UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Router
「UIElements Expansions: Router」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Router」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- ルーティング機能
UIElements Expansions共通機能
下記のページを参照ください。
ルーティング機能

ルーティング機能は簡単な機能です。単にプロジェクト内に置かれたUXMLファイルとルーティングパスの関連付けを行います。
しかしUXMLファイルの表示領域である「Page」タグとUXMLファイルの切り替えを行う「RoutableButton」や「BindableButton」と併用することによりUnityエディターにシンプルなページ遷移の仕組みを導入することができるようになります。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
ルーティングによるページ遷移
ルーティング機能によるページ遷移を行うには3つの準備を行う必要があります。
- UXMLファイルとルーティングパスの関連付け
- 表示領域にPageタグの追加
- 切り替え用のボタンの配置
UXMLファイルとルーティングパスの関連付け
UXMLファイルとルーティングパスの関連付けには3つの方法があります。
- Routerタグに直接パスを記述
- Importタグを用い、まとめてRouterタグを記述したUXMLファイルをロード
- path属性を用い、UXMLファイルごとにパスを記述
Routerタグに直接パスを記述
engine:Routerタグを用いて直接ページ遷移を行うUXMLファイルにルーティングパスを記述することができます。path属性にuxmlのファイルパス(Assets以下から記述します)、name属性にルーティングパスを記述します。
<engine:Router path="Assets/Masamune/UIElements.Expansions.Router/Assets/Styles/Articles/RouterTag1.uxml" name="/uielements/router/router-tag-1" />
<engine:Router path="Assets/Masamune/UIElements.Expansions.Router/Assets/Styles/Articles/RouterTag2.uxml" name="/uielements/router/router-tag-2" />Importタグを用い、まとめてRouterタグを記述したUXMLファイルをロード
engine:Importタグを用いるとRouterタグをまとめて記述したUXMLファイルをロードすることができます。path属性にロードするUXMLファイルのパス(Assets以下)を指定します。プロジェクト内で一括でルーティングパスを管理するために利用します。
<engine:Import path="Assets/Masamune/UIElements.Expansions.Router/Assets/Styles/Articles/RouterSettings.uxml" />// RouterSettings.uxml
<?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xsi:noNamespaceSchemaLocation="../../../../../../UIElementsSchema/UIElements.xsd"
>
<!-- Directly refer uxml file and path by router tag -->
<engine:Router path="Assets/Masamune/UIElements.Expansions.Router/Assets/Styles/Articles/ImportTag1.uxml" name="/uielements/router/import-tag-1" />
<engine:Router path="Assets/Masamune/UIElements.Expansions.Router/Assets/Styles/Articles/ImportTag2.uxml" name="/uielements/router/import-tag-2" />
<engine:Router path="Assets/Masamune/UIElements.Expansions.Router/Assets/Styles/Articles/ImportTag3.uxml" name="/uielements/router/import-tag-3" />
