こんにちは。広瀬マサルです。
Flutterでアプリケーションを安定して高速に開発することのできるMasamuneフレームワークを紹介しました。
その魅力と使い方を知っていただくためにこれから数回に分けて紹介記事を書きたいと思います。
Masamuneフレームワークを使いこなすことで超高速・安定・高品質なアプリを開発することができるでしょう。
前回は「プロジェクトの作成」についてお話しました。
第2回は「Firestoreへの簡単接続」です。
Firestoreの作成
まずはFirestoreを利用できるようにしましょう。
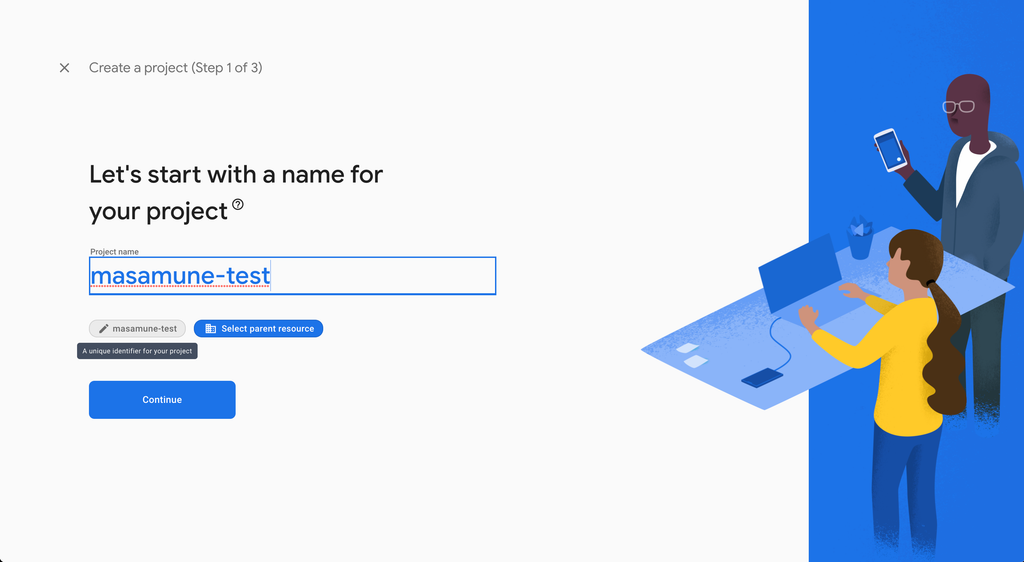
Firebaseのコンソールからプロジェクト作成を行います。
ここで一緒に作成されるプロジェクトIDを覚えておきます。
今回はmasamune-testで作成します。

