UIElements ExpansionsはUnityエディター用の拡張アセットです。
UIElements Expansions: Video
「UIElements Expansions: Video」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。
UIElementsとは
UIElementsとはUnity2019.1から導入が始まった現在のUnityエディターのGUIシステム(IMGUI)を置き換える機能です。
Unity向けのHTML「UXML」、Unity向けのスタイルシート「USS」を組み合わせてHTMLとCSSでwebページを作るかのごとくUnityのGUIを制作できます。
もちろんこれまでのようにエディタースクリプトでエディター用の処理を記述できますし、jQueryのようなメソッドが用意されているため、HTML5のような動的なGUIを作ることができます。
将来的にはエディターだけでなくランタイムのGUI(現在のuGUI)を置き換えると計画されており、将来のUnityのGUIを任せられると期待される存在なのです。
ただポテンシャルは高いのですがまだ導入されたばかりなので本格的に使用するにはまだまだ機能が足りません。
「UIElements Expansions」はその足りない部分を強力にサポートするアセットです。
この「UIElements Expansions: Video」は主に下記の機能をサポートしています。
-
UIElements Expansions共通機能
- グローバルスタイルシート
- インスペクター自動アサイン機能
- 追加タグ / 機能
- 追加クラス
- ビデオプレイヤー
- ビデオコントローラー
UIElements Expansions共通機能
下記のページを参照ください。
ビデオプレイヤー

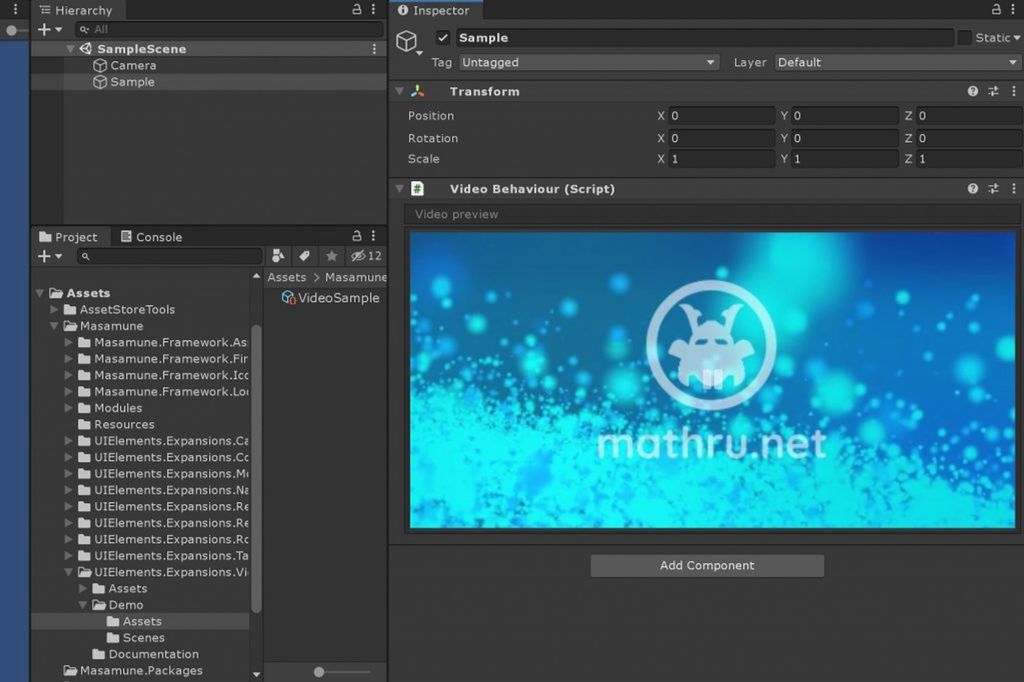
「UIElements Expansions: Video」ではUnityエディター上でビデオを再生することができます。
Unityランタイム上ではVideo Playerを利用することでビデオクリップやURLを指定してのビデオ再生を行うことが可能でしたが、Unityエディター上ではこれまでビデオを再生できませんでした。
このアセットを用いることでUnityエディター上での再生を可能にし、チュートリアルなどでの利用やプロジェクトに存在するビデオクリップをまとめて確認するエディタースクリプトなどを作成できます。
「UIElements Expansions: Video」ではすでにインポート済みのビデオクリップに加え、URLを指定して動画をビデオクリップとしてダウンロードすることも可能です。ダウンロードは自動で行われ、ダウンロード後に自動で再生されます。
ビデオプレイヤーはUXMLタグで記述することができるので、USSなどを適用し様々な場所に配置することができます。
ビデオコントローラー
「UIElements Expansions: Video」ではビデオ再生機能に加え、ビデオ再生をコントロールするコンポーネントも提供します。
ビデオコントローラーでは以下の操作が可能です。ビデオのシークは現在のところ行うことができないのでご注意ください。
- ビデオの再生
- ビデオの停止
- ビデオの一時停止
ビデオコントローラーもビデオプレイヤーと同じくUXMLタグで記述可能です。VideoButtonやVideoIconButtonといったボタンタグから利用可能です。USSも適用できるのでビデオプレイヤーに重ねたり自由な位置に設置してください。
利用方法
インポート

