Hello. I'm Masaru Hirose.
I introduced the Masamune framework, which enables stable and fast development of applications in Flutter.
I would like to write several introductory articles to let you know its charm and how to use it.
By mastering the Masamune framework, you will be able to develop ultra-fast, stable, and high-quality applications.
In the previous issue, I talked about creating a project.
The second session is "Easy Connection to Firestore".
Create Firestore
First, make Firestore available.
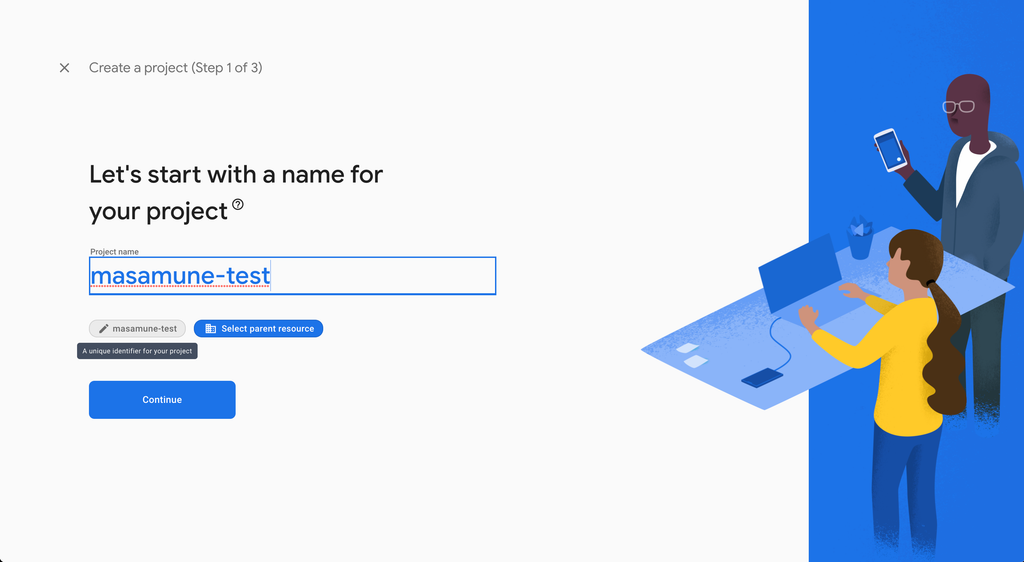
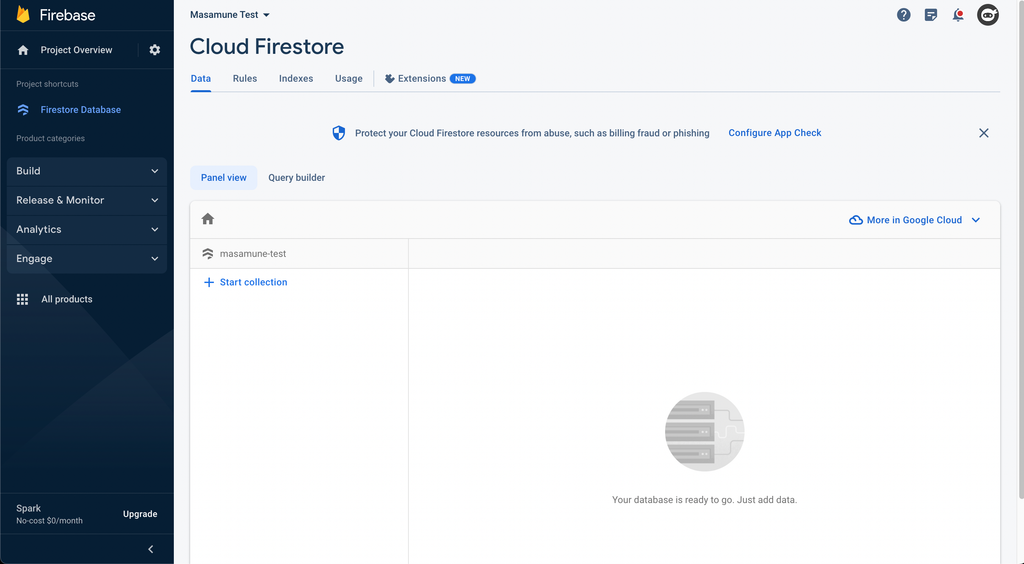
Create a project from the Firebase console.
Remember the Project ID that are created together here.
This time, I will create it with masamune-test.

