UIElements Expansions is an extended asset for the Unity editor.
UIElements Expansions: Navigation
"UIElements Expansions: Navigation" strongly supports "UIElements" which was introduced with Unity 2019.1.
What is UIElements
UIElements replaces the current Unity editor GUI system (IMGUI) that was introduced in Unity 2019.1.
You can combine HTML for Unity "UXML" and style sheets for Unity "USS" to create a Unity GUI as if you were creating a web page with HTML and CSS.
Of course, you can write the process for the editor in the editor script as before, and you can create a dynamic GUI like HTML5 with methods like jQuery.
In the future, it is planned to replace the runtime GUI (Current uGUI) as well as the editor, and is expected to be the future Unity GUI.
However, the potential is high, but since it has just been introduced, there are still not enough functions to use it seriously.
"UIElements Expansions" is an asset that provides strong support for the missing pieces.
This "UIElements Expansions: Navigation" mainly supports the following functions:
-
UIElements Expansions Common Features
- Global Style Sheet
- Inspector Auto Assign
- Additional Tags/Features
- Additional Class
- Navigation
- Responsive
- Side Navigation
UIElements Expansions Common Features
Please refer to the following page.
Navigation

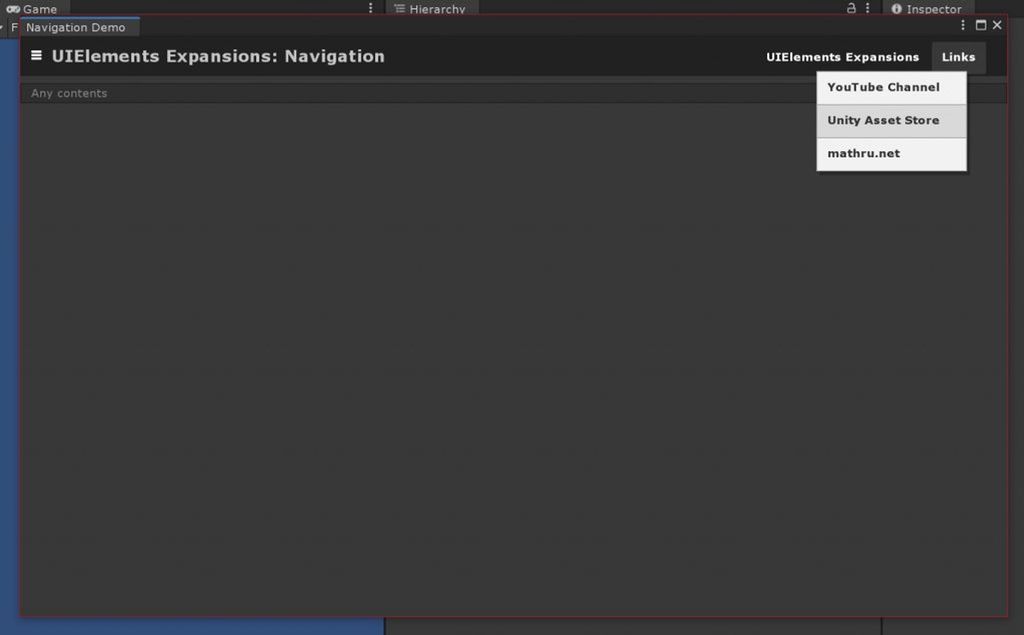
"UIElements Expansions: Navigation" allows you to set up the "Header Navigation" which is often seen on websites.
You can place a page title or menu in the header, and a menu can have a submenu that pops up over the mouse.
Each menu can execute static methods or switch pages on click.
Because static methods can be executed, it is also possible to open an external site with Application.OpenURL or run ExecuteMenuItem to execute a menu in Unity.
Responsive

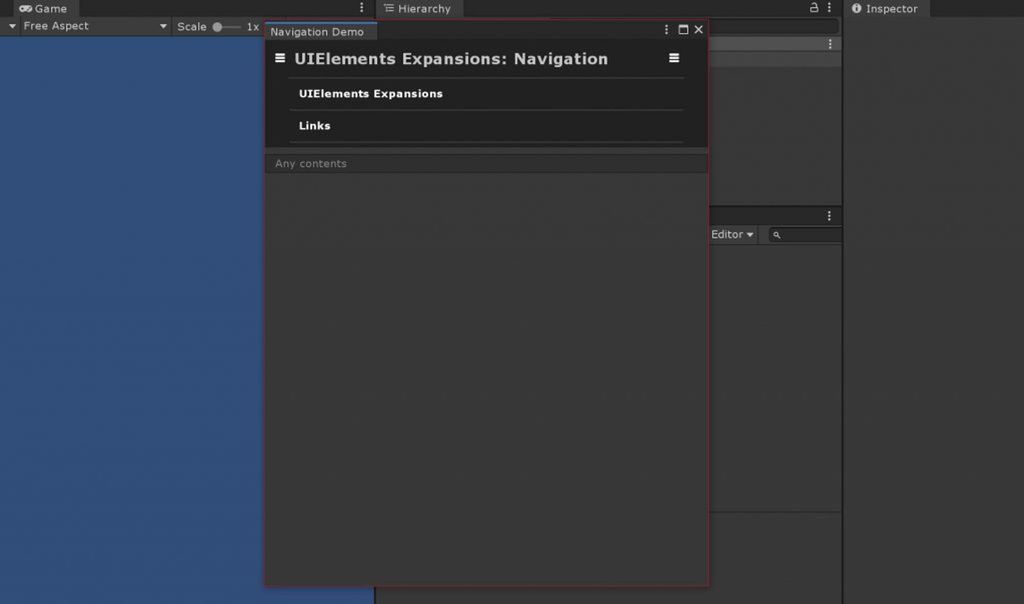
Header navigation is responsive and reduces the window size to make the menu part look like an accordion menu.