Unity Asset Storeからご購入ください。
購入後「マイアセット」からインポートすることができます。
ビデオプレイヤー
ビデオの利用は簡単です。UXMLファイル上に「editor:Video」タグを記載することでビデオプレイヤーが配置されます。
<editor:Video src="https://storage.googleapis.com/media.mathru.net/1/72f121ee110d7244240d26279aba9393.mp4" />「src」属性に再生したいビデオのパスを記入します。ローカルのビデオクリップであれば「Asset/Videos/video.mp4」といったように「Assets」からのパスを記入します。外部のビデオの場合はURLをそのまま記述してください。
また、「autoplay」タグをtrueにすることでオートプレイが有効になり、コンポーネントが表示された時点で自動で再生が始まります。
<editor:Video src="https://storage.googleapis.com/media.mathru.net/1/72f121ee110d7244240d26279aba9393.mp4" autoplay="true" />注意点としてビデオをダウンロードして利用する場合は、サムネイル画像は表示されません。また、ビデオが再生されるときにダウンロードが始まる場合があるので、ビデオが再生されるまでに時間がかかる場合があります。
ビデオコントローラー
ビデオプレイヤーをコントロールするためには2つの要素が必要です。
まず「editor:Video」タグに「name」属性を追加します。
<editor:Video src="https://storage.googleapis.com/media.mathru.net/1/72f121ee110d7244240d26279aba9393.mp4" name="video" />次にVideoButton、VideoIconButtonなどのタグを追加します。このボタンをクリックすることでビデオプレイヤーの再生・停止(または一時停止)がトグルされます。
<editor:VideoButton play-text="Play" stop-text="Pause" target="video" pause="true" />「play-text」属性に再生するときのテキスト(つまり停止時に表示されるテキスト)、「stop-text」属性に停止するときのテキスト(つまり再生時に表示されるテキスト)を記述します。
「target」属性に操作するビデオプレイヤーの「name」属性で指定した名前を記述します。これで操作するビデオプレイヤーを指定することができます。
「pause」属性をtrueにすると停止が一時停止の操作になります。
VideoIconButtonを設置する場合は「play-text」と「stop-text」の代わりに「play-icon」と「stop-icon」をそれぞれ指定してください。
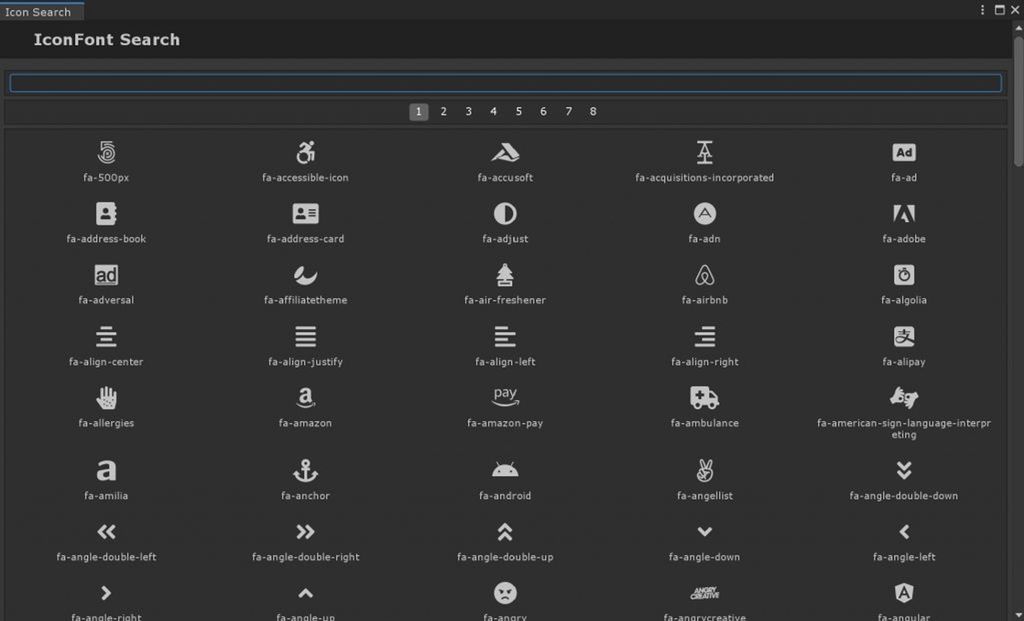
<editor:VideoIconButton play-icon="fa-play" stop-icon="fa-pause" target="video" pause="true" />各アイコンのキーは、メニューの「Masamune/IconFont」から検索できます。

まとめ
「UIElements Expansions: Video」はUnity2019.1から導入が始まった「UIElements」を強力にサポートします。特にこれまでエディタースクリプトを書く必要があったインスペクターのデザインを簡単に記述することができるようになります。
また、Unityエディターに自由に配置可能なビデオプレイヤーとビデオコントローラーを提供します。これにより、Unityエディター上で自由にビデオクリップを再生することができるようになります。
デザインはフラットデザインを導入し一気にカッコよくなるUnity2019.3にマッチする形に整えているので気持ちよく使うことができるでしょう。
気になりましたらアセットストアで販売していますので是非ご検討ください!