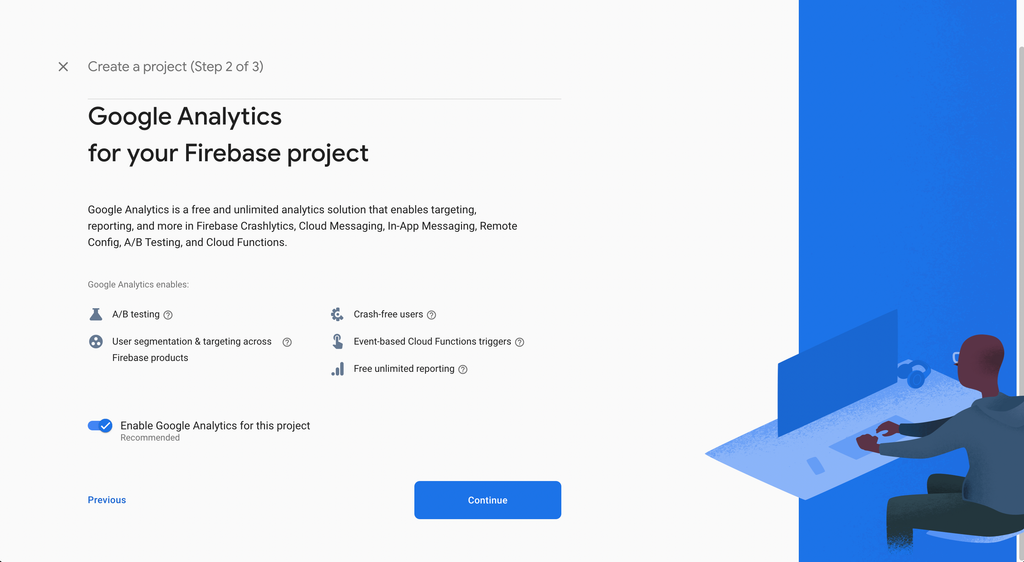
GoogleAnalyiticsはご自由にどうぞ。

プロジェクトが作られます。

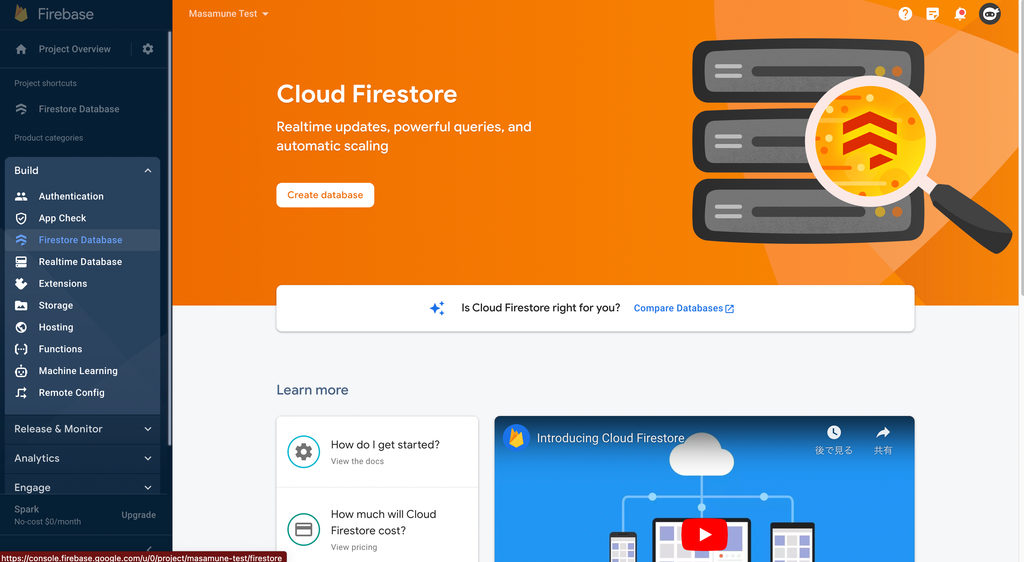
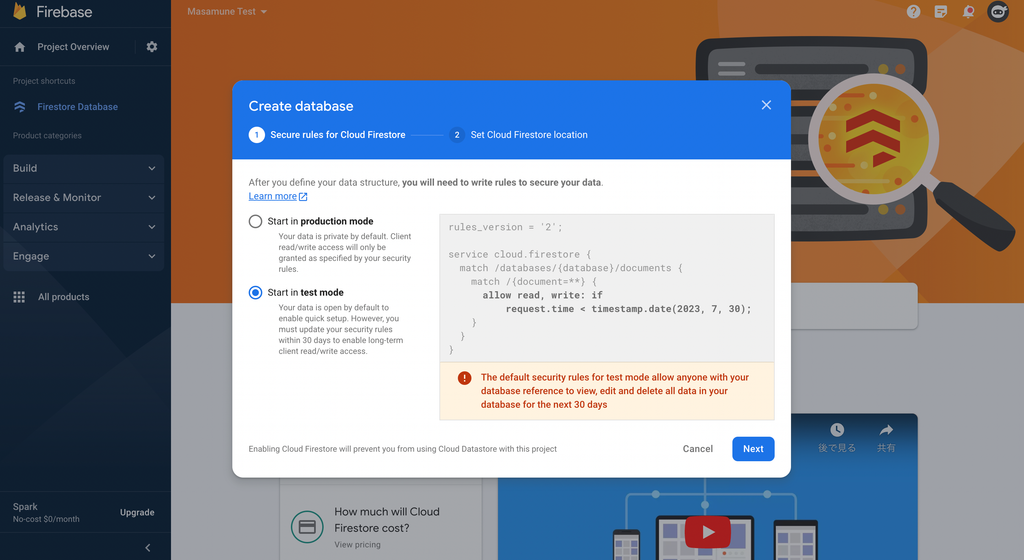
Firestoreを新しく作成します。