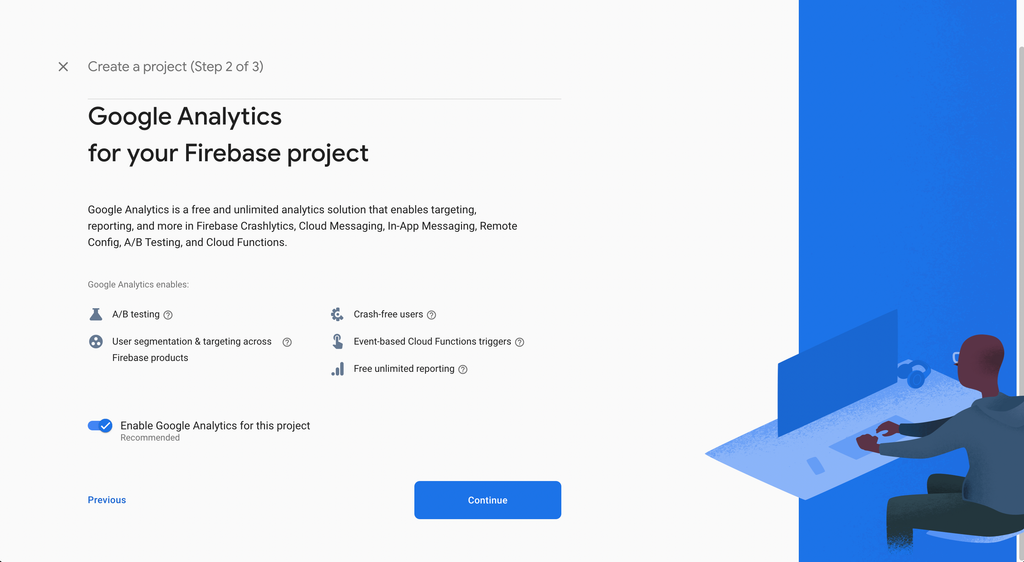
GoogleAnalyitics is at your disposal.

A project is created.

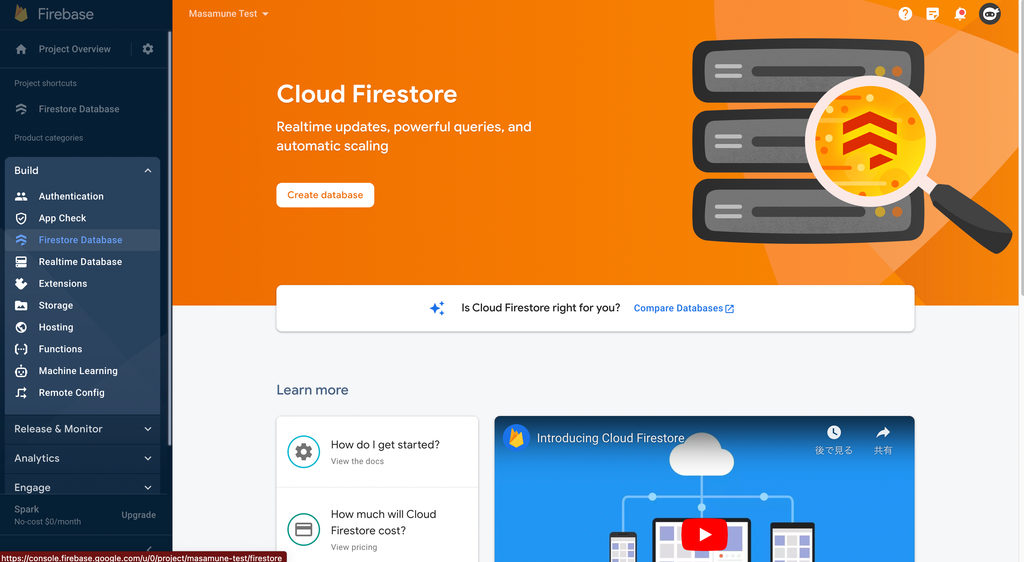
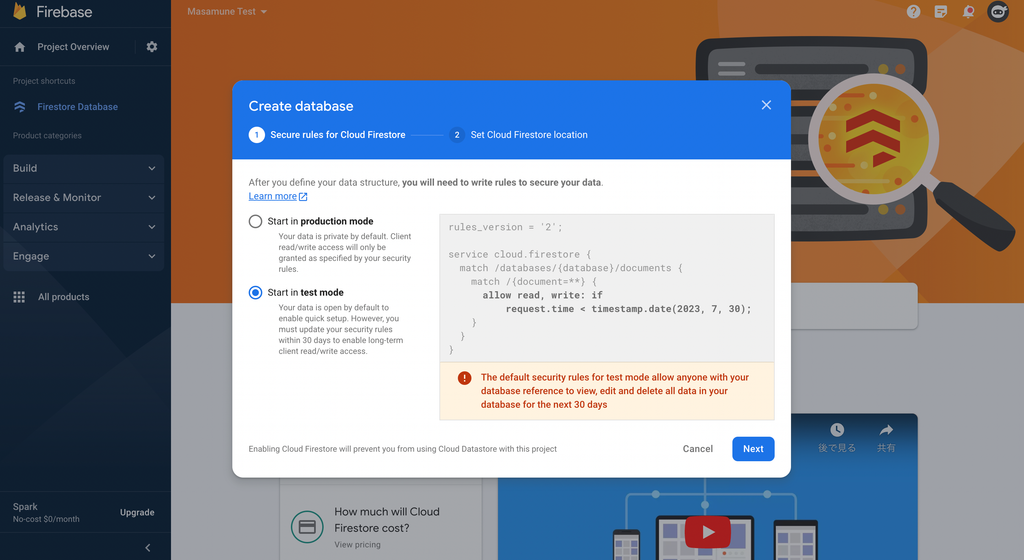
Create a new Firestore.

