Masamune frameworkはUnity3D用の拡張アセットです。
IconFont - Masamune framework
「IconFont - Masamune framework」は「Masamune framework」シリーズの1つです。
Masamune frameworkとは
「Masamune framework」シリーズはUnity3Dでのゲーム制作を協力にサポートします。
UIの作成からタスク管理、データ管理まで様々なUnityの細かい部分をサポートしており、導入することによってゲーム制作のスピードを飛躍的に高めることができます。
シリーズの各ラインナップは、それぞれ連携を取ってはいますが独立しており、どれか1つのアセットを導入したとしても、もしくはすべてのアセットを導入したとしても競合したり問題を起こすことはありません。サポートしてほしいプラグインのみを導入することによりコストもパフォーマンスも良好になります。
現在のラインナップは下記ページから確認することができます。
また、「UIElements Expansions」シリーズも「Masamune framework」内で使用することが可能です。
この「IconFont - Masamune framework」は主に下記の機能をサポートしています。
- Unityランタイムでのアイコンフォントサポート
- Unityエディターでのアイコンフォントサポート
- アイコン検索ウインドウ
- 新しいアイコンフォントの追加
Unityランタイムでのアイコンフォントサポート

「IconFont - Masamune framework」ではUnityランタイム、つまりUnityで制作したゲーム内でアイコンフォントを利用することが可能です。
アイコンフォントはフォントの中に文字の代わりにアイコンを入れたものです。
WebではFontAwesomeなど広く利用されており、わざわざ画像を用意しなくても予めフォントに入っている多くのアイコンから選ぶだけで良いので非常に便利です。
「IconFont - Masamune framework」ではUnityUI(uGUI)のTextコンポーネントと一緒に用いることでアイコンを表示することができるコンポーネントを提供しているため非常に簡単にゲーム中のUIにアイコンフォントを表示することができます。
Unityエディターでのアイコンフォントサポート

