", Language, DefaultValue )」によりLocalize型のオブジェクトを取得します。(指定した言語及び翻訳IDがない場合はnullが返されます)
Localize型は翻訳を表示するためのフォントデータと翻訳された文字が格納されており、それぞれFont型とstring型にキャスト可能です。これらのデータをコンポーネントの指定したプロパティに入れます。
日本語や中国語など特殊な文字を扱う言語はフォントと文字を両方セットしないと正常に表示されない可能性があるので注意しましょう。
Unityエディターでの翻訳サポート
Unityエディター上ではUIElementsを利用してアイコンを表示することが可能です。
下記のUXMLタグを利用することができます。
| タグ名 | 概要 | 利用例 |
| engine:LocalizeLabel | engine:Labelの翻訳版 |
<engine:LocalizeLabel text="Localization ID" />
|
| engine:LocalizeButton | engine:Buttonの翻訳版 |
<engine:LocalizeButton text="Localization ID" />
|
| engine:LocalizeH1~H6 | engine:H1~H6(UIElements Expansion共通機能で追加されたタグ)の翻訳版 |
<engine:LocalizeH1 text="Localization ID" />
|
| editor:BindableLocalizeLabel | editor:BindableLabel(UIElements Expansion共通機能で追加されたタグ)の翻訳版 |
<editor:BindableLocalizeLabel text="Localization ID" binding-path="path" />
|
| editor:BindableLocalizeButton | editor:BindableButton(UIElements Expansion共通機能で追加されたタグ)の翻訳版 |
<editor:BindableLocalizeButton text="Localization ID" binding-path="path" />
|
| editor:BindableLocalizeH1~H6 | editor:BindableH1~H6(UIElements Expansion共通機能で追加されたタグ)の翻訳版 |
<editor:BindableLocalizeH2 text="Localization ID" binding-path="path" />
|
他のUXMLタグと同じ様にお使いください。
Googleスプレッドシートによる管理
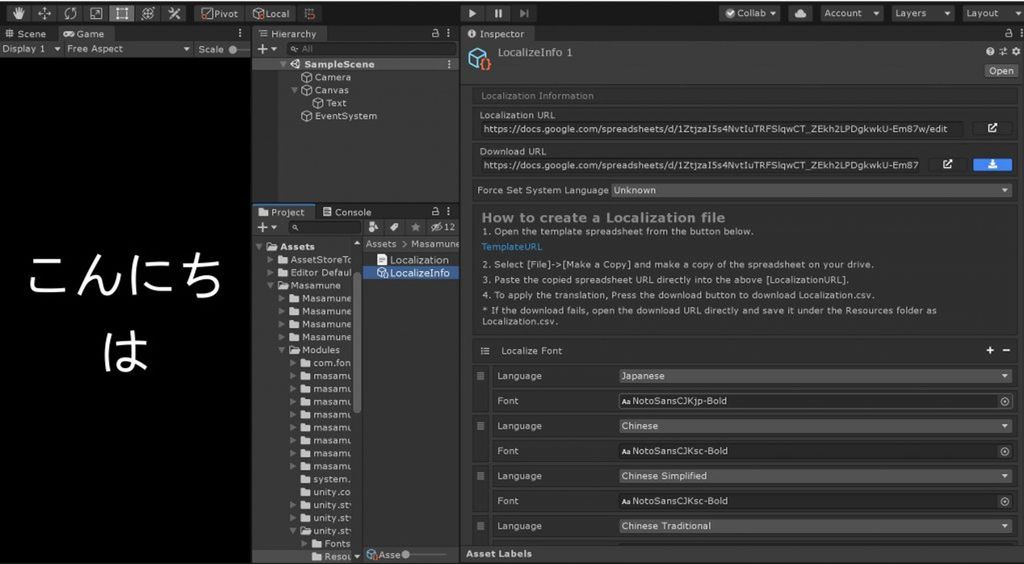
Googleスプレッドシートでの管理は「LocalizeInfo」で行います。
「Assets/Masamune/Modules/unity.style.localize/Resources/LocalizeInfo」をインスペクターで開いてください。「Localization Information」が表示されます。

新しい翻訳データを作成する手順を解説します。
- まずこの「テンプレート」ファイルを開きます。
- 開いたテンプレートファイルをコピーし自身のGoogleドライブに保存してください。
- 保存されたスプレッドシートのURLをブラウザなどから取得しコピーしておきます。
- Unityエディターの「Localization Information」にある「Localization URL」に3でコピーしたURLをペーストします。
- その下の「Download URL」にあるダウンロードボタンをクリックします。自動的にUnityプロジェクト上にCSVファイルがダウンロードされます。
- あとは3で保存されたスプレッドシートのファイルを例にならって編集し編集が終わったら都度CSVファイルを5の手順でダウンロードすればOKです。
5の手順でエラーが発生する場合は、ダウンロードボタンの横にあるオープンボタンを開き直接Unityの「Resources」フォルダ以下に「Localization.csv」という名前で保存してください。
まとめ
「Localize - Masamune framework」を利用することで下記のようなサポートを受けることができます。
- Unityランタイムでの翻訳サポート
- Unityエディターでの翻訳サポート
- Googleスプレッドシートによる管理
上記のようなサポートは下記のようなメリットが発生することでしょう。
- 翻訳を手軽に利用でき、翻訳管理が容易になります。
ぜひ「Masamune framework」を導入して快適なゲーム制作ライフを楽しんでください!
気になりましたらアセットストアで販売していますので是非ご検討ください!