The mode should be set to TestMode.

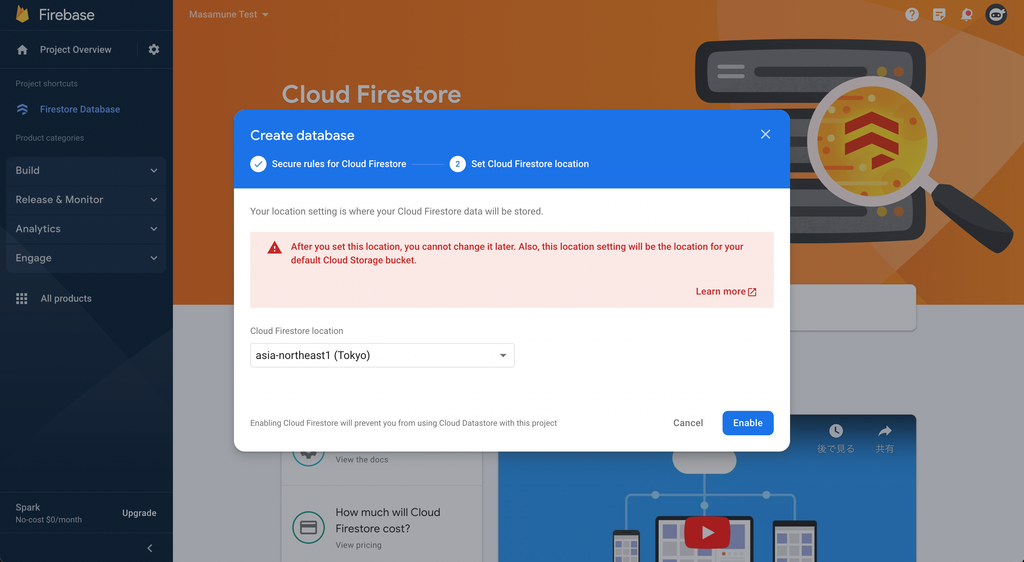
Specify the region.
Remember the region specified here.
Here asia-northeast1 is specified.

Firestore has been created.