No special configuration is required, and the menus configured in the header navigation are still available, including submenus.
Side Navigation

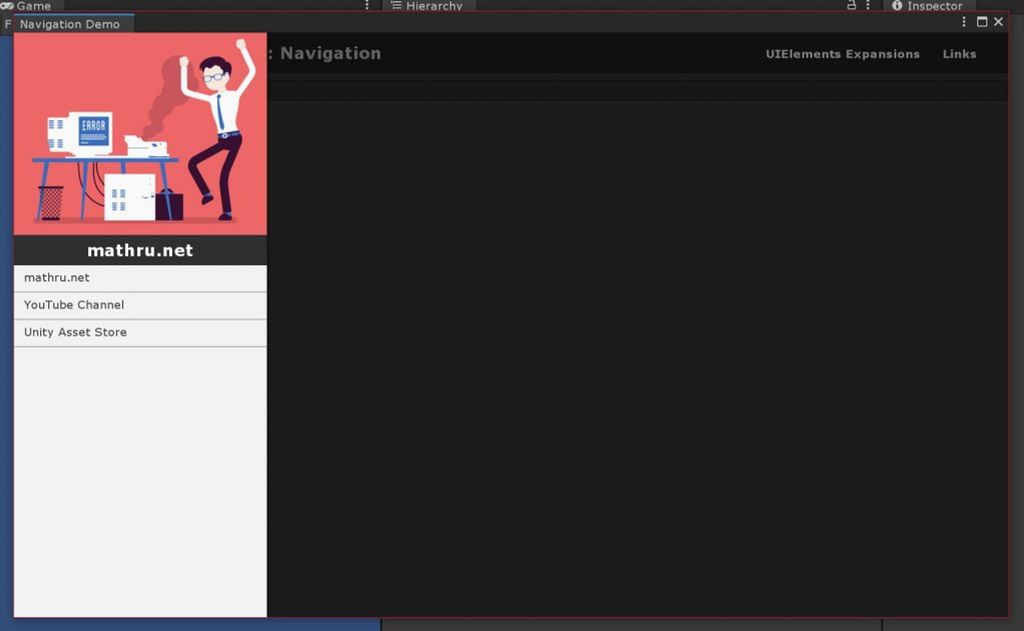
In "UIElements Expansions: Navigation", you can use "Side Navigation" which is often used in applications and websites.
In "Side Navigation", the menu is displayed from the side by clicking the button.
You can write UXML tags freely in the menu, so you can put not only the menu but also images and profiles.
The side navigation is animated like a modern HTML site or app.
How to Use
Import

Purchase from Unity Asset Store.
You can import after purchase from "My Assets".
Navigation
Use the "editor:Navigation" tag to install the "Header Navigation". Place titles and menu content nested within "editor:Navigation" tags.
<editor:Navigation>
Any contents
</editor:Navigation>Titles are written using the "engine:Label" tag, and menus are written using the "editor:BindableButton" tag. If you want to build a submenu, put a "editor:MenuGroup" tag and place "editor:BindableButton" or "editor:MenuGroup" in it.
<!-- Navigation -->
<editor:Navigation sidenav-target="sidenav">
<!-- Navigation Title -->
<engine:Label text="UIElements Expansions: Navigation" />
<!-- Menu 1 -->
<editor:BindableButton text="UIElements Expansions" assembly="UnityEditor" type="UnityEditor.EditorApplication" method="ExecuteMenuItem" value="Masamune/UIElements Expansions" />
<!-- Menu 2 -->
<editor:MenuGroup text="Links">
<!-- SubMenu 1 -->
<editor:BindableButton text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<!-- SubMenu 2 -->
<editor:BindableButton text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
<!-- SubMenu 3 -->
<editor:MenuGroup text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net">
<editor:BindableButton text="Masamune framwork" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/masamune/" />
<editor:BindableButton text="UIElements Expansions" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/uielements/" />
</editor:MenuGroup>
</editor:MenuGroup>
</editor:Navigation>Like BindableButton, "MenuGroup" allows you to set attributes like "assembly" and "method".