</engine:UXML>path属性を用い、UXMLファイルごとにパスを記述
engine:UXMLタグのpath属性を用い、各ファイルごとにルーティングパスを記述します。下記例ではルーティングパスに「/uielements/router」が指定されています。
<?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xsi:noNamespaceSchemaLocation="../../../../../../UIElementsSchema/UIElements.xsd"
path="/uielements/router"
>
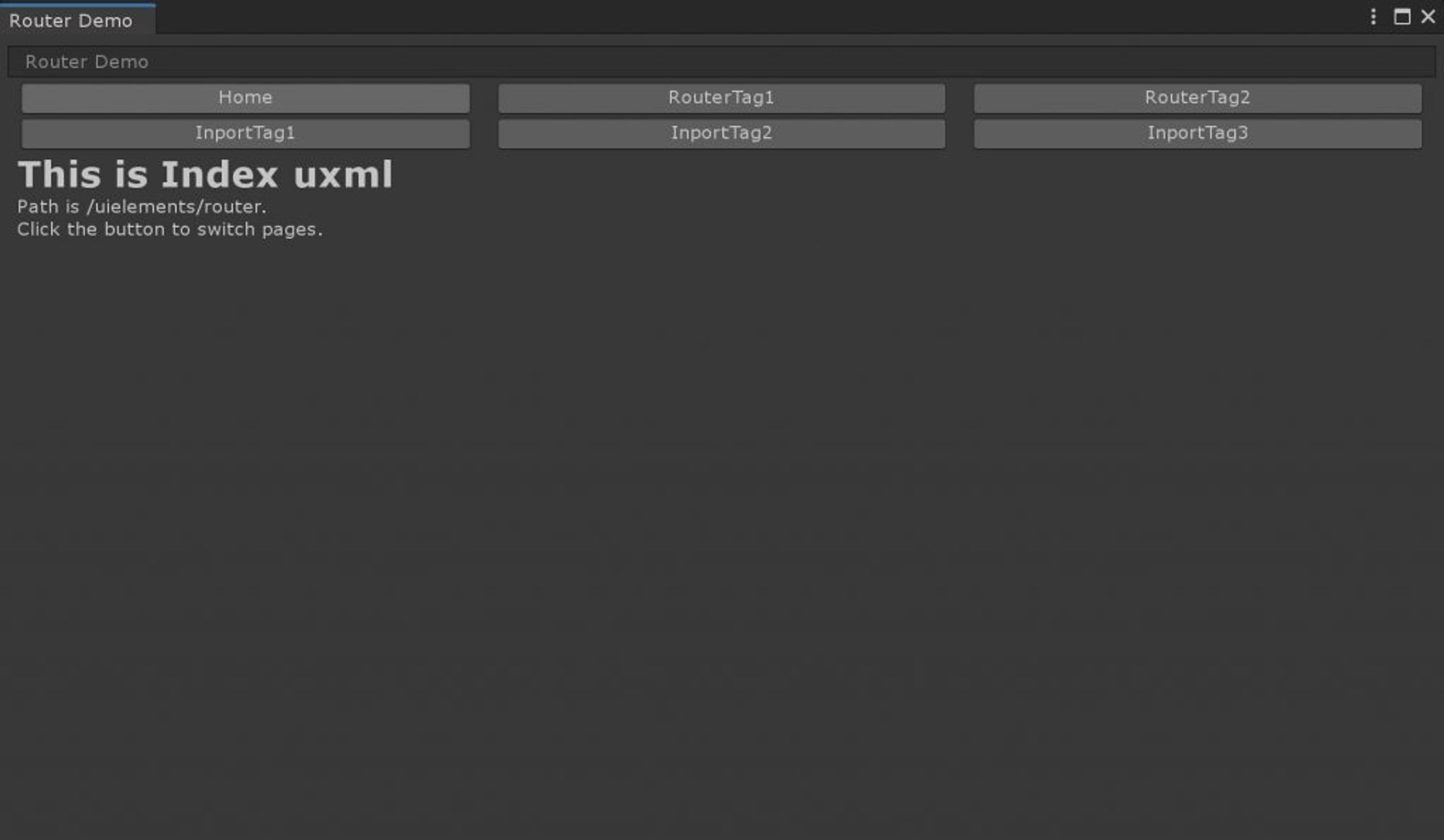
<engine:H1 text="This is Index uxml" />
<engine:Label text="Path is /uielements/router." />
<engine:Label text="Click the button to switch pages." />
</engine:UXML>表示領域にPageタグの追加
表示領域を作成し、そこにルーティングされたUXMLファイルを表示します。
engine:Pageタグを記述し、path属性に表示するUXMLファイルのルーティングパスを記述します。下記例では最初に「/uielements/router」のパスにあるUXMLファイルが表示されます。(つまり「This is Index uxml」と表示されるわけです)
<!-- /uielements/routerにルーティングされたUXMLファイルを表示 -->
<engine:Page class="col-12" path="/uielements/router" name="main">
</engine:Page><?xml version="1.0" encoding="utf-8"?>
<engine:UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:engine="UnityEngine.UIElements"
xmlns:editor="UnityEditor.UIElements"
xsi:noNamespaceSchemaLocation="../../../../../../UIElementsSchema/UIElements.xsd"
path="/uielements/router"
>
<engine:H1 text="This is Index uxml" />
<engine:Label text="Path is /uielements/router." />
<engine:Label text="Click the button to switch pages." />
</engine:UXML>切り替え用のボタンの配置
「RoutableButton」や「BindableButton」を設置することでボタンクリック時にPageタグ内に表示されたUXMLファイルを切り替えることができます。
各ボタンのpath属性に切り替えたいルーティングパス、target属性に切り替えるPageタグの名前を記述します。
<!-- name="main"の内容を/uielements/router/router-tag-1にルーティングされたUXMLファイルに切り替え -->
<engine:RoutableButton text="RouterTag1" path="/uielements/router/router-tag-1" target="main" />
<!-- name="main"の内容を/uielements/router/router-tag-2にルーティングされたUXMLファイルに切り替え -->
<editor:BindableButton text="RouterTag2" path="/uielements/router/router-tag-2" target="main" />
<!-- 最初に/uielements/routerにルーティングされたUXMLファイルを表示 -->
<engine:Page class="col-12" path="/uielements/router" name="main">
</engine:Page>Pageタグは複数設置することができるのでうまく名前を使い分けることができればページの一部情報のみを切り替えていくことが可能です。
まとめ
「UIElements Expansions: Router」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、ルーティング機能を用いることでページ遷移を簡単に実装することができるのでドキュメントやチュートリアルの作成に便利になるでしょう。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!