Firebase configuration in a Flutter project
Return to the previously created Flutter project and reflect the Firebase settings.
Open katana.yaml.
Enter the Firebase project ID you just created in project_id and set firestore enable to true.
# katana.yaml
# This section contains information related to Firebase.
# Firebase関連の情報を記載します。
firebase:
# Set the Firebase project ID.
# FirebaseのプロジェクトIDを設定します。
project_id: masamune-test
# Enable Firebase Firestore.
# Set [generate_rules_and_indexes] to `true` to automatically generate Firestore security rules and indexes.
# If [primary_remote_index] is set to `true`, indexes on the console are prioritized and automatic index import is enabled.
# Firebase Firestoreを有効にします。
# [generate_rules_and_indexes]を`true`にするとFirestoreのセキュリティルールとインデックスを自動生成します。
# [primary_remote_index]を`true`にするとコンソール上のインデックスが優先されるため、インデックスの自動インポートが有効になります。
firestore:
enable: true # false -> true
generate_rules_and_indexes: false
primary_remote_index: false
Open a terminal and login to the account where you created the Firebase project.
*If you have logged in to a different account, please log out and log in again.
firebase login
Finally, run the katana apply command.
katana apply
This will create a configuration for the platform in the Firebase project and automatically create a configuration in the Flutter project to connect to Firebase.
Adapter replacement
Rewrite adapter.dart.
Replace modelAdapter with FirestoreModelAdapter from LocalModelAdapter with DefaultFirebaseOptions.currentPlatform.
import 'firebase_options.dart'; // Add
~~~~~
final modelAdapter = FirestoreModelAdapter(
options: DefaultFirebaseOptions.currentPlatform,
);
// final modelAdapter = LocalModelAdapter();
// final modelAdapter = RuntimeModelAdapter();
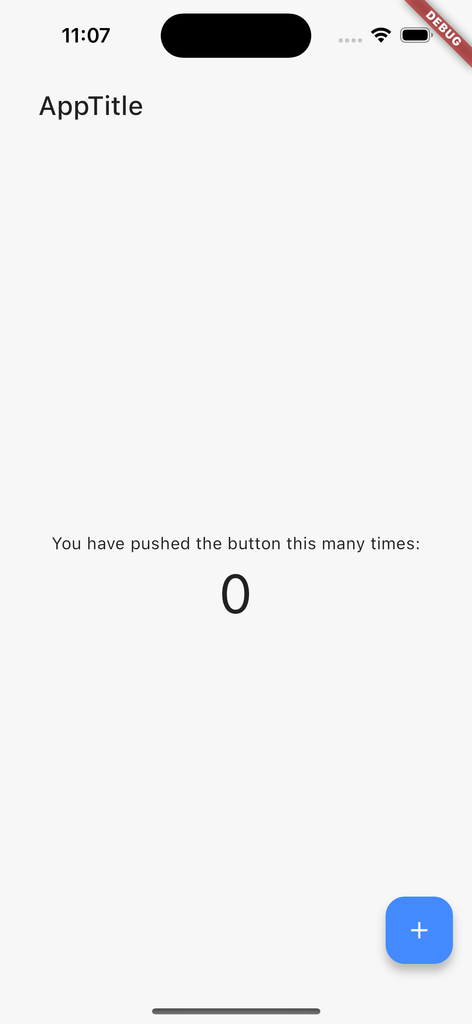
When debugging, the counter application is launched.

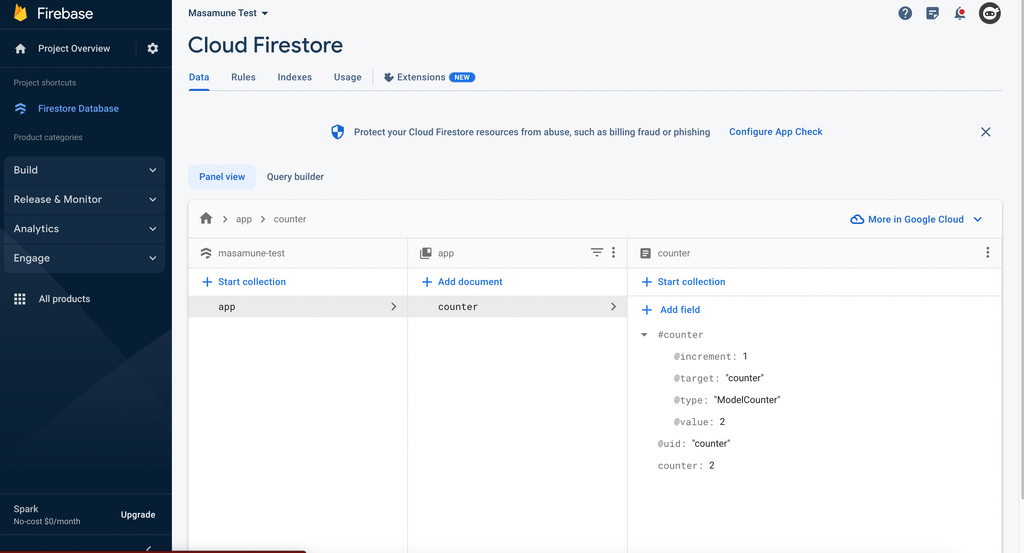
If you count up, you can see that the data stored in Firestore has changed.

In the last issue, I explained the use of fields of type ModelCounter in the data model.
When ModelCounter is used with FirestoreModelAdapter, FieldValue.increment is used internally when the value is increased or decreased.
Thus, values can be increased or decreased without inconsistency even when many users access the same field.
Conclusion
With just a few lines of change, we were able to easily connect to Firestore.
Thus, the Masamune framework can be easily configured outside the Dart with a single command, and within the Dart, settings can be easily switched by replacing the adapter.
I will proceed with the actual application development in the next issue. Please look forward to it!
The Masamune framework is available here, and I welcome issues and PullRequests!
If you have any further job requests, please contact me directly through my Twitter or website!
GitHub Sponsors
Sponsors are always welcome. Thank you for your support!
![[Flutter] Ultra-fast app development with Masamune (2) “Easy connection to Firestore” - mathru.net | App Development with Flutter, Unity/Music and Video Production/Material Distribution](https://www.notion.so/images/page-cover/gradients_5.png)