If set, the action specified on click is the same as BindableButton and the submenu is displayed on mouseover. If not set, a submenu is displayed when the mouse is over, and nothing is done when the mouse is clicked.
Responsive
"Header Navigation" automatically responds. There is no special setting.
Side Navigation
Installation method of side navigation
"Side Navigation" uses the "editor:Sidenav" tag.
<editor:Sidenav>
Any contents
</editor:Sidenav>You are free to place UXML tags inside. As shown in the example below, if you insert "engine:ScrollView", you can scroll in the side navigation, so there is no problem even if there is a lot of content inside.
<editor:Sidenav>
<engine:ScrollView>
<editor:BindableImage src="https://storage.googleapis.com/media.mathru.net/1/2019/10/7e24dc4f39aafb5a70dbb55aa8fd84de.png" />
<engine:H1 text="mathru.net" />
<editor:BindableButton class="list" text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />
<editor:BindableButton class="list" text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton class="list" text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
</engine:ScrollView>
</editor:Sidenav>Templates can also be used in combination with "engine:Template". This also makes it possible to use external UXML files.
<engine:Template path="Assets/.../Sidenav.uxml" name="Sidenav" />
<editor:Sidenav template="Sidenav" />Show Side Navigation
If you want to show side navigation, you can use BindableButton tags like "BindableButton" and "BindableIconButton".
<editor:BindableButton text="Show" target="sidenav" control="show" />
<editor:Sidenav name="sidenav">
<engine:ScrollView>
<editor:BindableImage src="https://storage.googleapis.com/media.mathru.net/1/2019/10/7e24dc4f39aafb5a70dbb55aa8fd84de.png" />
<engine:H1 text="mathru.net" />
<editor:BindableButton class="list" text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />
<editor:BindableButton class="list" text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton class="list" text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
</engine:ScrollView>
</editor:Sidenav>Set the "name" attribute to the "editor:Sidenav" tag and set the "target" attribute to the same name as the "name" attribute set to "BindlableButton". The side navigation specified by setting the "control" attribute to "show" is displayed.
Combination of header and side navigation
The "sidenav-target" attribute of the "editor:Navigation" tag is useful if you want to place the launch side navigation button in the correct position in the header navigation. A button is placed in the header navigation that displays the side navigation with the specified name.
<editor:Navigation sidenav-target="sidenav">
<engine:Label text="UIElements Expansions: Navigation" />
<editor:BindableButton text="UIElements Expansions" assembly="UnityEditor" type="UnityEditor.EditorApplication" method="ExecuteMenuItem" value="Masamune/UIElements Expansions" />
<editor:MenuGroup text="Links">
<editor:BindableButton text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
<editor:MenuGroup text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net">
<editor:BindableButton text="Masamune framwork" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/masamune/" />
<editor:BindableButton text="UIElements Expansions" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net/unity/uielements/" />
</editor:MenuGroup>
</editor:MenuGroup>
</editor:Navigation>
<editor:Sidenav name="sidenav">
<engine:ScrollView>
<editor:BindableImage src="https://storage.googleapis.com/media.mathru.net/1/2019/10/7e24dc4f39aafb5a70dbb55aa8fd84de.png" />
<engine:H1 text="mathru.net" />
<editor:BindableButton class="list" text="mathru.net" assembly="UnityEngine" type="Application" method="OpenURL" value="https://mathru.net" />
<editor:BindableButton class="list" text="YouTube Channel" assembly="UnityEngine" type="Application" method="OpenURL" value="https://www.youtube.com/c/mathrunetchannel" />
<editor:BindableButton class="list" text="Unity Asset Store" assembly="UnityEngine" type="Application" method="OpenURL" value="https://assetstore.unity.com/publishers/45031" />
</engine:ScrollView>
</editor:Sidenav>Summary
"UIElements Expansions: Navigation" strongly supports "UIElements" which was introduced with Unity 2019.1. In particular, it makes it easier to write inspector designs that previously required editor scripts.
In addition, by using the navigation function, it is possible to provide the menu to the user appropriately in the editor window, etc.
The design has been flattened to match Unity 2019.3, which is cool at once, so you can use it comfortably.
If you are interested, please check out the asset store!
![[Unity] UIElements Expansions: Navigation - mathru.net | App Development with Flutter, Unity/Music and Video Production/Material Distribution](https://mathru.net/notion/02167563-de74-4e33-bd24-e1e3b71a0249/233c5c556acf03ffca63274d7a1d240e_%281%29-large.png)