UIElements Expansions is an extended asset for the Unity editor.
UIElements Expansions: Video
"UIElements Expansions: Video" strongly supports "UIElements" which was introduced with Unity 2019.1.
What is UIElements
UIElements replaces the current Unity editor GUI system (IMGUI) that was introduced in Unity 2019.1.
You can combine HTML for Unity "UXML" and style sheets for Unity "USS" to create a Unity GUI as if you were creating a web page with HTML and CSS.
Of course, you can write the process for the editor in the editor script as before, and you can create a dynamic GUI like HTML5 with methods like jQuery.
In the future, it is planned to replace the runtime GUI (Current uGUI) as well as the editor, and is expected to be the future Unity GUI.
However, the potential is high, but since it has just been introduced, there are still not enough functions to use it seriously.
"UIElements Expansions" is an asset that provides strong support for the missing pieces.
This "UIElements Expansions: Video" mainly supports the following functions:
-
UIElements Expansions Common Features
- Global Style Sheet
- Inspector Auto Assign
- Additional Tags/Features
- Additional Class
- Video Player
- Video Controller
UIElements Expansions Common Features
Please refer to the following page.
Video Player

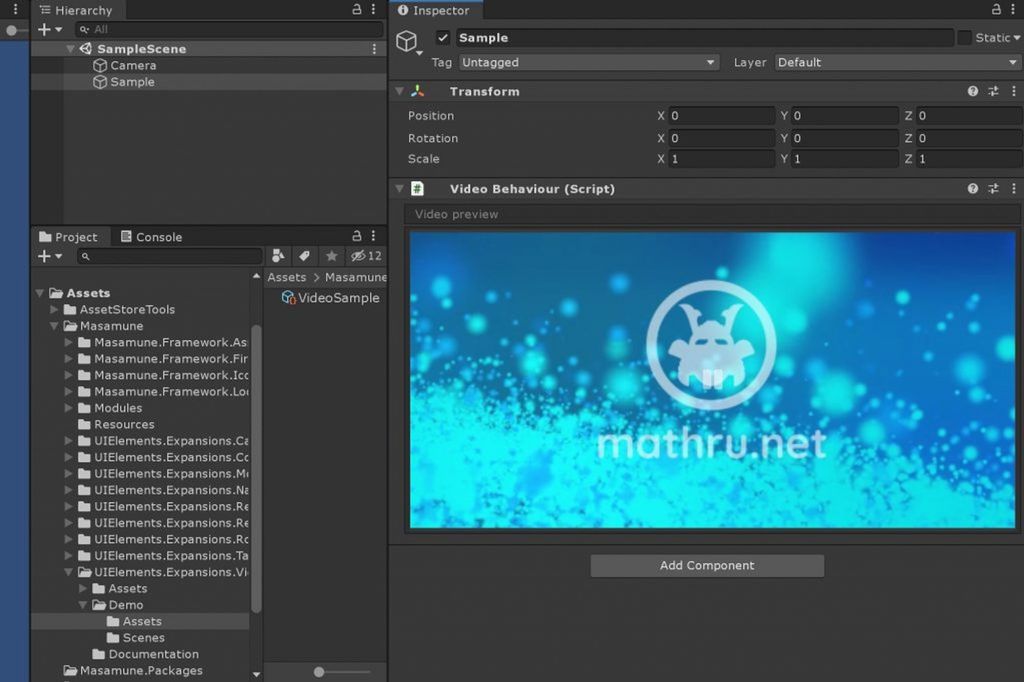
"UIElements Expansions: Video" allows you to play the video in the Unity editor.
Using Video Player on Unity runtime, it was possible to play video by specifying video clips and URLs, but it was not possible to play video on Unity editor until now.
Using this asset, you can play it in the Unity editor, create an editor script, for example, for use in tutorials, or to see all the video clips in a project at once.
In addition to video clips you've already imported, "UIElements Expansions: Video" also lets you download videos as video clips by specifying a URL. The download is automatic and plays automatically after the download.
Video players can be described by UXML tags, so they can be placed in various places by applying USS, etc.
Video Controller
In addition to video playback, "UIElements Expansions: Video" also provides components to control video playback.
The video controller allows you to: Note that video seeking is not currently available.
- Play video
- Stop Video
- Pause Video
Like video players, video controllers can be written using UXML tags. Available from button tags such as VideoButton and VideoIconButton. USS is also applicable, so please place it on the video player or in any position you like.
How to Use
Import