「IconFont - Masamune framework」ではUIElementsを用いることでUnityエディター上でもアイコンフォントを利用することができます。
UXMLタグにアイコンを表示するためのタグをいくつか提供しておりエディターウインドウやインスペクターに簡単にアイコンを表示することができます。
「UIElements Expansions」シリーズと併用して利用することも可能です。(「UIElements Expansions」シリーズでは最初からIconFontが同梱されているアセットもあります)
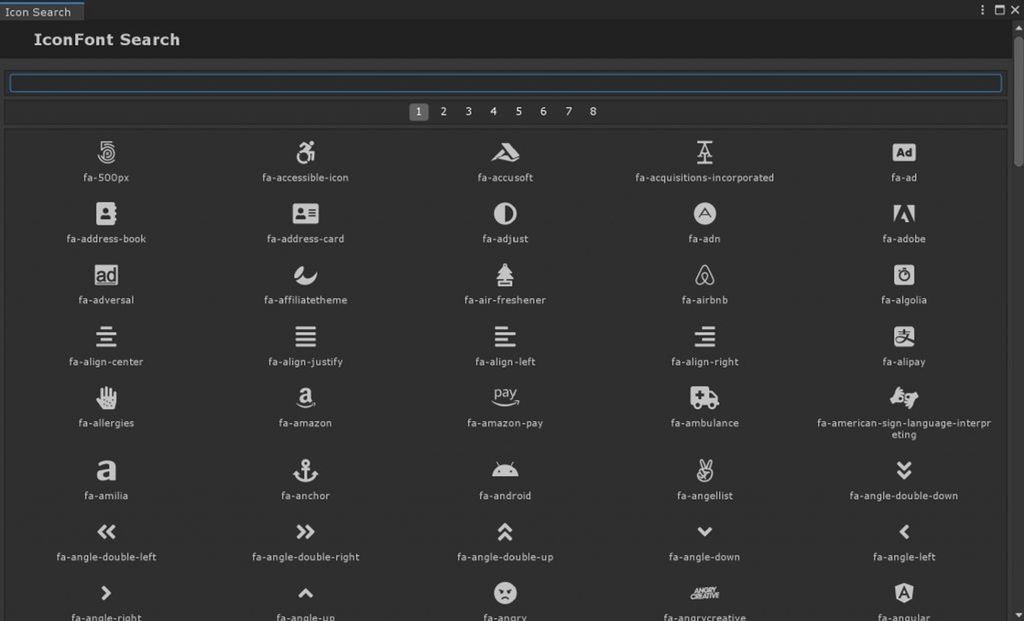
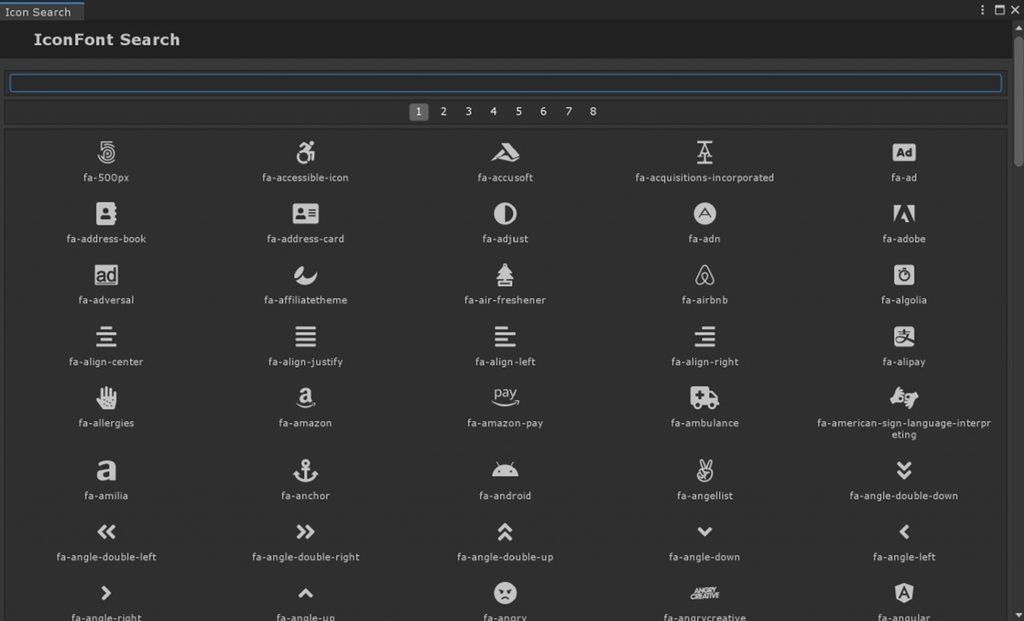
アイコン検索ウインドウ

「IconFont - Masamune framework」では、手軽にアイコンを選べるようにアイコンの検索ウインドウ機能を利用できます。
検索フォームもあり、素早く目的のアイコンを探し出すことができます。
新しいアイコンフォントの追加
「IconFont - Masamune framework」では、デフォルトでFontAwesomeのアイコンフォントを利用することができます。
さらにスクリプトを書くことでGame Icon Fontといった他のアイコンフォントを利用することも可能です。
自身で制作したアイコンフォントも利用することが可能なので、UI画像の代わりにこういったアイコンフォントも利用することも良いかもしれません。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
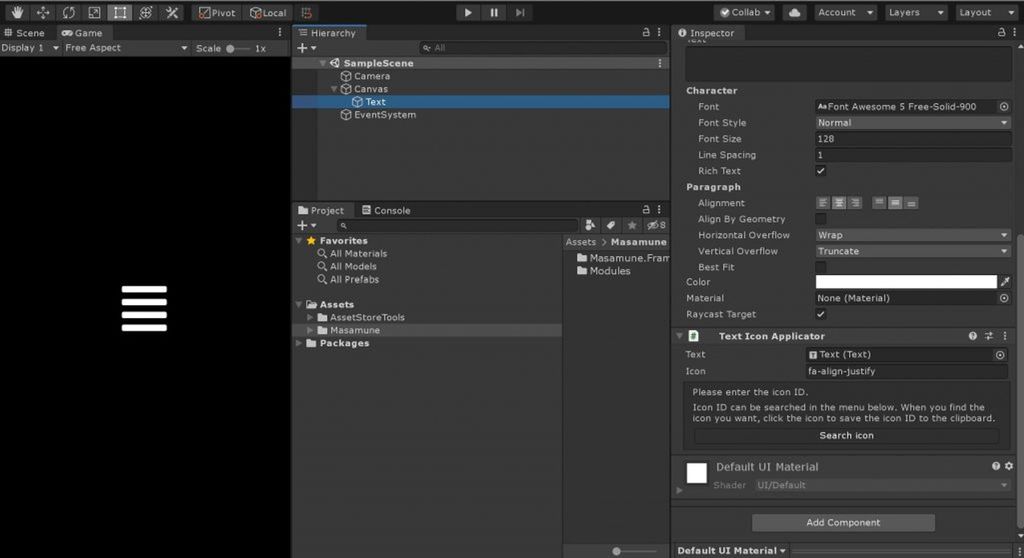
Unityランタイムでのアイコンフォントサポート
Unityランタイムでは現在のところUnityUI(uGUI)のTextコンポーネントに対応しております。
アイコンを配置したいゲームオブジェクトにまず「Text」コンポーネントを追加しましょう。
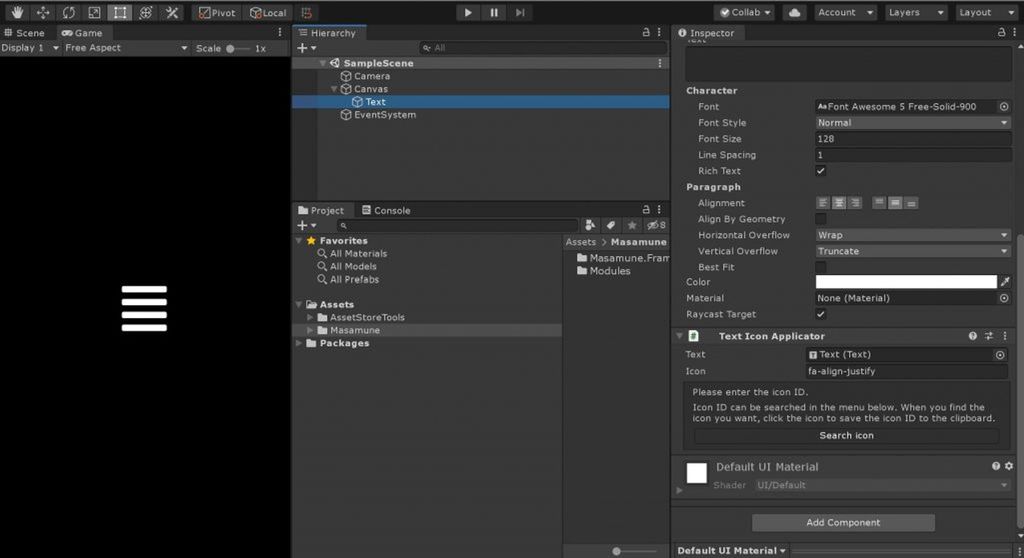
その後に「TextIconApplicator」というコンポーネントを先程追加した「Text」コンポーネントと同じゲームオブジェクトに配置します。