モードはTestModeにしておきます。

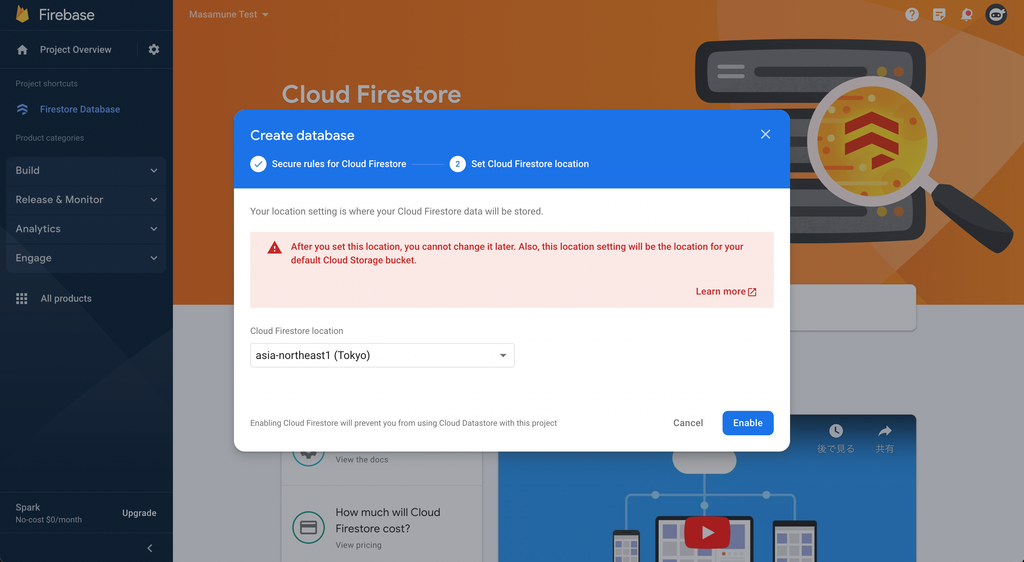
リージョンを指定してください。
ここで指定したリージョンは覚えておきます。
ここではasia-northeast1を指定します。