Purchase from Unity Asset Store.
You can import after purchase from "My Assets".
Video Player
Video is easy to use. The video player is placed by placing a "editor:Video" tag on the UXML file.
<editor:Video src="https://storage.googleapis.com/media.mathru.net/1/72f121ee110d7244240d26279aba9393.mp4" />Enter the path of the video you want to play in the "src" attribute. For local video clips, write the path from "Assets", such as "Asset/Videos/video.mp4". For external video, write the URL as is.
You can also enable autoplay by setting the "autoplay" tag to true, which automatically starts playing when the component is displayed.
<editor:Video src="https://storage.googleapis.com/media.mathru.net/1/72f121ee110d7244240d26279aba9393.mp4" autoplay="true" />Note that thumbnail images are not displayed when you download and use a video. In addition, the download may begin as the video plays, so the video may take some time to play.
Video Controller
You need two elements to control the video player.
First, add the "name" attribute to the "editor:Video" tag.
<editor:Video src="https://storage.googleapis.com/media.mathru.net/1/72f121ee110d7244240d26279aba9393.mp4" name="video" />Then add tags such as VideoButton and VideoIconButton. Clicking this button toggles the video player to play or stop (or pause).
<editor:VideoButton play-text="Play" stop-text="Pause" target="video" pause="true" />Write the text to play in the "play-text" attribute (That is, the text to be displayed when stopped) and the text to stop in the "stop-text" attribute (That is, the text displayed during playback).
"target" attribute contains the name specified in the "name" attribute of the video player. You can now specify which video player you want to operate.
Stop is a pause operation if the "pause" attribute is true.
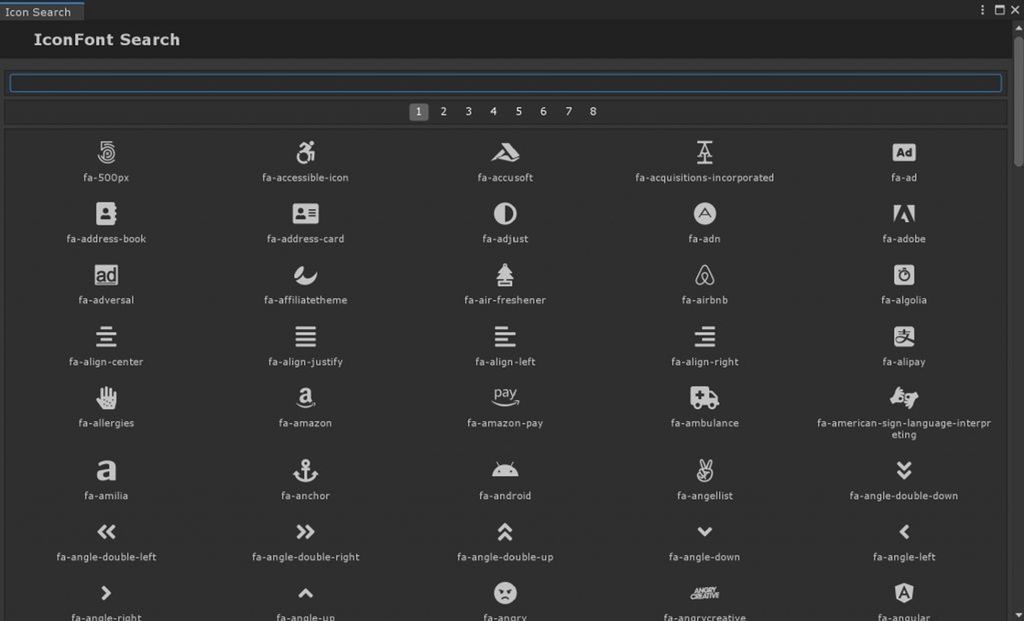
When installing a VideoIconButton, specify "play-icon" and "stop-icon" instead of "play-text" and "stop-text" respectively.
<editor:VideoIconButton play-icon="fa-play" stop-icon="fa-pause" target="video" pause="true" />You can find the key for each icon in the "Masamune/IconFont" menu.

Summary
"UIElements Expansions: Video" strongly supports "UIElements" which was introduced with Unity 2019.1. In particular, it makes it easier to write inspector designs that previously required editor scripts.
It also provides a video player and video controller that you can place freely in the Unity editor. This allows you to play the video clip freely in the Unity editor.
The design has been flattened to match Unity 2019.3, which is cool at once, so you can use it comfortably.
If you are interested, please check out the asset store!
![[Unity] UIElements Expansions: Video - mathru.net | App Development with Flutter, Unity/Music and Video Production/Material Distribution](https://mathru.net/notion/fb51c13a-8f51-4da0-b140-7555706e79e5/882e66c9b03f9417da6982efce76c117-large.png)