「TextIconApplicator」の「Icon」という項目に表示したいアイコンの「アイコンID」を入力することでアイコンが表示されます。
「アイコンID」は「TextIconApplicator」にある「Search icon」ボタンをクリックすると「アイコン検索ウインドウ」が表示されます。

この中から目当てのアイコンをクリックするとクリップボードにアイコンIDが保存されるので、それを「icon」の項目にペーストしましょう。
あとは「Text」コンポーネントの「Font Size」や「Color」などの項目を修正するだけでOKです。
スクリプトからの利用
「TextIconApplicator」はソースコードを見ることができます(Assets/Masamune/Modules/unity.style.icon/Scripts/TextIconApplicator.cs)
public class TextIconApplicator : MonoBehaviour {
/// <summary>
/// The text
/// </summary>
[SerializeField]
public UnityEngine.UI.Text text;
/// <summary>
/// Gets or sets the icon.
/// </summary>
/// <value>The icon.</value>
public string icon {
get => this._icon;
set {
this._icon = value;
this.Repaint( );
}
}
[SerializeField]
private string _icon;
/// <summary>
/// Awakes this instance.
/// </summary>
private void Awake( ) {
if( this.text == null ) this.text = this.GetComponent<UnityEngine.UI.Text>( );
this.Repaint( );
}
/// <summary>
/// Called when [validate].
/// </summary>
private void OnValidate( ) {
this.Repaint( );
}
/// <summary>
/// Repaints this instance.