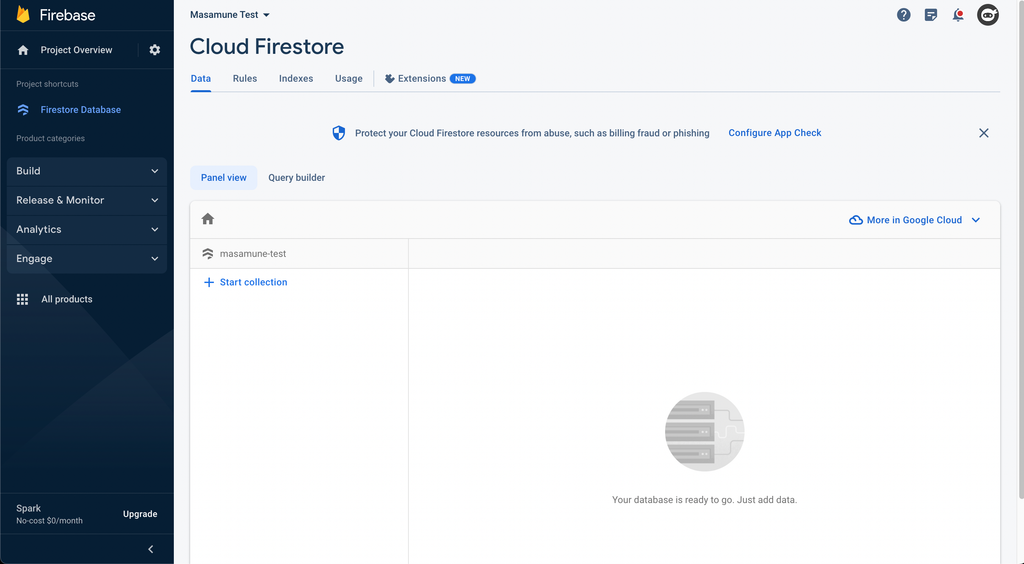
Firestoreが作成されました。

FlutterプロジェクトでのFirebase設定
前回作成したFlutterプロジェクトに戻りFirebaseの設定を反映させます。
katana.yamlを開きます。
project_idに先程作成したFirebaseプロジェクトIDを記述しfirestoreのenableをtrueに設定します。
# katana.yaml
# This section contains information related to Firebase.
# Firebase関連の情報を記載します。
firebase:
# Set the Firebase project ID.
# FirebaseのプロジェクトIDを設定します。
project_id: masamune-test
# Enable Firebase Firestore.
# Set [generate_rules_and_indexes] to `true` to automatically generate Firestore security rules and indexes.
# If [primary_remote_index] is set to `true`, indexes on the console are prioritized and automatic index import is enabled.
# Firebase Firestoreを有効にします。
# [generate_rules_and_indexes]を`true`にするとFirestoreのセキュリティルールとインデックスを自動生成します。
# [primary_remote_index]を`true`にするとコンソール上のインデックスが優先されるため、インデックスの自動インポートが有効になります。
firestore:
enable: true # false -> true
generate_rules_and_indexes: false
primary_remote_index: false
ターミナルを開きFirebaseのプロジェクトを作成したアカウントにログインします。
※違うアカウントにログインしていたときは一旦ログアウトして再度ログインしてください。
firebase login
最後にkatana applyのコマンドを実行します。
katana apply
これによりFirebaseプロジェクト内にプラットフォームに対応した設定が作成され、自動でFirebaseに接続するための設定がFlutterプロジェクト内に作成されます。
アダプターの入れ替え
adapter.dartを書き換えます。
modelAdapterをLocalModelAdapterからFirestoreModelAdapterにDefaultFirebaseOptions.currentPlatformを指定して入れ替えます。
import 'firebase_options.dart'; // 追加
~~~~~
final modelAdapter = FirestoreModelAdapter(
options: DefaultFirebaseOptions.currentPlatform,
);
// final modelAdapter = LocalModelAdapter();
// final modelAdapter = RuntimeModelAdapter();
デバッグしてみるとカウンターアプリが立ち上がります。

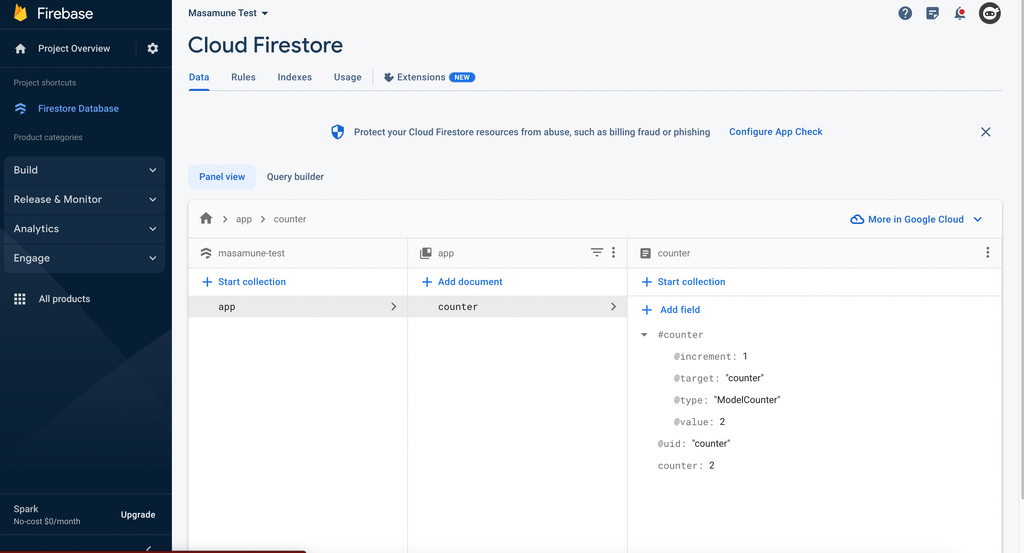
カウントアップしてみるとFirestoreに保存されているデータが変更されてるのがわかります。

前回、データモデルでModelCounterの型のフィールドを利用していることを説明しました。
ModelCounterをFirestoreModelAdapterで利用する場合、値を増減すると内部でFieldValue.incrementが利用されます。
そのため、多数のユーザーが同じフィールドにアクセスした場合でも不整合なく値を増減することができます。
おわりに
わずか数行の変更で簡単にFirestoreへと接続することができました。
このようにMasamuneフレームワークはDart外の設定もコマンド一発で簡単に設定することができ、Dart内もアダプターを入れ替えることで簡単に設定を切り替えることが可能です。
次回から実際のアプリ開発を進めていこうと思います。お楽しみに!
Masamuneフレームワークはこちらにソースを公開しています。issueやPullRequestをお待ちしてます!
また仕事の依頼等ございましたら、私のTwitterやWebサイトで直接ご連絡をお願いいたします!
GitHub Sponsors
スポンサーを随時募集してます。ご支援お待ちしております!