/// </summary>
public void Repaint( ) {
if( this.text == null || this.icon.IsNullOrEmpty( ) ) return;
Icon icon = Icon.Get( this.icon );
if( icon == null ) return;
this.text.font = icon;
this.text.text = icon;
}
}こちらの「Repaint」メソッドを参考にすれば他のコンポーネントなどにも利用可能です。
public void Repaint( ) {
if( this.text == null || this.icon.IsNullOrEmpty( ) ) return;
Icon icon = Icon.Get( this.icon );
if( icon == null ) return;
this.text.font = icon;
this.text.text = icon;
}「Icon.Get( "Icon ID" )」によりIcon型のオブジェクトを取得します。(指定したアイコンIDがない場合はnullが返されます)
Icon型はアイコンを表示するためのフォントデータと文字コードが格納されており、それぞれFont型とstring型にキャスト可能です。これらのデータをコンポーネントの指定したプロパティに入れます。
フォントと文字を両方セットしないと正常に表示されない可能性があるので注意しましょう。
Unityエディターでのアイコンフォントサポート
Unityエディター上ではUIElementsを利用してアイコンを表示することが可能です。
下記のUXMLタグを利用することができます。
| タグ名 | 概要 | 利用例 |
| engine:Icon | engine:Labelのアイコン版 |
<engine:Icon icon="Icon ID" />
|
| engine:IconButton | engine:Buttonのアイコン版 |
<engine:IconButton icon="Icon ID" />
|
| editor:BindableIcon | editor:BindableLabel(UIElements Expansion共通機能で追加されたタグ)のアイコン版 |
<editor:BindableIcon icon="Icon ID" binding-path="path" />
|
| editor:BindableIconButton | editor:BindableButton(UIElements Expansion共通機能で追加されたタグ)のアイコン版 |
<editor:BindableIconButton icon="Icon ID" binding-path="path" />
|
他のUXMLタグと同じ様にお使いください。
アイコン検索ウインドウ
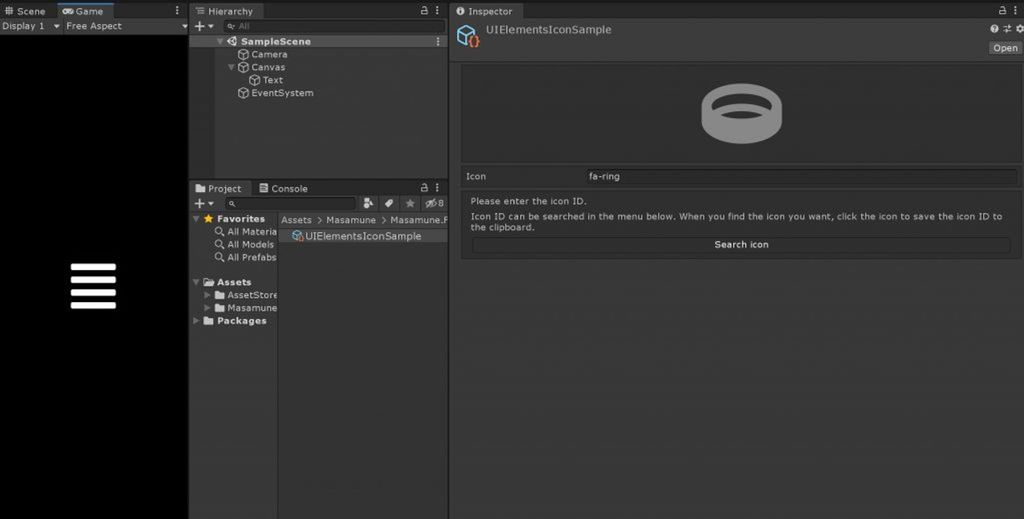
アイコン検索ウインドウは「TextIconApplicator」のインスペクターからも利用できますが、UIElementsで利用したい場合などはUnityエディターのウインドウメニュー「Masamune」->「IconFont」から利用可能です。
新しいアイコンフォントの追加
アイコンフォントの追加に関しては、デフォルトで同梱されているFontAwesomeを追加するソースコードで見ることができます。(Assets/Masamune/Modules/com.fontawesome/Scripts/FontAwesomeInfo.cs)
public sealed class FontAwesomeInfo : ScriptableObject {
[RuntimeInitializeOnLoadMethod( RuntimeInitializeLoadType.SubsystemRegistration )]
private static void FactoryRegistry( ) => Initialize( );
/// <summary>
/// Gets the instance.
/// </summary>
/// <value>The instance.</value>
public static FontAwesomeInfo Instance {
get {
if( _instance == null ) {
FontAwesomeInfo[] resources = Resources.LoadAll<FontAwesomeInfo>( "FontAwesomeInfo" );
if( resources != null && resources.Length > 0 ) _instance = resources[0];
}
return _instance;
}
}
private static FontAwesomeInfo _instance;
/// <summary>
/// Factories the registry.
/// </summary>
public static void Initialize( ) {
if( Instance == null ) return;
foreach( TextAsset textAsset in Instance.iconJson ) {
if( textAsset == null || textAsset.text.IsNullOrEmpty( ) ) continue;
if( !Utils.Json.TryDeserializeAsDictionary( textAsset.text, out Dictionary<string, object> output ) ) continue;
foreach( KeyValuePair<string, object> tmp in output ) {
if( tmp.Key.IsNullOrEmpty( ) || !( tmp.Value is Dictionary<string, object> detail ) ) continue;
string id = "fa-" + tmp.Key;
if( UnityEngine.Icon.Contains( id ) ) continue;
if( !( detail["styles"] is List<object> styles ) ) continue;
FontAwesome font = Instance?.iconFont?.Find( item => styles.Contains( item.ID ) );
if( font == null ) continue;
UnityEngine.Icon.Add( id, detail["unicode"] as string, font.font );
}
}
}
/// <summary>
/// Gets the icon json.
/// </summary>
/// <value>The icon json.</value>
public List<TextAsset> iconJson { get => this._iconJson; }
[SerializeField]
private List<TextAsset> _iconJson = List.Create<TextAsset>( );
/// <summary>
/// Gets or sets the localize font.
/// </summary>
/// <value>The localize font.</value>
public List<FontAwesome> iconFont { get => this._iconFont; }
[SerializeField]
private List<FontAwesome> _iconFont = List.Create<FontAwesome>( );
/// <summary>
/// Class FontAwesome.
/// </summary>
[System.Serializable]
public sealed class FontAwesome : SerializableBehaviour {
/// <summary>
/// The identifier
/// </summary>
[SerializeField]
public string ID;
/// <summary>
/// The font
/// </summary>
[SerializeField]
public Font font;
}
}アイコンの追加は「Initialize()」メソッドで行っています。
public static void Initialize( ) {
if( Instance == null ) return;
foreach( TextAsset textAsset in Instance.iconJson ) {
if( textAsset == null || textAsset.text.IsNullOrEmpty( ) ) continue;
if( !Utils.Json.TryDeserializeAsDictionary( textAsset.text, out Dictionary<string, object> output ) ) continue;
foreach( KeyValuePair<string, object> tmp in output ) {
if( tmp.Key.IsNullOrEmpty( ) || !( tmp.Value is Dictionary<string, object> detail ) ) continue;
string id = "fa-" + tmp.Key;
if( UnityEngine.Icon.Contains( id ) ) continue;
if( !( detail["styles"] is List<object> styles ) ) continue;
FontAwesome font = Instance?.iconFont?.Find( item => styles.Contains( item.ID ) );
if( font == null ) continue;
UnityEngine.Icon.Add( id, detail["unicode"] as string, font.font );
}
}
}ここでは、FontAwesomeのデスクトップ版に同梱されているjsonファイルを解析し、「アイコンID」と「アイコンのユニコード」、そして「アイコンに対応するフォントファイル」を取得しています。
最後に「Icon.Add」メソッドによりそれぞれのファイルをライブラリに追加しているというわけです。
UnityEngine.Icon.Add( "Icon ID", "Icon unicode", Font );まとめ
「IconFont - Masamune framework」を利用することで下記のようなサポートを受けることができます。
- Unityランタイムでのアイコンフォントサポート
- Unityエディターでのアイコンフォントサポート
- アイコン検索ウインドウ
- 新しいアイコンフォントを追加
上記のようなサポートは下記のようなメリットが発生することでしょう。
- アイコンフォントの利用によるゲーム内、およびUnityエディターのUI構築が容易になる
ぜひ「Masamune framework」を導入して快適なゲーム制作ライフを楽しんでください!
気になりましたらアセットストアで販売していますので是非ご検討ください!